m ProbablePrime moved page ButtonStringErase (Component) to Component:ButtonStringErase: Creating component Namespace |
Automated: update component fields |
||
| Line 13: | Line 13: | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|TargetString|IField`1| | |TargetString|'''[[Type:IField`1|IField`1]]<[[Type:String|String]]>'''|TypeAdv0=true| The string from which characters will be removed. | ||
|Count|Int| How many characters to remove. | |Count|Int| How many characters to remove. | ||
|EraseFromBeginning|Bool| Whether or not to remove characters from the beginning of the string. | |EraseFromBeginning|Bool| Whether or not to remove characters from the beginning of the string. | ||
Revision as of 10:39, 1 March 2024
This article or section is a Stub. You can help the Resonite Wiki by expanding it.
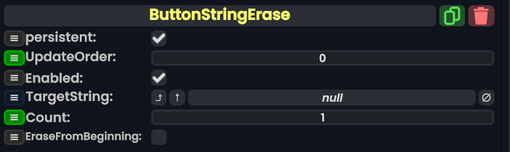
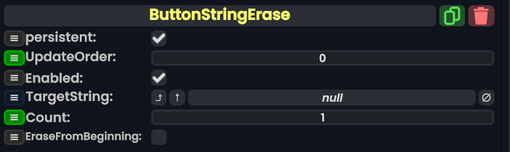
Component image 
Button String Erase component as seen in the Scene Inspector

The ButtonStringErase component can be used to remove characters from the beginning or end of a string whenever a button is pressed.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
TargetString
|
IField`1<String> | The string from which characters will be removed. |
Count
|
Int | How many characters to remove. |
EraseFromBeginning
|
Bool | Whether or not to remove characters from the beginning of the string. |
Usage
To function, the component simply needs to be attached to a slot that also has a button component attached to it. From then on, pressing that button will activate the ButtonStringErade, making it erase the first or last Count characters from its TargetString.