First setup of the page |
use the note template ;-; |
||
| (5 intermediate revisions by one other user not shown) | |||
| Line 4: | Line 4: | ||
Here is a way to dynamically load and unload meshes and textures to reduce ressource usage. | Here is a way to dynamically load and unload meshes and textures to reduce ressource usage. | ||
The main function for this is the | {{ note | This technique will become obsolete, once [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/2737 Cascading Asset Dependencies] is implemented! | information }} | ||
The main function for this is the [[Component:BooleanValueDriver`1|BooleanValueDriver]]<Uri>, that can be found under transformations > Drivers in your component browser. | |||
| Line 13: | Line 15: | ||
# Create a path/folderstructure in your inventory to save the assets you want to dynamicly load. Here is an example for textures: | # Create a path/folderstructure in your inventory to save the assets you want to dynamicly load. Here is an example for textures: | ||
#: | #: | ||
#:[[ | #:[[File:01 Main folder.png]] | ||
#:[[ | #:[[File:02 Asset Folders.png]] | ||
#:[[ | #:[[File:03 Importing of Textures.png|left|thumb]] | ||
#:[[ | #:[[File:04 Saving of Textures.png]] | ||
#: | #: | ||
#:'''Caution:''' Wait for your assets to fully sync, before spawning them out again! | #:'''Caution:''' Wait for your assets to fully sync, before spawning them out again! | ||
| Line 22: | Line 24: | ||
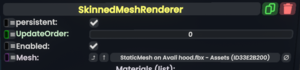
# Checking if an asset is already in the cloud or still loaded from your own storage. For our setup, we need to have the URI of the cloud. | # Checking if an asset is already in the cloud or still loaded from your own storage. For our setup, we need to have the URI of the cloud. | ||
#: | #: | ||
#:[[ | #:[[File:05 Skinned mesh renderer - Asset.png|left|thumb]] | ||
#:[[ | #:[[File:06 - resdb link.png|left|thumb]] | ||
#: | #: | ||
#:Here we can see that the URI link is starting with "resdb://", which means that our asset was loaded from the resonite cloud. | #:Here we can see that the URI link is starting with "resdb://", which means that our asset was loaded from the resonite cloud. | ||
| Line 36: | Line 38: | ||
