Updated the RectTransform component for this page. |
Added a video. |
||
| Line 25: | Line 25: | ||
<!--T:5--> | <!--T:5--> | ||
== Examples == | == Examples == | ||
Here is a video from [[User:ProbablePrime|ProbablePrime]]'s tutorial on RectTransforms: | |||
<youtube>cLtD7uWrduI</youtube> | |||
<!--T:6--> | <!--T:6--> | ||
Revision as of 05:02, 22 July 2024
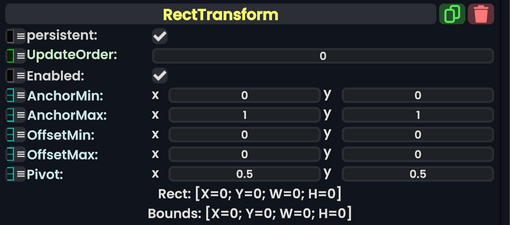
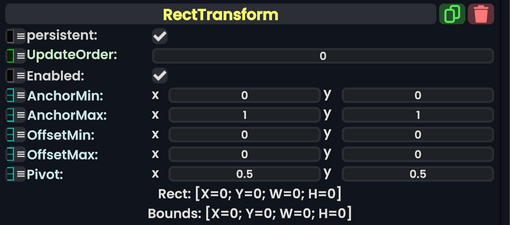
Component image 
RectTransform component as seen in the Scene Inspector

The RectTransform component defines what space a slot with UIX components on it will use, based on the total amount of space that has been provided. This is mostly used to encapsulate elements with inside it, then provides options to anchor, offset, and pivot the placement of the RectTransform container.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
AnchorMin
|
Float2 | The normalized position (0 to 1) in the parent object that the lower left corner is anchored to. |
AnchorMax
|
Float2 | The normalized position (0 to 1) in the parent object that the upper right corner is anchored to. |
OffsetMin
|
Float2 | The offset of the lower left corner of the rectangle relative to the lower left anchor, in pixels. |
OffsetMax
|
Float2 | The offset of the upper right corner of the rectangle relative to the upper right anchor, in pixels. |
Pivot
|
Float2 | The normalized position in this rectangle that it rotates around. |
Usage
This can be used for placements inside your canvas or other upper elements, for your images or other lower elements for this container component.
Examples
Here is a video from ProbablePrime's tutorial on RectTransforms:
Related Components
The RectTransformComputedProperties component is useful when using this component as a reference, returning you the size of the actual rect transform for your calculations.