fix links |
m typo |
||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
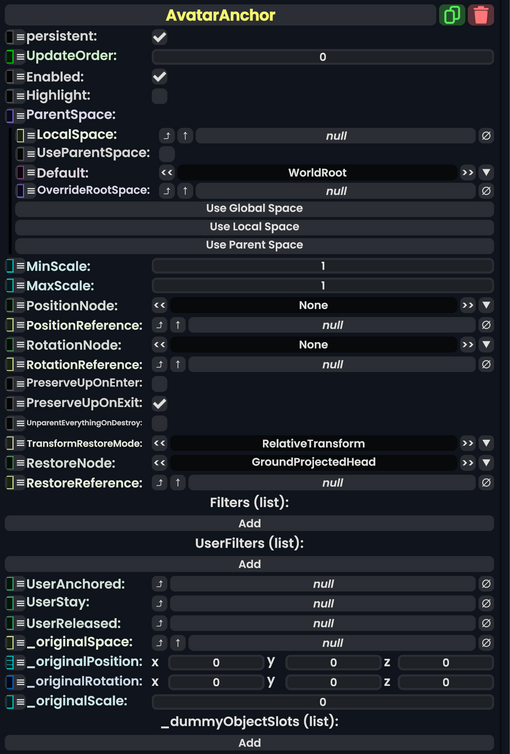
|Image=AvatarAnchorComponent.png | |Image=AvatarAnchorComponent.png | ||
| Line 7: | Line 6: | ||
<!--T:2--> | <!--T:2--> | ||
An anchor allows for an [[avatar]] to be attached to a [[slot]]. This component can also allow for pinning of a user's limb(s) for posing, and is most commonly used as a seat. | |||
An anchor allows for an [[avatar]] to be attached to a [[slot]]. | |||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Highlight|Bool|{{ | |Highlight|Bool| Whether a user is pointing at this anchor and it is possible for them to activate the enter dialogue by pressing Primary at this moment. | ||
|ParentSpace|{{RootFieldType|RootSpace}}|TypeAdv1=true|The coordinate space in which to work with the avatar. | |||
|MinScale|Float|If an avatar has a scale below the MinScale, it will be scaled up to that size. | |MinScale|Float|If an avatar has a scale below the MinScale, it will be scaled up to that size. | ||
|MaxScale|Float|If an avatar has a scale above the MaxScale, it will be scaled down to that size. | |MaxScale|Float|If an avatar has a scale above the MaxScale, it will be scaled down to that size. | ||
|PositionNode|UserNode|Which part of the avatar to use to position the avatar. | |PositionNode|'''[[Component:UserRoot#UserNode|UserRoot.UserNode]]'''|TypeAdv4=true|Which part of the avatar to use to position the avatar. | ||
|PositionReference|Slot|Where to position the avatar to. | |PositionReference|Slot|Where to position the avatar to. | ||
|RotationNode|UserNode|Which part of the avatar to use to rotate the avatar. | |RotationNode|'''[[Component:UserRoot#UserNode|UserRoot.UserNode]]'''|TypeAdv6=true|Which part of the avatar to use to rotate the avatar. | ||
|RotationReference|Slot|Where to rotate the avatar | |RotationReference|Slot|Where to rotate the avatar to. | ||
|PreserveUpOnEnter|Bool| | |PreserveUpOnEnter|Bool| Whether to keep the user's root slot's up direction pointing the same direction it was in global space before entering, or to align them to the up of the slot of the anchor. This is disabled when <code>RotationNode</code> and <code>RotationReference</code> are set to not none. | ||
|PreserveUpOnExit|Bool| | |PreserveUpOnExit|Bool| Whether to keep the user's root slot's up direction pointing the same direction it was in global space before exiting, or to align them to the up of the slot they get parented back under. This is disabled when <code>TransformRestoreMode</code> and <code>RestoreNode</code> are set to not none. | ||
|UnparentEverythingOnDestroy|Bool| | |UnparentEverythingOnDestroy|Bool|Unparent all slots under <code>ParentSpace</code>'s Space slot and parent them under the parent of the nearest ObjectRoot (doesn't need an explicit ObjectRoot component). If <code>ParentSpace</code>'s Space slot is null, or the ObjectRoot parent is null, then all children are deleted anyway. | ||
|TransformRestoreMode|RestoreMode| | |TransformRestoreMode|'''[[#RestoreMode|AvatarAnchor.RestoreMode]]'''|TypeAdv11=true| What slot or space to use when setting the user's transforms to what they were before they entered the anchor. | ||
|RestoreNode|UserNode| | |RestoreNode|'''[[Component:UserRoot#UserNode|UserRoot.UserNode]]'''|TypeAdv12=true|The part of the user's avatar that the transforms should be changed to <code>_originalPosition</code>, <code>_originalRotation</code>, and <code>_originalScale</code> when the user exits the anchor. Which space the transforms refer to (aka what it would be parented to) depends on what <code>TransformRestoreMode</code> is set to. | ||
|RestoreReference|Slot|{{ | |RestoreReference|Slot|This will be used from when <code>TransformRestoreMode</code> is set to "Reference". The specified <code>RestoreNode</code>'s transform will be set to this slot's space using <code>_originalPosition</code>, <code>_originalRotation</code>, and <code>_originalScale</code>. | ||
| | |Filters|{{RootFieldType|SyncList`1|[[#BodyNodeFilters|AvatarAnchor.BodyNodeFilters]]}}|TypeAdv14=true|A list of pose filters to use. Each one can control the position, rotation, and/or speed of a specific body node | ||
