Automated: update 'HighPriorityIntegration' description |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=CapsuleMeshComponent.png | |Image=CapsuleMeshComponent.png | ||
|Name=Capsule Mesh | |Name=Capsule Mesh | ||
}} | }} | ||
Creates a mesh that is a cylinder with rounded ends instead of flat ends. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 14: | Line 14: | ||
|OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Radius|Float| Determines the roundness of the mesh. | |Radius|Float| Determines the roundness of the mesh. | ||
|Height|Float| Determines how tall the mesh is. | |Height|Float| Determines how tall the mesh is. | ||
| Line 20: | Line 20: | ||
|Rings|Int| Determines the smoothness of the top & bottom of the mesh. | |Rings|Int| Determines the smoothness of the top & bottom of the mesh. | ||
|Shading|Shading| Changes the mesh shading. | |Shading|Shading| Changes the mesh shading. | ||
|UVScale|Float2| | |UVScale|Float2| The inverse of the size the material should appear on the surface as. | ||
|DualSided|Bool| Makes the mesh dual sided. | |DualSided|Bool| Makes the mesh dual sided. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:4--> | <!--T:4--> | ||
== Usage == | == Usage == | ||
Add this mesh to a mesh renderer component along with a material to view it | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
A collider with the same shape as this mesh is used for the physics locomotion of the user. | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Capsule Mesh]] | [[Category:Components{{#translation:}}|Capsule Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Capsule Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Capsule Mesh]] | ||
Latest revision as of 06:30, 17 March 2025
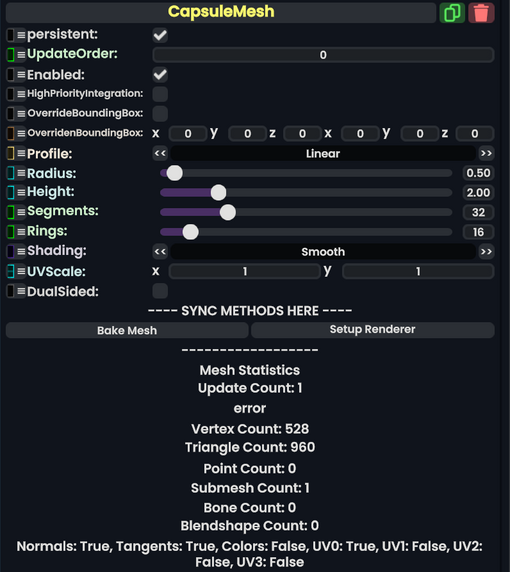
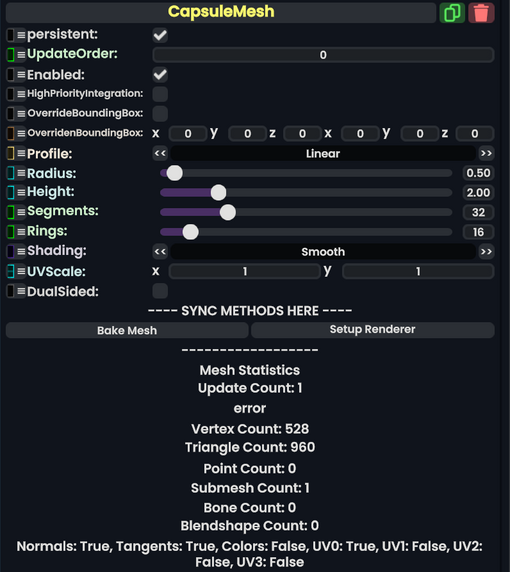
Component image 
Capsule Mesh component as seen in the Scene Inspector

Creates a mesh that is a cylinder with rounded ends instead of flat ends.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Radius
|
Float | Determines the roundness of the mesh. |
Height
|
Float | Determines how tall the mesh is. |
Segments
|
Int | Determines the smoothness. |
Rings
|
Int | Determines the smoothness of the top & bottom of the mesh. |
Shading
|
Shading | Changes the mesh shading. |
UVScale
|
Float2 | The inverse of the size the material should appear on the surface as. |
DualSided
|
Bool | Makes the mesh dual sided. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Add this mesh to a mesh renderer component along with a material to view it
Examples
A collider with the same shape as this mesh is used for the physics locomotion of the user.