add basic info |
Automated: update Fields, Categories |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=AssetLoadStatusComponent.png | |Image=AssetLoadStatusComponent.png | ||
| Line 15: | Line 14: | ||
== Usage == | == Usage == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Assets| | |Assets|{{RootFieldType|SyncAssetList`1|[[Type:IAsset|IAsset]]}}|TypeAdv0=true| List of assets that the component should listen to for loading status | ||
|IsLoaded|Bool| Are all the assets in Assets list loaded? | |IsLoaded|{{RootFieldType|RawOutput`1|[[Type:Bool|Bool]]}}|TypeAdv1=true| Are all the assets in Assets list loaded? | ||
|LoadProgress|Float| The | |LoadProgress|{{RootFieldType|RawOutput`1|[[Type:Float|Float]]}}|TypeAdv2=true| The ratio of "how many assets are loaded" to the total asset count. | ||
|ProgressWeight|Float| | |ProgressWeight|{{RootFieldType|RawOutput`1|[[Type:Float|Float]]}}|TypeAdv3=true| The total count of assets in <code>Assets</code>. | ||
}} | }} | ||
<!--T:4--> | <!--T:4--> | ||
== Behavior == | == Behavior == | ||
This component returns a ratio of how many of the given assets are actually loaded. | |||
<!--T:5--> | <!--T:5--> | ||
| Line 31: | Line 30: | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}| | [[Category:Components{{#translation:}}|Asset Load Status]] | ||
[[Category:Components:World:Loading{{#translation:}}|Asset Load Status]] | |||
[[Category:Components:World:Loading{{#translation:}}| | |||
Latest revision as of 22:56, 3 March 2024
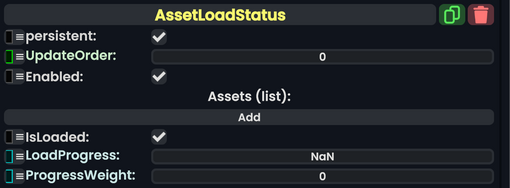
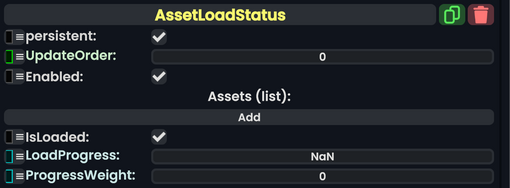
Component image 
AssetLoadStatus component as seen in the Scene Inspector

Introduction
This is a component that tracks the load status of a list of assets locally.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Assets
|
list of IAsset | List of assets that the component should listen to for loading status |
IsLoaded
|
raw output of Bool | Are all the assets in Assets list loaded? |
LoadProgress
|
raw output of Float | The ratio of "how many assets are loaded" to the total asset count. |
ProgressWeight
|
raw output of Float | The total count of assets in Assets.
|
Behavior
This component returns a ratio of how many of the given assets are actually loaded.