|UserFilters|IAvatarAnchorUserFilter| | |UserFilters|{{RootFieldType|SyncRefList`1|[[Type:IAvatarAnchorUserFilter|IAvatarAnchorUserFilter]]}}|TypeAdv15=true|Nothing currently implements [[Type:IAvatarAnchorUserFilter|IAvatarAnchorUserFilter]] so this currently does nothing. | ||
|UserAnchored|AvatarAnchorUserEvent|Internal | |UserAnchored|{{RootFieldType|SyncDelegate`1|[[Type:AvatarAnchorUserEvent|AvatarAnchorUserEvent]]}}|TypeAdv16=true|Internal | ||
| | |UserStay|{{RootFieldType|SyncDelegate`1|[[Type:AvatarAnchorUserEvent|AvatarAnchorUserEvent]]}}|TypeAdv17=true|Internal | ||
| | |UserReleased|{{RootFieldType|SyncDelegate`1|[[Type:AvatarAnchorUserEvent|AvatarAnchorUserEvent]]}}|TypeAdv18=true|Internal | ||
|_originalSpace|Slot|Internal | |_originalSpace|Slot|Internal | ||
|_originalPosition|Float3|Internal | |_originalPosition|Float3|Internal | ||
|_originalRotation|FloatQ|Internal | |_originalRotation|FloatQ|Internal | ||
|_originalScale|Float|Internal | |_originalScale|Float|Internal | ||
|_dummyObjectSlots|AvatarObjectSlot|Internal | |_dummyObjectSlots|{{RootFieldType|SyncRefList`1|[[Component:AvatarObjectSlot|AvatarObjectSlot]]}}|TypeAdv23=true|Internal | ||
}} | |||
== BodyNodeFilters == | |||
{{Table TypeFields | |||
|Node|BodyNode| The node on the anchored user to apply filters to. | |||
|Required|Bool| Whether full body users can override this node and move the body part anyway. | |||
|Filters|{{RootFieldType|SyncList`1|[[#PoseFilter|PoseFilter]]}}|TypeAdv2=true| The list of filters that should be applied to <code>Node</code> when the user is anchored. | |||
}} | |||
== PoseFilter == | |||
{{Table TypeFields | |||
|Filter|IAvatarPoseFilter| Any [[:Category:Components:Users:Common Avatar System:Pose Filters|Pose Filter]] can be used here to be applied to a body node. | |||
|Priority|Int| Whether to apply the pose filter before another pose filter. | |||
}} | }} | ||
| Line 47: | Line 55: | ||
To exit an anchor, a [[AvatarAnchorLocomotionRelease (Component)|AvatarAnchorLocomotionRelease]] component or a [[ProtoFlux:Release User|Release User]] [[ProtoFlux]] node needs to be used. | To exit an anchor, a [[AvatarAnchorLocomotionRelease (Component)|AvatarAnchorLocomotionRelease]] component or a [[ProtoFlux:Release User|Release User]] [[ProtoFlux]] node needs to be used. | ||
When a user is anchored to an an anchor, first <code>TransformRestoreMode</code> takes it's effect on the settings (see above table for any field descriptions). Next the user root slot is parented under <code>ParentSpace</code>. Then <code>MinScale</code> and <code>MaxScale</code> are applied to keep the avatar within the right size. After that the global rotation and position of the user's root slot is set to the global position and rotation of the <code>PositionReference</code> and <code>RotationReference</code> slots using their specified nodes. Lastly the avatar's filters are applied. | |||
<!--T:5--> | <!--T:5--> | ||
== Examples == | == Examples == | ||
Chairs, cars, planes, etc. | |||
<!--T:6--> | <!--T:6--> | ||
== | == See Also == | ||
[[Category:Components| | * [[Component:MultiUserAvatarAnchor]] | ||
[[Category: | {{Template:SeeAlsoPoseConstraint}} | ||
[[Category:Components: | [[Category:Components:Users:Common Avatar System:Anchors{{#translation:}}|Avatar Anchor]] | ||
[[Category:Components{{#translation:}}|Avatar Anchor]] | |||
[[Category:Components With Nested Enums{{#translation:}}|Avatar Anchor]] | |||
[[Category:Components With Nested Types{{#translation:}}|Avatar Anchor]] | |||
Latest revision as of 22:14, 12 May 2025

An anchor allows for an avatar to be attached to a slot. This component can also allow for pinning of a user's limb(s) for posing, and is most commonly used as a seat.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Highlight
|
Bool | Whether a user is pointing at this anchor and it is possible for them to activate the enter dialogue by pressing Primary at this moment. |
ParentSpace
|
direct RootSpace | The coordinate space in which to work with the avatar. |
MinScale
|
Float | If an avatar has a scale below the MinScale, it will be scaled up to that size. |
