Automated: update 'HighPriorityIntegration' description |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 7: | Line 7: | ||
|Name=Circle Mesh | |Name=Circle Mesh | ||
}} | }} | ||
{{stub}} | |||
The '''CircleMesh''' component procedurally generates a circle mesh for use with a [[Component:MeshRenderer|MeshRenderer]]. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 14: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Rotation|FloatQ| | |Rotation|FloatQ| How much to rotate the circle mesh from it's rest position before rendering | ||
|Segments|Int| | |Segments|Int| How many sides the circle has. | ||
|Radius|Float| | |Radius|Float| How big the circle's radius is. | ||
|Arc|Float| | |Arc|Float| How much out of 360 degrees the circle should take up of a full circle. | ||
|UVScale|Float2| | |UVScale|Float2| The scale of the texture detail of the material rendered on this mesh. | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| Whether to make the detail of the material independent of the size of circle in global space. | ||
|TriangleFan|Bool| | |TriangleFan|Bool| Whether to make the circle a bunch of triangles that meet in the middle or not. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach this component to a slot, and then put it inside of a [[Component:MeshRenderer|Mesh Renderer component]] to view what it looks like. Don't forget to add a [[Material|material]] to the mesh renderer. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Can be used to make a round platform, or to make a mini disc world. | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
[[:Category:Components:Assets:Procedural Meshes|Procedural Meshes]] | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Circle Mesh]] | [[Category:Components{{#translation:}}|Circle Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Circle Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Circle Mesh]] | ||
Latest revision as of 06:30, 17 March 2025
This article or section is a stub. You can help the Resonite wiki by expanding it.
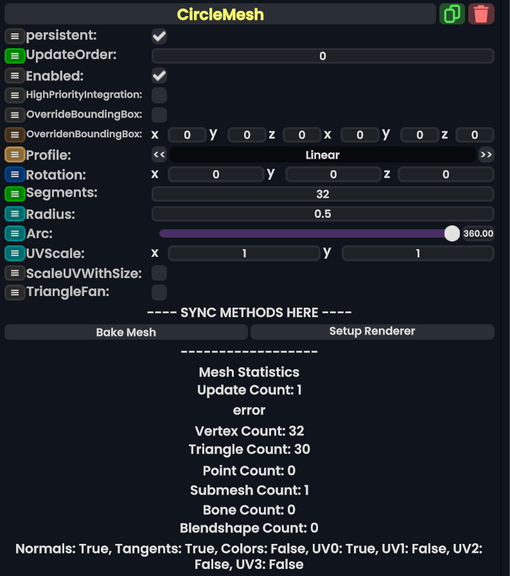
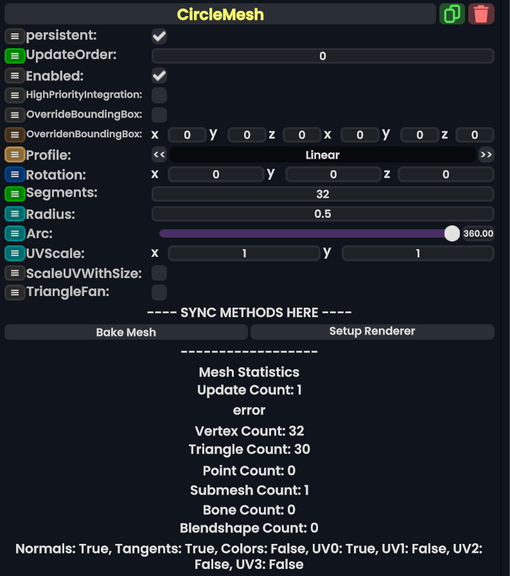
Component image 
Circle Mesh component as seen in the Scene Inspector

This article or section is a stub. You can help the Resonite wiki by expanding it.
The CircleMesh component procedurally generates a circle mesh for use with a MeshRenderer.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Rotation
|
FloatQ | How much to rotate the circle mesh from it's rest position before rendering |
Segments
|
Int | How many sides the circle has. |
Radius
|
Float | How big the circle's radius is. |
Arc
|
Float | How much out of 360 degrees the circle should take up of a full circle. |
UVScale
|
Float2 | The scale of the texture detail of the material rendered on this mesh. |
ScaleUVWithSize
|
Bool | Whether to make the detail of the material independent of the size of circle in global space. |
TriangleFan
|
Bool | Whether to make the circle a bunch of triangles that meet in the middle or not. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach this component to a slot, and then put it inside of a Mesh Renderer component to view what it looks like. Don't forget to add a material to the mesh renderer.
Examples
Can be used to make a round platform, or to make a mini disc world.