Added a video. Updated description. Added field descriptions. |
Missed a field... |
||
| Line 19: | Line 19: | ||
|EditingChanged|{{RootFieldType|SyncDelegate`1|[[Type:Action`1|Action`1]]<[[Component:TextEditor|TextEditor]]>}}|TypeAdv3=true|The editing changed action. | |EditingChanged|{{RootFieldType|SyncDelegate`1|[[Type:Action`1|Action`1]]<[[Component:TextEditor|TextEditor]]>}}|TypeAdv3=true|The editing changed action. | ||
|EditingFinished|{{RootFieldType|SyncDelegate`1|[[Type:Action`1|Action`1]]<[[Component:TextEditor|TextEditor]]>}}|TypeAdv4=true|The editing finished action. | |EditingFinished|{{RootFieldType|SyncDelegate`1|[[Type:Action`1|Action`1]]<[[Component:TextEditor|TextEditor]]>}}|TypeAdv4=true|The editing finished action. | ||
|SubmitPressed|{{RootFieldType|SyncDelegate`1|[[Type:Action`1|Action`1]]<[[Component:TextEditor|TextEditor]]>}}|TypeAdv4=true|The submit pressed action. | |||
}} | }} | ||
Revision as of 09:00, 28 July 2024
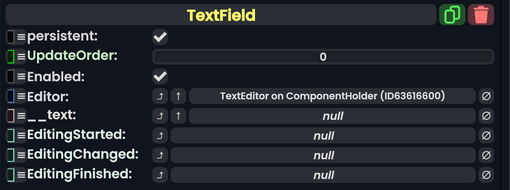
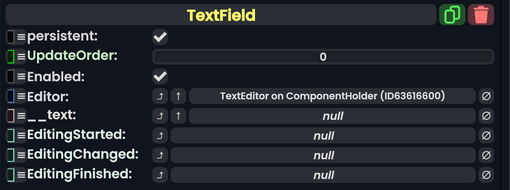
Component image 
TextField component as seen in the Scene Inspector

The TextField component is used in conjunction with a TextEditor, Text, and Button component to provide an editable text field. The Text component stores the text, the TextEditor is the editor for the text, and the Button allows the text editor to appear when then text field is selected.
You must drag a reference to the Text component into the Text property of the TextEditor in order for the editor to know what text it is editing.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Editor
|
TextEditor | A reference to the text editor component. |
__text
|
Text | Internal - The text for this field. |
EditingStarted
|
delegate of identity Action`1<TextEditor> | The editing started action. |
EditingChanged
|
delegate of identity Action`1<TextEditor> | The editing changed action. |
EditingFinished
|
delegate of identity Action`1<TextEditor> | The editing finished action. |
SubmitPressed
|
[[Type:delegate of identity Action`1<TextEditor>|delegate of identity Action`1<TextEditor>]] | The submit pressed action. |
Usage
This component is useful for forms, user input, and other text based projects.
Examples
Videos
ProbablePrime made a tutorial video on TextFields: