Automated: update 'HighPriorityIntegration' description |
add info |
||
| Line 7: | Line 7: | ||
|Name=Quad Mesh | |Name=Quad Mesh | ||
}} | }} | ||
Quad mesh is a component that generates mesh data procedurally that makes a flat 2D square. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 13: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Rotation|FloatQ| | |Rotation|FloatQ| How to rotate the quad in local space. | ||
|Size|Float2| | |Size|Float2| The size of the quad in local space. | ||
|UVOffset|Float2| | |UVOffset|Float2| The added offset to the UVs. | ||
|UVScale|Float2| | |UVScale|Float2| The scale of the UVs from the bottom left. | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| Whether to scale uv mapping with <code>Size</code> | ||
|DualSided|Bool| | |DualSided|Bool| Whether to make a second pair of triangles that are visible from the opposite side. | ||
|UseVertexColors|Bool| | |UseVertexColors|Bool| Whether to use vertex colors which can be read by materials. | ||
|UpperLeftColor|ColorX| | |UpperLeftColor|ColorX| Upper left vertex color. | ||
|LowerLeftColor|ColorX| | |LowerLeftColor|ColorX| Lower left vertex color. | ||
|LowerRightColor|ColorX| | |LowerRightColor|ColorX| Lower right vertex color. | ||
|UpperRightColor|ColorX| | |UpperRightColor|ColorX| Upper right vertex color. | ||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a [[slot]] and insert into a [[Component:MeshRenderer|Mesh Renderer]] with a [[Materials|material]] to view it. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Floors, walls, paper leaflets, screens, anything flat and thin. | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Quad Mesh]] | [[Category:Components{{#translation:}}|Quad Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Quad Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Quad Mesh]] | ||
Revision as of 22:25, 25 October 2024
This article or section is a stub. You can help the Resonite wiki by expanding it.
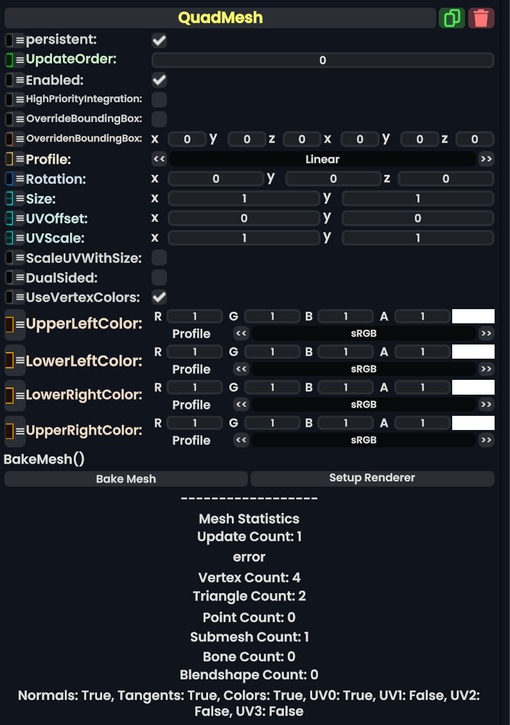
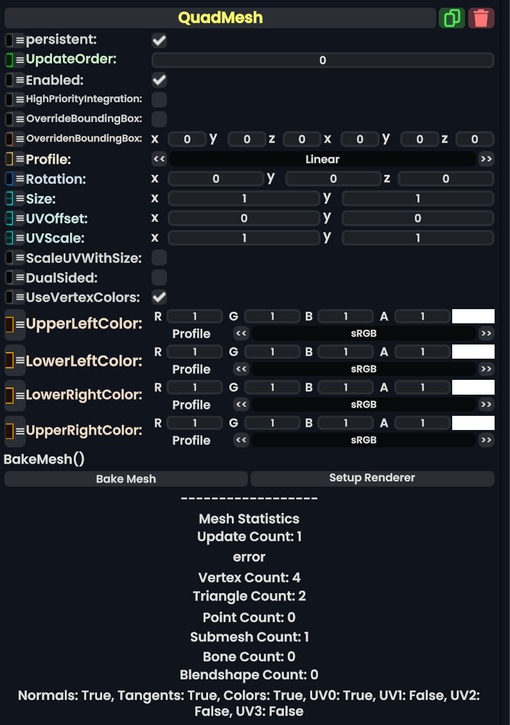
Component image 
Quad Mesh component as seen in the Scene Inspector

Quad mesh is a component that generates mesh data procedurally that makes a flat 2D square.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Rotation
|
FloatQ | How to rotate the quad in local space. |
Size
|
Float2 | The size of the quad in local space. |
UVOffset
|
Float2 | The added offset to the UVs. |
UVScale
|
Float2 | The scale of the UVs from the bottom left. |
ScaleUVWithSize
|
Bool | Whether to scale uv mapping with Size
|
DualSided
|
Bool | Whether to make a second pair of triangles that are visible from the opposite side. |
UseVertexColors
|
Bool | Whether to use vertex colors which can be read by materials. |
UpperLeftColor
|
ColorX | Upper left vertex color. |
LowerLeftColor
|
ColorX | Lower left vertex color. |
LowerRightColor
|
ColorX | Lower right vertex color. |
UpperRightColor
|
ColorX | Upper right vertex color. |
Usage
Attach to a slot and insert into a Mesh Renderer with a material to view it.
Examples
Floors, walls, paper leaflets, screens, anything flat and thin.