##:This is an example for setting up slots for meshes and textures: | ##:This is an example for setting up slots for meshes and textures: | ||
##: | ##: | ||
##:[[ | ##:[[File:09 Slot Setup.png]] | ||
##: | |||
## Move the slot of your skinnedMesh or [[texture2D]] onto the corrosponding created slot (For organization). | |||
##: | ##: | ||
## Move the slot | ##:[[File:07 - Move the Mesh on a slot.png]] | ||
##: | ##: | ||
##: | ##: | ||
##:You can also move textures directly into a slot via Drag&Drop. | ##:You can also move textures directly into a slot via Drag&Drop. | ||
##: [[ | ##: [[File:08 - Drag and drop textures into a slot.png]] | ||
##: | ##: | ||
#Create BooleanValueDrivers for each texture and mesh. | #Create [[Component:BooleanValueDriver`1|BooleanValueDrivers]] for each texture and mesh. | ||
#: The component can be found under Transform > Drivers and for our specific usecase, we need the "Uri" version of it. | #: The component can be found under Transform > Drivers and for our specific usecase, we need the "Uri" version of it. | ||
#: [[ | #: [[File:10 BooleanValueDriver URI under Transforms Drivers.png]] | ||
# Copy the "resdb://..." of your mesh or texture into the true field first! | # Copy the "resdb://..." of your mesh or texture into the true field first! | ||
# Drive the Uri of your mesh or texture component with the | # Drive the Uri of your mesh or texture component with the [[Component:BooleanValueDriver`1|BooleanValueDriver]] | ||
#: This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly. | #: This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly. | ||
#* Mesh example: | #* Mesh example: | ||
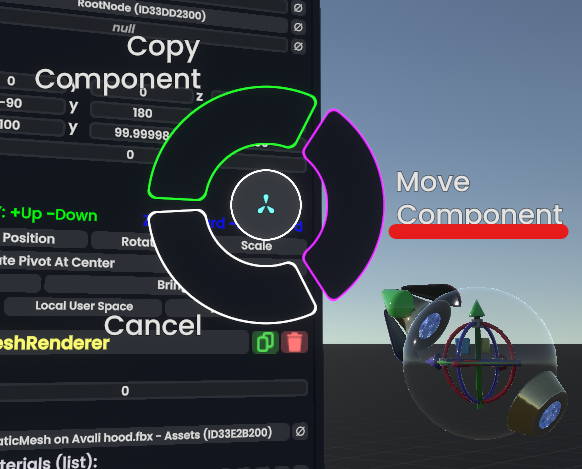
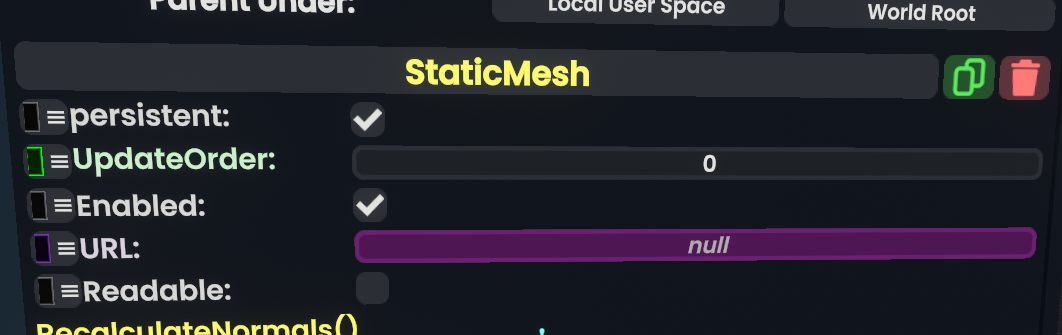
#: [[ | #: [[File:12 Nulled mesh.png]] | ||
#* Texture example: | #* Texture example: | ||
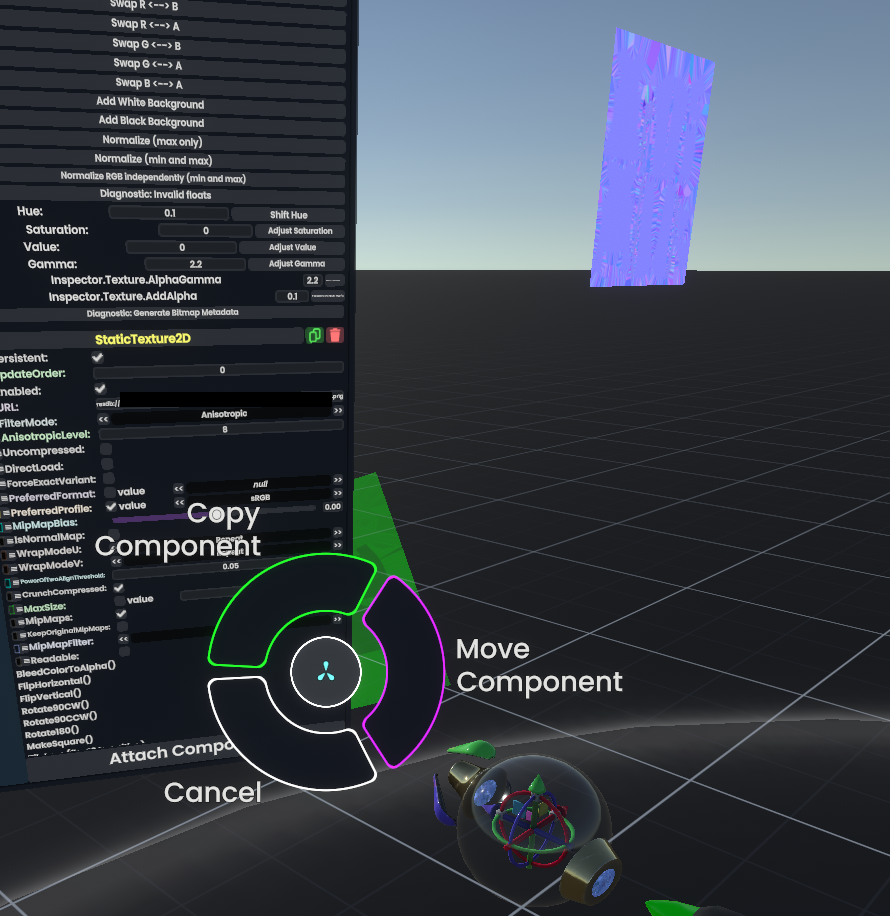
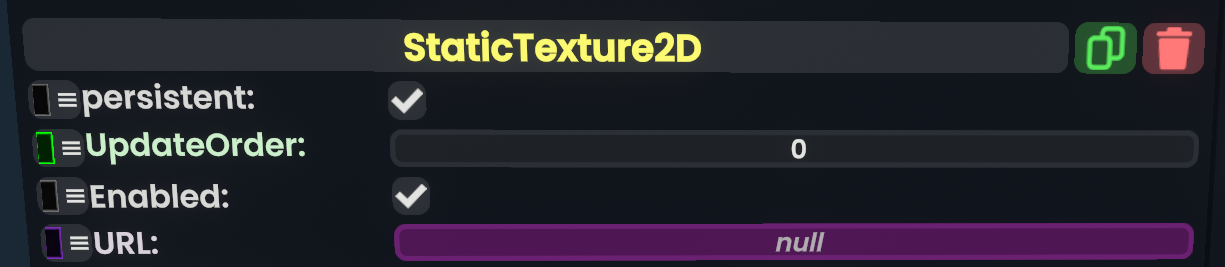
#: [[ | #: [[File:12 Nulled texture.png]] | ||
