Correction: Linked the same Picture accidentally at the end |
m Formating Error fix for Images |
||
| Line 48: | Line 48: | ||
#Create [[Component:BooleanValueDriver`1|BooleanValueDrivers]] for each texture and mesh. | #Create [[Component:BooleanValueDriver`1|BooleanValueDrivers]] for each texture and mesh. | ||
#: The component can be found under Transform > Drivers and for our specific usecase, we need the "Uri" version of it. | #: The component can be found under Transform > Drivers and for our specific usecase, we need the "Uri" version of it. | ||
#: [[File: | #: [[File:10 BooleanValueDriver URI under Transforms Drivers.png]] | ||
# Copy the "resdb://..." of your mesh or texture into the true field first! | # Copy the "resdb://..." of your mesh or texture into the true field first! | ||
# Drive the Uri of your mesh or texture component with the [[Component:BooleanValueDriver`1|BooleanValueDriver | # Drive the Uri of your mesh or texture component with the [[Component:BooleanValueDriver`1|BooleanValueDriver]] | ||
#: This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly. | #: This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly. | ||
#* Mesh example: | #* Mesh example: | ||
Revision as of 15:43, 9 May 2024
Do you have too many optional parts and you are afraid to hurt other people by loading too many assets by spawning out your avatar or item? Or maybe you need to optimize your world even more.
Here is a way to dynamically load and unload meshes and textures to reduce ressource usage.
The main function for this is the BooleanValueDriver<Uri>, that can be found under transformations > Drivers in your component browser.
Setup Example
In this example, a simple usecase to optimize optional clothings will be shown.
- Create a path/folderstructure in your inventory to save the assets you want to dynamicly load. Here is an example for textures:
- Checking if an asset is already in the cloud or still loaded from your own storage. For our setup, we need to have the URI of the cloud.
- Moving the assets onto a slot, instead of letting it be in the "Assets" of the world.
- This step is needed, due to the asset cleanup not being able to identify that a nulled mesh or texture is still needed. It would delete our asset component and with it the ability to swap our asset dynamicly out.
- This is very important, if you want to keep your textures and meshes and not letting it getting cleaned up by the system.
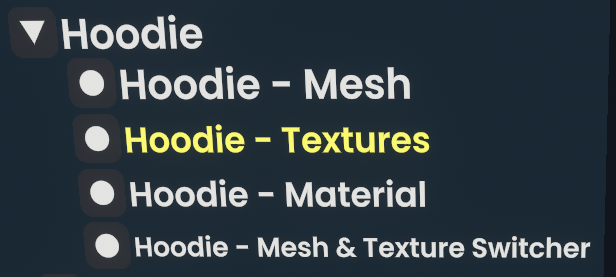
- Prepare your slot setup.
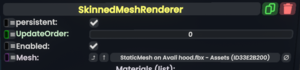
- Move the slot of your skinnedMesh or texture2D onto the corrosponding created slot (For organization).
- Create BooleanValueDrivers for each texture and mesh.
- Copy the "resdb://..." of your mesh or texture into the true field first!
- Drive the Uri of your mesh or texture component with the BooleanValueDriver
- This will let us be able to toggle the Uri field to either the assetlink we need or null the asset completly.
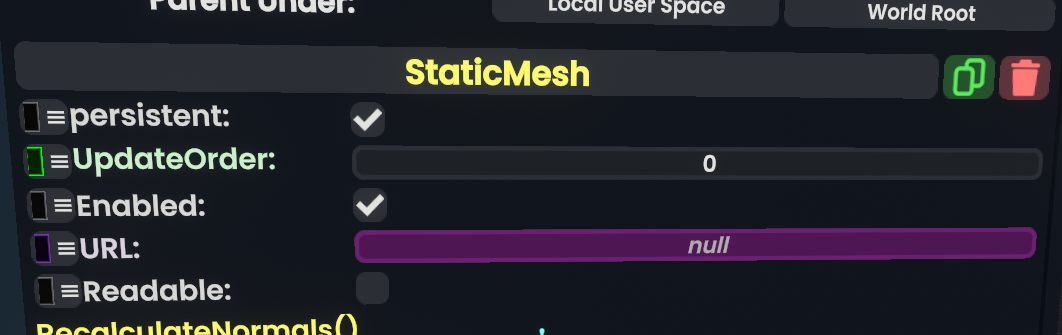
- Mesh example:
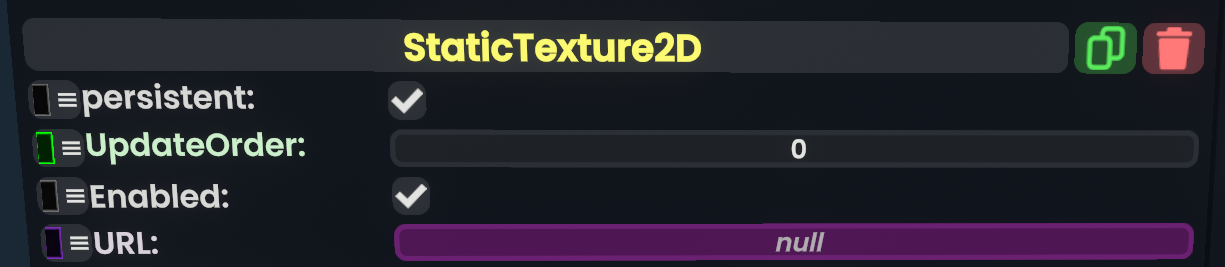
- Texture example:
- Checking the configuration by toggling the state of the BooleanValueDriver<URI>. This can also be streamlined by using a "ValueMultiDriver<Bool>" under Relations.