Automated: update Fields, Categories |
989onan bot (talk | contribs) Automated: update Fields |
||
| (One intermediate revision by one other user not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=TiledRawImageComponent.png | |Image=TiledRawImageComponent.png | ||
| Line 9: | Line 8: | ||
<!--T:2--> | <!--T:2--> | ||
The '''TiledRawImage''' component takes in a [[Type:ITexture2D|ITexture2D]] and renders it to the [[UIX]], and then tiles it if the image provided is too small. There are parameters to control how the tiling behaves for the UIX element that it is in. | |||
<!--T:3--> | <!--T:3--> | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Texture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv0=true| | |Texture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv0=true|The tilable image to use. | ||
|Material|{{RootFieldType|AssetRef`1|[[Type:Material|Material]]}}|TypeAdv1=true| | |Material|{{RootFieldType|AssetRef`1|[[Type:Material|Material]]}}|TypeAdv1=true|The material that has a tilable image to use. | ||
|Tint|ColorX| | |Tint|ColorX|The tint color for this image. | ||
|SizeBasis|'''[[#TileSizeBasis|TileSizeBasis]]'''|TypeAdv3=true| | |SizeBasis|'''[[#TileSizeBasis|TiledRawImage.TileSizeBasis]]'''|TypeAdv3=true|Changes how the tiling behaves. | ||
|TileSize|Float2| | |TileSize|Float2|How large this image is on the <code>X</code> and <code>Y</code>. | ||
|TileOffset|Float2| | |TileOffset|Float2|How much this image should be moved on the <code>X</code> and <code>Y</code>. | ||
|InteractionTarget|Bool| | |InteractionTarget|Bool|Makes this image as the interaction target for this UIX. | ||
}} | }} | ||
<!--T:4--> | <!--T:4--> | ||
== | == Usage == | ||
This can be used to make fancy backgrounds or image effects. And like with other images, this can be layered for even more effects. | |||
<!--T:5--> | <!--T:5--> | ||
| Line 33: | Line 33: | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Tiled Raw Image]] | [[Category:Components{{#translation:}}|Tiled Raw Image]] | ||
[[Category:Components With Nested Enums{{#translation:}}|Tiled Raw Image]] | [[Category:Components With Nested Enums{{#translation:}}|Tiled Raw Image]] | ||
[[Category:Components:UIX:Graphics{{#translation:}}|Tiled Raw Image]] | [[Category:Components:UIX:Graphics{{#translation:}}|Tiled Raw Image]] | ||
Latest revision as of 06:05, 17 March 2025
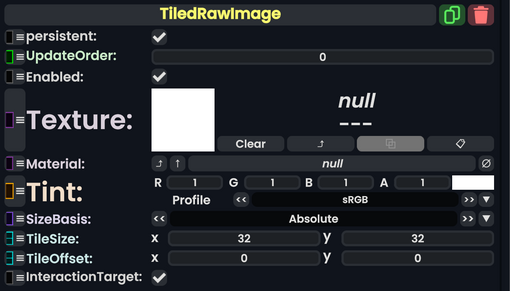
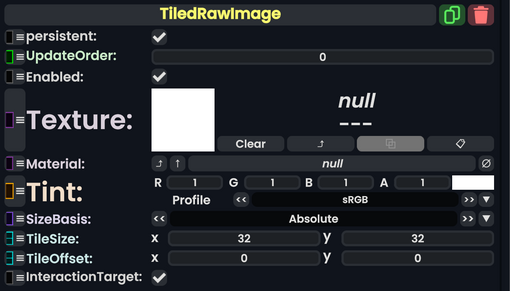
Component image 
TiledRawImage component as seen in the Scene Inspector

The TiledRawImage component takes in a ITexture2D and renders it to the UIX, and then tiles it if the image provided is too small. There are parameters to control how the tiling behaves for the UIX element that it is in.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Texture
|
ITexture2D | The tilable image to use. |
Material
|
Material | The material that has a tilable image to use. |
Tint
|
ColorX | The tint color for this image. |
SizeBasis
|
TiledRawImage.TileSizeBasis | Changes how the tiling behaves. |
TileSize
|
Float2 | How large this image is on the X and Y.
|
TileOffset
|
Float2 | How much this image should be moved on the X and Y.
|
InteractionTarget
|
Bool | Makes this image as the interaction target for this UIX. |
Usage
This can be used to make fancy backgrounds or image effects. And like with other images, this can be layered for even more effects.