MaxScale
|
Float | If an avatar has a scale above the MaxScale, it will be scaled down to that size. |
PositionNode
|
UserRoot.UserNode | Which part of the avatar to use to position the avatar. |
PositionReference
|
Slot | Where to position the avatar to. |
RotationNode
|
UserRoot.UserNode | Which part of the avatar to use to rotate the avatar. |
RotationReference
|
Slot | Where to rotate the avatar to. |
PreserveUpOnEnter
|
Bool | Whether to keep the user's root slot's up direction pointing the same direction it was in global space before entering, or to align them to the up of the slot of the anchor. This is disabled when RotationNode and RotationReference are set to not none.
|
PreserveUpOnExit
|
Bool | Whether to keep the user's root slot's up direction pointing the same direction it was in global space before exiting, or to align them to the up of the slot they get parented back under. This is disabled when TransformRestoreMode and RestoreNode are set to not none.
|
UnparentEverythingOnDestroy
|
Bool | Unparent all slots under ParentSpace's Space slot and parent them under the parent of the nearest ObjectRoot (doesn't need an explicit ObjectRoot component). If ParentSpace's Space slot is null, or the ObjectRoot parent is null, then all children are deleted anyway.
|
TransformRestoreMode
|
AvatarAnchor.RestoreMode | What slot or space to use when setting the user's transforms to what they were before they entered the anchor. |
RestoreNode
|
UserRoot.UserNode | The part of the user's avatar that the transforms should be changed to _originalPosition, _originalRotation, and _originalScale when the user exits the anchor. Which space the transforms refer to (aka what it would be parented to) depends on what TransformRestoreMode is set to.
|
RestoreReference
|
Slot | This will be used from when TransformRestoreMode is set to "Reference". The specified RestoreNode's transform will be set to this slot's space using _originalPosition, _originalRotation, and _originalScale.
|
Filters
|
list of AvatarAnchor.BodyNodeFilters | A list of pose filters to use. Each one can control the position, rotation, and/or speed of a specific body node |
UserFilters
|
list of IAvatarAnchorUserFilter | Nothing currently implements IAvatarAnchorUserFilter so this currently does nothing. |
UserAnchored
|
delegate of identity AvatarAnchorUserEvent | Internal |
UserStay
|
delegate of identity AvatarAnchorUserEvent | Internal |
UserReleased
|
delegate of identity AvatarAnchorUserEvent | Internal |
_originalSpace
|
Slot | Internal |
_originalPosition
|
Float3 | Internal |
_originalRotation
|
FloatQ | Internal |
_originalScale
|
Float | Internal |
_dummyObjectSlots
|
list of AvatarObjectSlot | Internal |
BodyNodeFilters
| Name | Type | Description |
|---|---|---|
Node
|
BodyNode | The node on the anchored user to apply filters to. |
Required
|
Bool | Whether full body users can override this node and move the body part anyway. |
Filters
|
list of PoseFilter | The list of filters that should be applied to Node when the user is anchored.
|
PoseFilter
| Name | Type | Description |
|---|---|---|
Filter
|
IAvatarPoseFilter | Any Pose Filter can be used here to be applied to a body node. |
Priority
|
Int | Whether to apply the pose filter before another pose filter. |
Behavior
By itself, an AvatarAnchor does nothing. It requires either an AvatarAnchorTouchTrigger component or a Anchor User ProtoFlux node to place an avatar into it.
To exit an anchor, a AvatarAnchorLocomotionRelease component or a Release User ProtoFlux node needs to be used.
When a user is anchored to an an anchor, first TransformRestoreMode takes it's effect on the settings (see above table for any field descriptions). Next the user root slot is parented under ParentSpace. Then MinScale and MaxScale are applied to keep the avatar within the right size. After that the global rotation and position of the user's root slot is set to the global position and rotation of the PositionReference and RotationReference slots using their specified nodes. Lastly the avatar's filters are applied.
Examples
Chairs, cars, planes, etc.