Automated: update component fields |
Add info |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=BentTubeMeshComponent.png | |Image=BentTubeMeshComponent.png | ||
|Name=Bent Tube Mesh | |Name=Bent Tube Mesh | ||
}} | }} | ||
Bent tube mesh is a component that makes a tube structure that acts a lot like a Bezier curve. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Radius|Float| | |Radius|Float| The radius of the tube (from center to outside). | ||
|Sides|Int| | |Sides|Int| How many sides the tube should have around it | ||
|Segments|Int| | |Segments|Int| how many bends from end to end the tube should have | ||
|StartPoint|Float3| | |StartPoint|Float3| Where the tube should start at in local space. | ||
|DirectTargetPoint|Float3| | |DirectTargetPoint|Float3| | ||
|ActualTargetPoint|Float3| | |ActualTargetPoint|Float3| | ||
|StartPointColor|ColorX| | |StartPointColor|ColorX| What the color of the tube should be at the start if using a material that supports vertex colors. | ||
|EndPointColor|ColorX| | |EndPointColor|ColorX| What the color of the tube should be at the end if using a material that supports vertex colors. | ||
|Ends|Ends| | |Ends|Ends| How to handle the geometry of the ends of the tube. | ||
|Shading|Shading| | |Shading|Shading| Toggle this mesh being smooth shaded | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh()|[[Type:Action|Action]]|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
| Line 32: | Line 37: | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Useful for making railings, or making rails | |||
<!--T:5--> | <!--T:5--> | ||
Revision as of 15:38, 6 November 2024
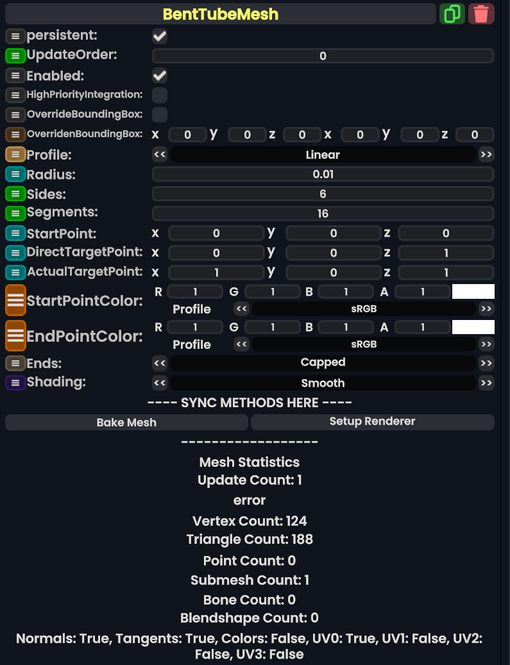
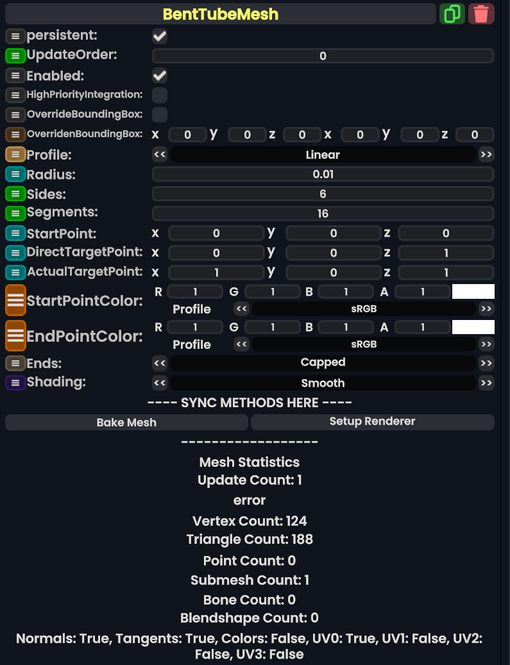
Component image 
Bent Tube Mesh component as seen in the Scene Inspector

Bent tube mesh is a component that makes a tube structure that acts a lot like a Bezier curve.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Radius
|
Float | The radius of the tube (from center to outside). |
Sides
|
Int | How many sides the tube should have around it |
Segments
|
Int | how many bends from end to end the tube should have |
StartPoint
|
Float3 | Where the tube should start at in local space. |
DirectTargetPoint
|
Float3 | |
ActualTargetPoint
|
Float3 | |
StartPointColor
|
ColorX | What the color of the tube should be at the start if using a material that supports vertex colors. |
EndPointColor
|
ColorX | What the color of the tube should be at the end if using a material that supports vertex colors. |
Ends
|
Ends | How to handle the geometry of the ends of the tube. |
Shading
|
Shading | Toggle this mesh being smooth shaded |
Sync Delegates
| Method Name | Method type and Arguments. | Description |
|---|---|---|
BakeMesh()
|
Action | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Examples
Useful for making railings, or making rails