m ProbablePrime moved page QuadMesh (Component) to Component:QuadMesh: Creating component Namespace |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=QuadMeshComponent.png | |Image=QuadMeshComponent.png | ||
|Name=Quad Mesh | |Name=Quad Mesh | ||
}} | }} | ||
Quad mesh is a component that generates mesh data procedurally that makes a flat 2D square. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Rotation|FloatQ| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Size|Float2| | |Rotation|FloatQ| How to rotate the quad in local space. | ||
| | |Size|Float2| The size of the quad in local space. | ||
| | |UVOffset|Float2| The added offset to the UVs. | ||
| | |UVScale|Float2| The scale of the UVs from the bottom left. | ||
|DualSided|Bool| | |ScaleUVWithSize|Bool| Whether to scale uv mapping with <code>Size</code> | ||
|UseVertexColors|Bool| | |DualSided|Bool| Whether to make a second pair of triangles that are visible from the opposite side. | ||
|UpperLeftColor| | |UseVertexColors|Bool| Whether to use vertex colors which can be read by materials. | ||
|LowerLeftColor| | |UpperLeftColor|ColorX| Upper left vertex color. | ||
|LowerRightColor| | |LowerLeftColor|ColorX| Lower left vertex color. | ||
|UpperRightColor| | |LowerRightColor|ColorX| Lower right vertex color. | ||
|UpperRightColor|ColorX| Upper right vertex color. | |||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a [[slot]] and insert into a [[Component:MeshRenderer|Mesh Renderer]] with a [[Materials|material]] to view it. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Floors, walls, paper leaflets, screens, anything flat and thin. | |||
{{stub}} | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Quad Mesh]] | [[Category:Components{{#translation:}}|Quad Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Quad Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Quad Mesh]] | ||
Latest revision as of 06:32, 17 March 2025
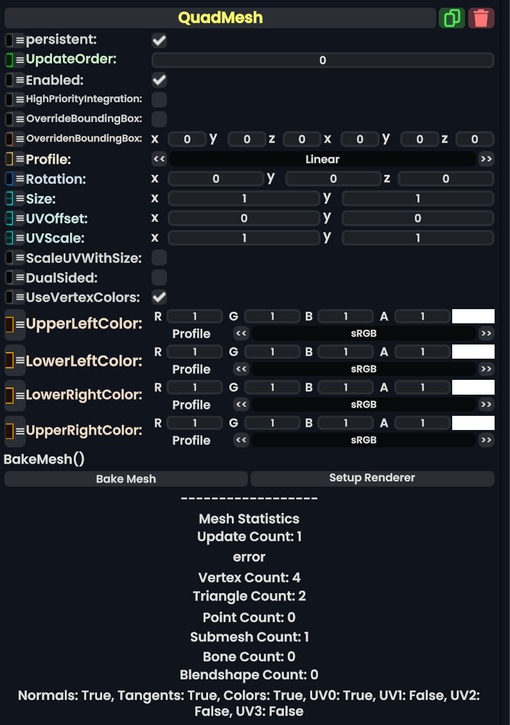
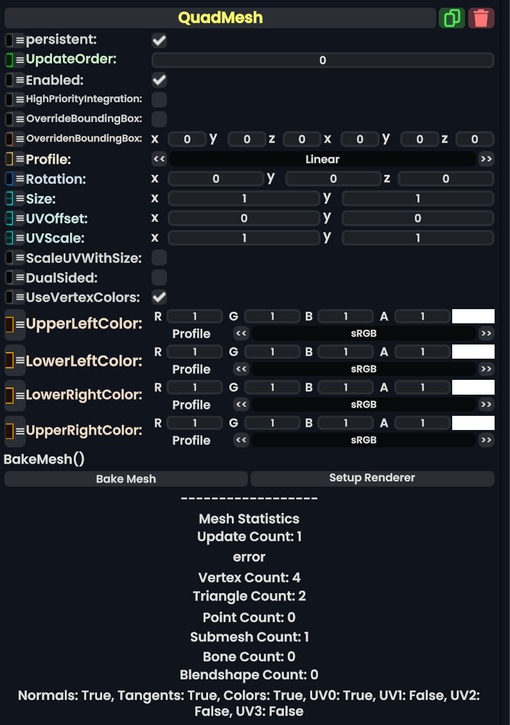
Component image 
Quad Mesh component as seen in the Scene Inspector

Quad mesh is a component that generates mesh data procedurally that makes a flat 2D square.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Rotation
|
FloatQ | How to rotate the quad in local space. |
Size
|
Float2 | The size of the quad in local space. |
UVOffset
|
Float2 | The added offset to the UVs. |
UVScale
|
Float2 | The scale of the UVs from the bottom left. |
ScaleUVWithSize
|
Bool | Whether to scale uv mapping with Size
|
DualSided
|
Bool | Whether to make a second pair of triangles that are visible from the opposite side. |
UseVertexColors
|
Bool | Whether to use vertex colors which can be read by materials. |
UpperLeftColor
|
ColorX | Upper left vertex color. |
LowerLeftColor
|
ColorX | Lower left vertex color. |
LowerRightColor
|
ColorX | Lower right vertex color. |
UpperRightColor
|
ColorX | Upper right vertex color. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach to a slot and insert into a Mesh Renderer with a material to view it.
Examples
Floors, walls, paper leaflets, screens, anything flat and thin.
This article or section is a stub. You can help the Resonite wiki by expanding it.