m ProbablePrime moved page AudioOutputDeviceInfo (Component) to Component:AudioOutputDeviceInfo: Creating component Namespace |
add info |
||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=AudioOutputDeviceInfoComponent.png | |Image=AudioOutputDeviceInfoComponent.png | ||
|Name=Audio Output Device Info | |Name=Audio Output Device Info | ||
}} | }} | ||
The '''AudioOutputDeviceInfo''' component only works in user space, and is used to find an audio device by name and get info about it. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|DeviceIndex|Int| | |DeviceIndex|Int| The device index if found | ||
|DeviceName|String| | |DeviceName|String| the name to use when looking for a device | ||
}} | }} | ||
| Line 20: | Line 20: | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
{{stub}} | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Audio Output Device Info]] | [[Category:Components{{#translation:}}|Audio Output Device Info]] | ||
[[Category:Components:Audio:Utility{{#translation:}}|Audio Output Device Info]] | [[Category:Components:Audio:Utility{{#translation:}}|Audio Output Device Info]] | ||
Latest revision as of 02:15, 16 December 2024
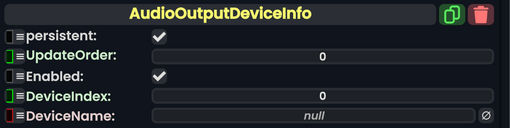
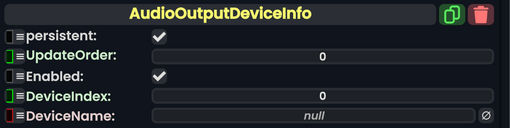
Component image 
Audio Output Device Info component as seen in the Scene Inspector

The AudioOutputDeviceInfo component only works in user space, and is used to find an audio device by name and get info about it.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
DeviceIndex
|
Int | The device index if found |
DeviceName
|
String | the name to use when looking for a device |
Usage
Examples
This article or section is a stub. You can help the Resonite wiki by expanding it.