# Checking the configuration by toggling the state of the BooleanValueDriver<URI>. This can also be streamlined by using a "ValueMultiDriver<Bool>" under Relations. | # Checking the configuration by toggling the state of the [[Component:BooleanValueDriver`1|BooleanValueDriver]]<URI>. This can also be streamlined by using a "[[Component:ValueMultiDriver`1|ValueMultiDriver]]<Bool>" under Relations. | ||
#: The texture2D component will also show us in the end that zero memory is being used: | #: The texture2D component will also show us in the end that zero memory is being used: | ||
#: [[ | #: [[File:13 No Space usage.png]] | ||
Latest revision as of 12:47, 26 November 2024
Do you have too many optional parts and you are afraid to hurt other people by loading too many assets by spawning out your avatar or item? Or maybe you need to optimize your world even more.
Here is a way to dynamically load and unload meshes and textures to reduce ressource usage.
The main function for this is the BooleanValueDriver<Uri>, that can be found under transformations > Drivers in your component browser.
Setup Example
In this example, a simple usecase to optimize optional clothings will be shown.
- Create a path/folderstructure in your inventory to save the assets you want to dynamicly load. Here is an example for textures:
- Checking if an asset is already in the cloud or still loaded from your own storage. For our setup, we need to have the URI of the cloud.
- Moving the assets onto a slot, instead of letting it be in the "Assets" of the world.
- This step is needed, due to the asset cleanup not being able to identify that a nulled mesh or texture is still needed. It would delete our asset component and with it the ability to swap our asset dynamicly out.
- This is very important, if you want to keep your textures and meshes and not letting it getting cleaned up by the system.
- Prepare your slot setup.
- Move the slot of your skinnedMesh or texture2D onto the corrosponding created slot (For organization).
- Create BooleanValueDrivers for each texture and mesh.
- Copy the "resdb://..." of your mesh or texture into the true field first!
- Drive the Uri of your mesh or texture component with the BooleanValueDriver
- This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly.
- Mesh example:
- Texture example:
- Checking the configuration by toggling the state of the BooleanValueDriver<URI>. This can also be streamlined by using a "ValueMultiDriver<Bool>" under Relations.