m ProbablePrime moved page DefaultUserScale (Component) to Component:DefaultUserScale: Creating component Namespace |
not a component stub |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
<!--T:2--> | <!--T:2--> | ||
This component sets the default scale of the avatar it is attached to, which also affects the scale of the user wearing said avatar. | |||
This component sets the default scale of the avatar it is attached to. | |||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|SetOnEquip|Bool|TBD | |SetOnEquip|Bool|TBD | ||
|DefaultScale|Float|The default scale (normal value is 1) | |DefaultScale|Float|The default scale (normal value is 1) | ||
|_activeUser|User|Internal | |_activeUser|User|Internal | ||
}} | }} | ||
| Line 32: | Line 30: | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}| | [[Category:Components{{#translation:}}|Default User Scale]] | ||
[[Category:Components:Users:Common Avatar System{{#translation:}}|Default User Scale]] | |||
[[Category:Components:Users:Common Avatar System{{#translation:}}| | |||
Latest revision as of 23:43, 15 October 2024
This article or section is a stub. You can help the Resonite wiki by expanding it.
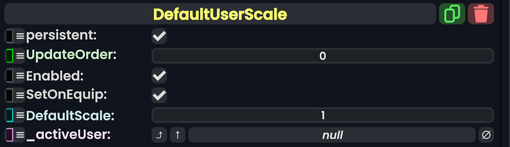
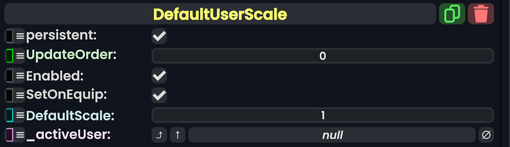
Component image 
DefaultUserScale component as seen in the Scene Inspector

This component sets the default scale of the avatar it is attached to, which also affects the scale of the user wearing said avatar.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
SetOnEquip
|
Bool | TBD |
DefaultScale
|
Float | The default scale (normal value is 1) |
_activeUser
|
User | Internal |
Behavior
The default scale determines what scale the avatar spawns at, as well as what scale it returns to when using the Reset Scale option in the context menu.