Automated: update 'HighPriorityIntegration' description |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=ConeMeshComponent.png | |Image=ConeMeshComponent.png | ||
|Name=Cone Mesh | |Name=Cone Mesh | ||
}} | }} | ||
The '''ConeMesh''' component acts as a source of geometry for rendering a cone with x sides with an optionally flat end. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 12: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Height|Float| Determines the height of the cone. | |Height|Float| Determines the height of the cone. | ||
|RadiusBase|Float| Determines the width of the cone's base. | |RadiusBase|Float| Determines the width of the cone's base. | ||
|RadiusTop|Float| Determines the width from the top of the cone. | |RadiusTop|Float| Determines the width from the top of the cone. | ||
|Sides|Int| How smooth the roundness of the mesh. | |Sides|Int| How smooth the roundness of the mesh. | ||
|Caps|Bool| | |Caps|Bool| Whether to cap the ends with geometry or leave them open. | ||
|FlatShading|Bool| Toggles mesh smooth shading. | |FlatShading|Bool| Toggles mesh smooth shading. | ||
|UVScale|Float2| | |UVScale|Float2| {{Template:Procedural Mesh UVScale}} | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot, and assign to a [[Component:MeshRenderer|Mesh Renderer]] to see what it looks like. Don't forget to use a material. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
{{stub}} | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Cone Mesh]] | [[Category:Components{{#translation:}}|Cone Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Cone Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Cone Mesh]] | ||
Latest revision as of 06:30, 17 March 2025
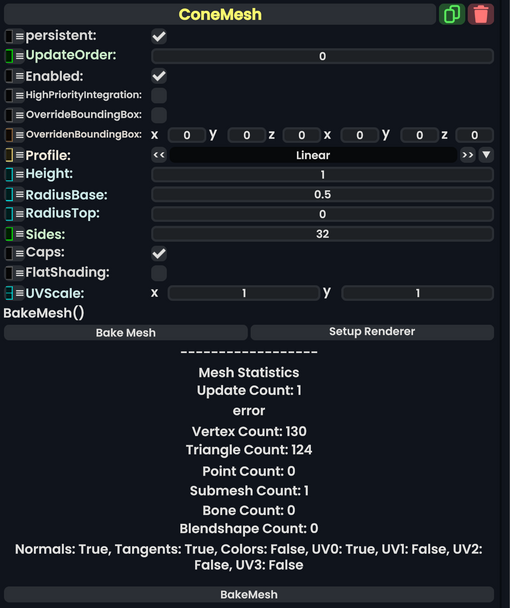
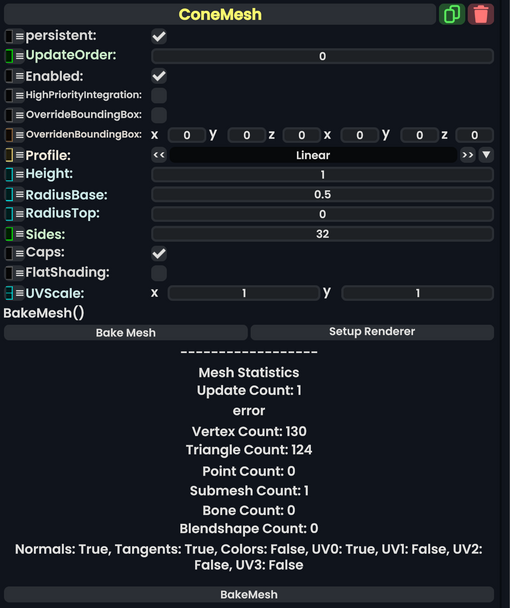
Component image 
Cone Mesh component as seen in the Scene Inspector

The ConeMesh component acts as a source of geometry for rendering a cone with x sides with an optionally flat end.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Height
|
Float | Determines the height of the cone. |
RadiusBase
|
Float | Determines the width of the cone's base. |
RadiusTop
|
Float | Determines the width from the top of the cone. |
Sides
|
Int | How smooth the roundness of the mesh. |
Caps
|
Bool | Whether to cap the ends with geometry or leave them open. |
FlatShading
|
Bool | Toggles mesh smooth shading. |
UVScale
|
Float2 | The scale of the procedural UV map. Larger values make textures appear smaller on the mesh's surface, and vice versa. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach to a slot, and assign to a Mesh Renderer to see what it looks like. Don't forget to use a material.
Examples
This article or section is a stub. You can help the Resonite wiki by expanding it.