Created page with "シーンインスペクター ダイアログ" |
Created page with "「Root: 」という接頭辞が付けられます。" |
||
| Line 13: | Line 13: | ||
* 表示されているヒエラルキーの現在のルートオブジェクトスロット名 | * 表示されているヒエラルキーの現在のルートオブジェクトスロット名 | ||
** | ** 「Root: 」という接頭辞が付けられます。 | ||
* | * [[Scene Inspector Dialog#Buttons|オブジェクトルートボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|オブジェクトルートボタン]] | ||
* | * シーンヒエラルキー | ||
===== ''' | ===== '''Scene Hierarchy:''' ===== | ||
* | * スロットを選択するには、トリガーをダブルクリックします。現在選択されているアイテムの名前は黄色で表示され、同時にワールド内でもそのアイテムが選択されます。 | ||
* | * スロットをグリップボタンでつかんで、別のアイテムの上にドロップすると移動させることができます。これにより、ドラッグしたアイテムの親が変更(再ペアレント)されます。 | ||
* | * コントローラーのグリップボタンでスロットをつかみ、そのままトリガーを押すことで、新しい Scene Inspector を開くこともできます。この操作でも、スロットの詳細を別ウィンドウで確認・編集できます。 | ||
* | * [[ProtoFlux]] でスロットを参照するには、[[ProtoFlux Tool|ProtoFlux ツール]] を使ってスロットをつかみ、[[context menu]] を開いて「Reference(参照)」を選択します。 | ||
* | * スロット名の前に塗りつぶされた円が表示されている場合、そのスロットには子スロットが存在しません。 | ||
* | * スロット名の前に矢印付きのボックスが表示されている場合、そのスロットには子スロットがあります。ボックスをクリックすると、そのスロットの階層が展開され、子スロットが表示されます。 | ||
* | * 下向きの矢印が表示されているスロットは、階層が展開されている状態です。矢印をクリックすると、階層を折りたたむことができます。 | ||
* | * ヒエラルキーを1階層上に移動するには、[[Scene Inspector Dialog#Buttons|Root Up ボタン]] をクリックします。この操作では選択中のスロットは変更されないため、選択を変更したい場合はトリガーをダブルクリックしてスロットを再選択してください。 | ||
* <span lang="en" dir="ltr" class="mw-content-ltr">To navigate to the root of the current object, click the [[Scene Inspector Dialog#Buttons|object root button]]. The root of an object is defined using components.</span> | * <span lang="en" dir="ltr" class="mw-content-ltr">To navigate to the root of the current object, click the [[Scene Inspector Dialog#Buttons|object root button]]. The root of an object is defined using components.</span> | ||
* <span lang="en" dir="ltr" class="mw-content-ltr">To set the current slot as the base of the visible hierarchy in the inspector, click the [[Scene Inspector Dialog#Buttons|set root button]]. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.</span> | * <span lang="en" dir="ltr" class="mw-content-ltr">To set the current slot as the base of the visible hierarchy in the inspector, click the [[Scene Inspector Dialog#Buttons|set root button]]. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.</span> | ||
Revision as of 13:40, 21 May 2025

