Automated: update component fields |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 7: | Line 7: | ||
|Name=Tube Box Mesh | |Name=Tube Box Mesh | ||
}} | }} | ||
The '''TubeBoxMesh''' component is used to generate geometry that is used with a [[Component:MeshRenderer]]. | |||
{{stub}} | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Size|Float3| | |Size|Float3| How big the box is. | ||
|TubeRadius|Float| | |TubeRadius|Float| how big the tube is | ||
|SegmentPoints|Int| | |SegmentPoints|Int| The divisions in geometry/edges in the tube's circular direction. | ||
|UVScale|Float2| | |UVScale|Float2| The scale of material detail on the mesh. | ||
|UVOffset|Float2| | |UVOffset|Float2| The offset of material detail on the mesh. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot and insert into a [[Component:MeshRenderer]] to view the geometry. Don't forget to use a [[Material]]. | |||
<!--T:4--> | <!--T:4--> | ||
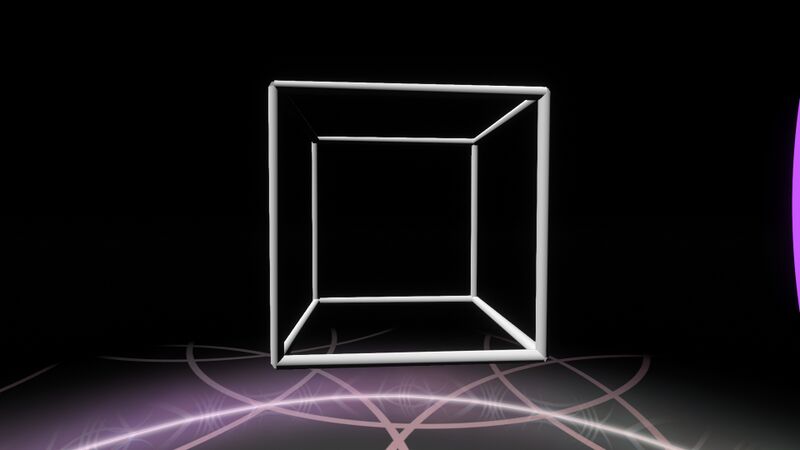
== Examples == | == Examples == | ||
[[File:TubeBoxMeshExample.jpg|800px|An example of what TubeBoxMesh looks like]] | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Tube Box Mesh]] | [[Category:Components{{#translation:}}|Tube Box Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Tube Box Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Tube Box Mesh]] | ||
Latest revision as of 06:32, 17 March 2025
This article or section is a stub. You can help the Resonite wiki by expanding it.
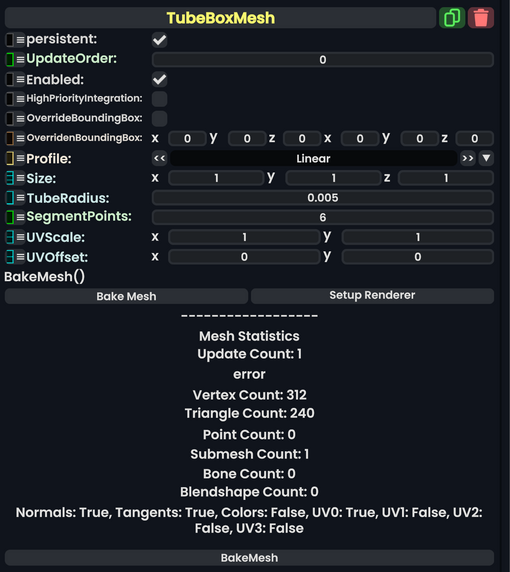
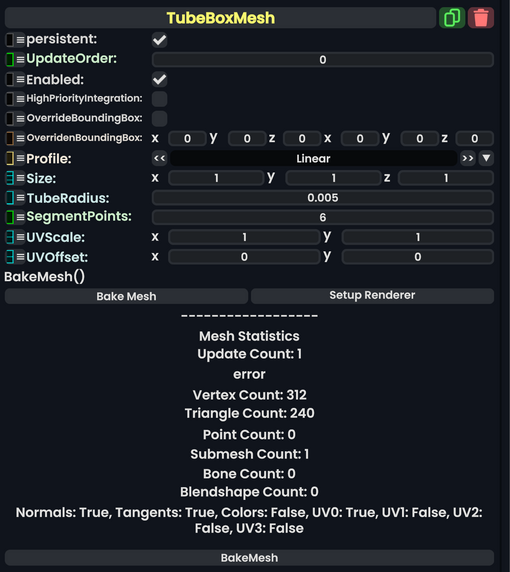
Component image 
Tube Box Mesh component as seen in the Scene Inspector

The TubeBoxMesh component is used to generate geometry that is used with a Component:MeshRenderer.
This article or section is a stub. You can help the Resonite wiki by expanding it.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Size
|
Float3 | How big the box is. |
TubeRadius
|
Float | how big the tube is |
SegmentPoints
|
Int | The divisions in geometry/edges in the tube's circular direction. |
UVScale
|
Float2 | The scale of material detail on the mesh. |
UVOffset
|
Float2 | The offset of material detail on the mesh. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach to a slot and insert into a Component:MeshRenderer to view the geometry. Don't forget to use a Material.