Automated: update Fields, Categories |
Filled in the page for the DualColorImage component. |
||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=DualColorImageComponent.png | |Image=DualColorImageComponent.png | ||
| Line 9: | Line 8: | ||
<!--T:2--> | <!--T:2--> | ||
The '''DualColorImage''' component takes in a [[Component:SpriteProvider|SpriteProvider]] or [[Material]] and controls the tint and secondary tint of a [[UIX]] image. There are optional placement parameters allowing the [[User|user]] to adjust the offset of this image using <code>FillRect</code>. | |||
<!--T:3--> | <!--T:3--> | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Sprite|{{RootFieldType|AssetRef`1|[[Type:Sprite|Sprite]]}}|TypeAdv0=true| | |Sprite|{{RootFieldType|AssetRef`1|[[Type:Sprite|Sprite]]}}|TypeAdv0=true|The sprite to use as the image. | ||
|Material|{{RootFieldType|AssetRef`1|[[Type:Material|Material]]}}|TypeAdv1=true| | |Material|{{RootFieldType|AssetRef`1|[[Type:Material|Material]]}}|TypeAdv1=true|The Material to use as the image. | ||
|PreserveAspect|Bool| | |PreserveAspect|Bool|Preserves the aspect ratio of this image provided. | ||
|NineSliceSizing|NineSliceSizing| | |NineSliceSizing|NineSliceSizing|Tells how the image gets 9-sliced on this UIX. | ||
|FlipHorizontally|Bool| | |FlipHorizontally|Bool|Flips the image horizontally. | ||
|FlipVertically|Bool| | |FlipVertically|Bool|Flips the image vertically. | ||
|InteractionTarget|Bool| | |InteractionTarget|Bool|Makes this image as the interaction target for this UIX. | ||
|FillRect|Rect| | |FillRect|Rect|The filling rect for this image. | ||
|__legacyZWrite|Bool| | |__legacyZWrite|Bool|The legacy Z writing for this image. | ||
|Tint|ColorX| | |Tint|ColorX| The tint color for this image (broken?). | ||
|SecondaryTint|ColorX| | |SecondaryTint|ColorX|The secondary tint color for this image. | ||
}} | }} | ||
<!--T:4--> | <!--T:4--> | ||
== | == Usage == | ||
This can be used as a way to make an image and give it a tint color. | |||
<!--T:5--> | <!--T:5--> | ||
Revision as of 03:05, 21 July 2024
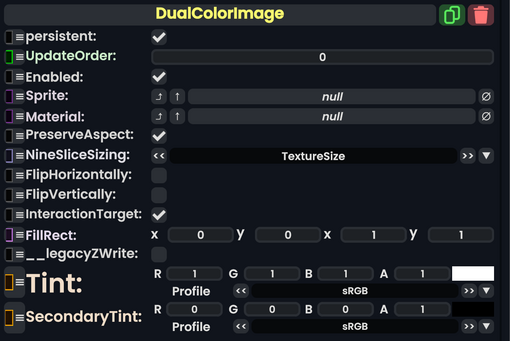
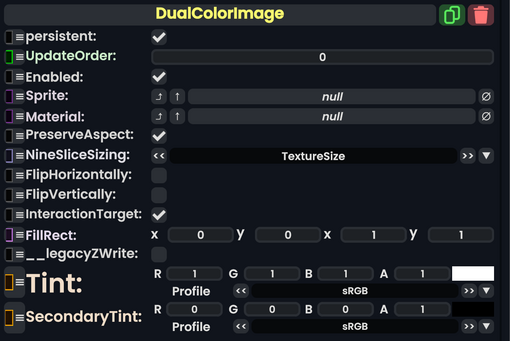
Component image 
DualColorImage component as seen in the Scene Inspector

The DualColorImage component takes in a SpriteProvider or Material and controls the tint and secondary tint of a UIX image. There are optional placement parameters allowing the user to adjust the offset of this image using FillRect.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Sprite
|
Sprite | The sprite to use as the image. |
Material
|
Material | The Material to use as the image. |
PreserveAspect
|
Bool | Preserves the aspect ratio of this image provided. |
NineSliceSizing
|
NineSliceSizing | Tells how the image gets 9-sliced on this UIX. |
FlipHorizontally
|
Bool | Flips the image horizontally. |
FlipVertically
|
Bool | Flips the image vertically. |
InteractionTarget
|
Bool | Makes this image as the interaction target for this UIX. |
FillRect
|
Rect | The filling rect for this image. |
__legacyZWrite
|
Bool | The legacy Z writing for this image. |
Tint
|
ColorX | The tint color for this image (broken?). |
SecondaryTint
|
ColorX | The secondary tint color for this image. |
Usage
This can be used as a way to make an image and give it a tint color.