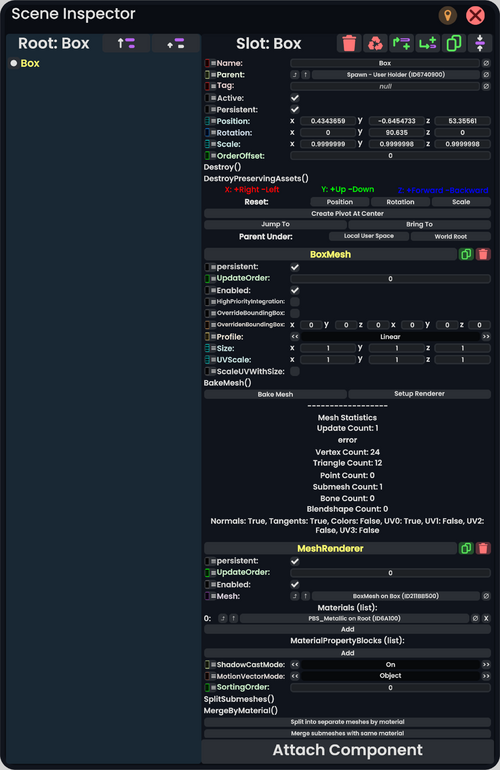
シーンインスペクター
Scene Inspector は、ワールド内のすべてのオブジェクトをナビゲートし、それらのプロパティを閲覧・編集するために使用されます。現在のワールド内にあるあらゆる要素を自由に変更できます。ただし、インタラクションに影響を与えるような重要な要素も含まれているため、特にルートスロットにある項目など、内容をよく理解していないものを変更する際は注意が必要です。とはいえ、変更を保存しない限りは元に戻せるので、安心して実験できます。変更が破壊的でも、ワールドを終了して再参加すればリセットされるため、気軽に試してみましょう。
Scene Inspector の基本レイアウト:
左パネル
- 表示されているヒエラルキーの現在のルートオブジェクトスロット名
- 「Root: 」という接頭辞が付けられます。
- オブジェクトルートボタン
- オブジェクトルートボタン
- シーンヒエラルキー
Scene Hierarchy:
- スロットを選択するには、トリガーをダブルクリックします。現在選択されているアイテムの名前は黄色で表示され、同時にワールド内でもそのアイテムが選択されます。
- スロットをグリップボタンでつかんで、別のアイテムの上にドロップすると移動させることができます。これにより、ドラッグしたアイテムの親が変更(再ペアレント)されます。
- コントローラーのグリップボタンでスロットをつかみ、そのままトリガーを押すことで、新しい Scene Inspector を開くこともできます。この操作でも、スロットの詳細を別ウィンドウで確認・編集できます。
- ProtoFlux でスロットを参照するには、ProtoFlux ツール を使ってスロットをつかみ、context menu を開いて「Reference(参照)」を選択します。
- スロット名の前に塗りつぶされた円が表示されている場合、そのスロットには子スロットが存在しません。
- スロット名の前に矢印付きのボックスが表示されている場合、そのスロットには子スロットがあります。ボックスをクリックすると、そのスロットの階層が展開され、子スロットが表示されます。
- 下向きの矢印が表示されているスロットは、階層が展開されている状態です。矢印をクリックすると、階層を折りたたむことができます。
- ヒエラルキーを1階層上に移動するには、Root Up ボタン をクリックします。この操作では選択中のスロットは変更されないため、選択を変更したい場合はトリガーをダブルクリックしてスロットを再選択してください。
- To navigate to the root of the current object, click the object root button. The root of an object is defined using components.
- To set the current slot as the base of the visible hierarchy in the inspector, click the set root button. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.
- Orange colored items are not persistent and won't be saved when the world is saved.
Right Pane
- Currently selected slot name.
- Prefixed with "Slot: "
- Destroy button
- Destroy preserving assets button
- Insert parent button
- Add child button
- Duplicate button
- Set root button
- Slot properties
- Component list
- Attach Component button
Slot Properties:
- Slot name
- The name of the slot. This is what you will see in the world hierarchy.
- Use the Ø button to null the field.
- Slot parent
- The parent of the selected slot.
- Use the Ø button to set the slot parent to the world root.
- Slot tag
- Slot tag is a string variable assigned to every slot.
- Default is null.
- Use the Ø button to null the field.
- Slot active bool
- Boolean indicating if the selected slot and its children are active.
- Inactive slots will deactivate most components.
- Inactive slots and its children will be slightly darker in the world hierarchy.
- Slot persistent bool
- Boolean indicating if the selected slot and its children are persistent.
- If a slot is non-persistent it will not save with the world/item; it will not persist.
- Non-persistent slots and its children will be orange in the world hierarchy.
- Slot position
- float3 value notating its x, y, and z coordinates relative to its parent slot.
- Slot rotation
- floatq value notating its euler x, y, and z rotation relative to its parent slot.
- Slot scale
- float3 value notating its x, y, and z scale relative to its parent slot.
- Slot order offset
- X, Y, and Z coordinate space key
- X: +Right -Left
- Y: +Up -Down
- Z: +Forward -Backward
- Reset slot TRS buttons
- Position
- Reset to (0, 0, 0)
- Rotation
- Reset to (0, 0, 0)
- Scale
- Reset to (1, 1, 1)
- Position
- Create Pivot At Center button
- This will create an empty object parent at the center of the selected slot's bounding box.
- Jump To button
- This will teleport you near the selected item.
- Bring To button
- This will teleport the selected item in front of or near you.
- Parent Under buttons
- Local User Space
- Parent the selected slot under the same slot that your user is parented to.
- World Root
- Parent the selected slot under the world root
- Local User Space
Component List:
The component list is a scrollable area that displays all components attached to the currently selected slot.
All components will have:
Buttons
| Icon | Name | Use |

|
Destroy | Destroys the slot and its children |

|
Destroy Preserving Assets | Destroys the slot and its children, but moves things like materials and meshes into the Assets Slot so that they aren't lost. |

|
Insert Parent | Inserts an empty slot as a parent of the currently selected slot. The parent gets the position, rotation, and scale of the slot, and the slot's position, rotation and scale are reset. |

|
Add Child | Adds an empty slot as a child of the currently selected slot |

|
Duplicate | Creates a copy of the currently selected slot |

|
Set Root | Sets the currently selected slot as the root of the hierarchy view. Useful for drilling down into deeply nested hierarchies. |

|
Pin | Pins the inspector to you, making it move when you move around (excluding movement around your playspace) |

|
Close | Closes the inspector |

|
Object Root | Focuses the hierarchy on the object root for the current selected slot (e.g. a User slot, an avatar root slot, etc.) |

|
Root Up | Focuses the hierarchy on the parent of the current root, thus moving up one level |