Added a video. No longer a stub. Heavily updated description. Added field descriptions. Added usage description. |
Automated: update Categories, SyncDelegates |
||
| Line 21: | Line 21: | ||
|ViewportOverride|'''[[Component:RectTransform|RectTransform]]'''|TypeAdv3=true|Overrides the viewport of this scrollrect. | |ViewportOverride|'''[[Component:RectTransform|RectTransform]]'''|TypeAdv3=true|Overrides the viewport of this scrollrect. | ||
|__legacyContent|'''[[Component:RectTransform|RectTransform]]'''|TypeAdv4=true|Internal - Used for the content of the scrollrect. | |__legacyContent|'''[[Component:RectTransform|RectTransform]]'''|TypeAdv4=true|Internal - Used for the content of the scrollrect. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|MoveToTop()|[[Type:Action|Action]]| | |||
|MoveToBottom()|[[Type:Action|Action]]| | |||
|MoveToLeft()|[[Type:Action|Action]]| | |||
|MoveToRight()|[[Type:Action|Action]]| | |||
}} | }} | ||
| Line 38: | Line 46: | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Scroll Rect]] | [[Category:Components{{#translation:}}|Scroll Rect]] | ||
[[Category:ComponentStub]] | |||
[[Category:Components:UIX:Interaction{{#translation:}}|Scroll Rect]] | [[Category:Components:UIX:Interaction{{#translation:}}|Scroll Rect]] | ||
Revision as of 13:12, 6 November 2024
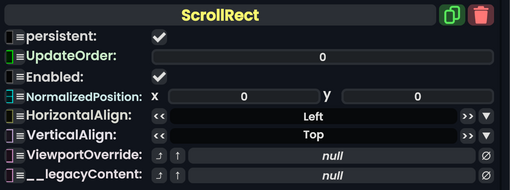
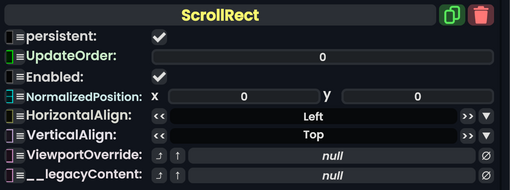
Component image 
ScrollRect component as seen in the Scene Inspector

The ScrollRect component is for making the contents of this Slot (such as child objects with RectTransforms) scrollable.
The scrollRect will not do any clipping on its own. If it is a child of an object with a Mask component, it effectively becomes a window into the scrolled content.
It is recommended to use a ContentSizeFitter component and setting the VerticalFit to Minimum when combined with a scrollrect to help fit it within a RectTransform.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
NormalizedPosition
|
Float2 | The scroll position between (0,0) and (1,1) with (0,0) being the lower left corner. |
HorizontalAlign
|
LayoutHorizontalAlignment | Aligns the scrollrect's contents horizontal. |
VerticalAlign
|
LayoutVerticalAlignment | Aligns the scrollrect's contents vertically. |
ViewportOverride
|
RectTransform | Overrides the viewport of this scrollrect. |
__legacyContent
|
RectTransform | Internal - Used for the content of the scrollrect. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
MoveToTop()
|
Action | X | MoveToBottom() |
Action
|
|
X | Action |
|
MoveToRight() | X |
Usage
This is useful when you have a lot of text or other UIX elements that you want to be scrollable, much like how a webpage has a lot of content that can't fit in just one screen.
Examples
Videos
ProbablePrime's tutorial video on the scrollrect component: