Automated: update 'HighPriorityIntegration' description |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
|Name=Frame Mesh | |Name=Frame Mesh | ||
}} | }} | ||
The '''FrameMesh''' component generates a procedural mesh that is like a flat polygon 2d frame for use with [[Component:MeshRenderer|Mesh Renderers]]. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 13: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|ContentSize|Float2| | |ContentSize|Float2| The size of interior object. usually driven by [[Component:AssetFrameSlot|Asset Frames]] | ||
|Thickness|Float| | |Thickness|Float| How thick the frame should be, expanding outwards from the center content. | ||
|UVScale|Float2| | |UVScale|Float2| How big the procedural UV map should be, which influences material detail and color map scales. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot, and give it <code>ContentSize</code> and <code>Thickness</code>. Then put into a [[Component:MeshRenderer|Mesh Renderer]] with a [[Material|material]] to view it. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Used in [[Component:AssetFrameSlot|asset frames]] like picture frames and audio placement frames. | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
* [[Component:AssetFrameSlot|AssetFrameSlot]] | |||
* [[Type:IAsset`1|IAsset Type]] | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Frame Mesh]] | [[Category:Components{{#translation:}}|Frame Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Frame Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Frame Mesh]] | ||
Latest revision as of 06:31, 17 March 2025
This article or section is a stub. You can help the Resonite wiki by expanding it.
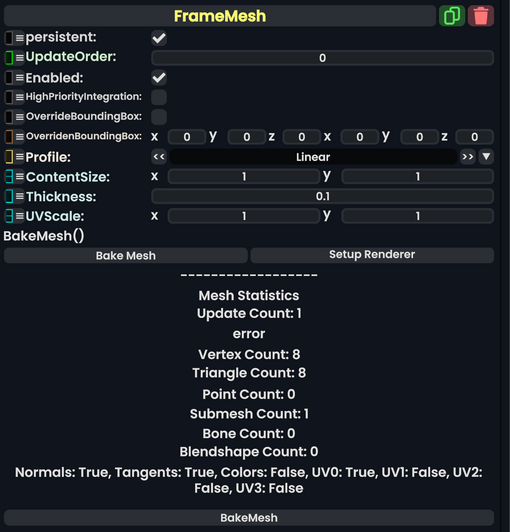
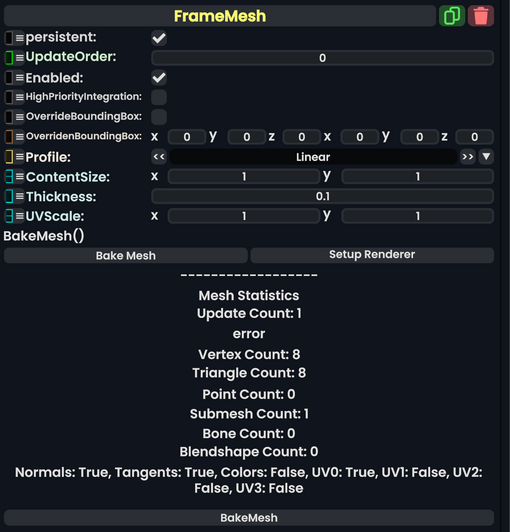
Component image 
Frame Mesh component as seen in the Scene Inspector

The FrameMesh component generates a procedural mesh that is like a flat polygon 2d frame for use with Mesh Renderers.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
ContentSize
|
Float2 | The size of interior object. usually driven by Asset Frames |
Thickness
|
Float | How thick the frame should be, expanding outwards from the center content. |
UVScale
|
Float2 | How big the procedural UV map should be, which influences material detail and color map scales. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach to a slot, and give it ContentSize and Thickness. Then put into a Mesh Renderer with a material to view it.
Examples
Used in asset frames like picture frames and audio placement frames.