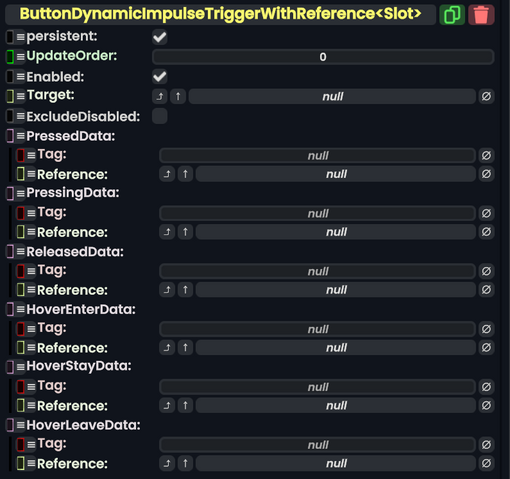
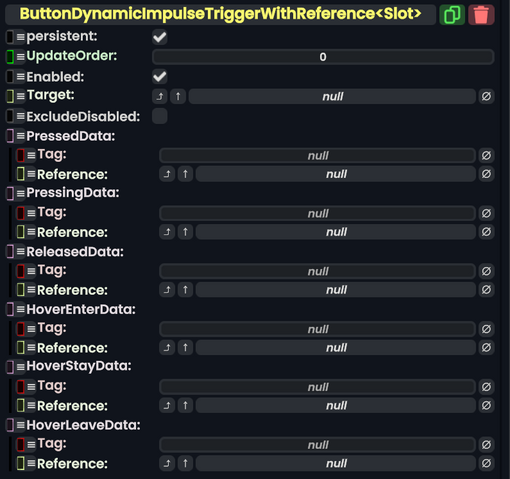
Component image 
Button Dynamic Impulse Trigger With Reference`1 component as seen in the Scene Inspector

Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Target
|
Slot | The slot to target with impulses specified by PressedData,PressingData,ReleasedData,HoverEnterData,HoverStayData,HoverLeaveData.
|
ExcludeDisabled
|
Bool | Whether disabled slots and hierarchies should be affected by the dynamic impulses sent. |
PressedData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton is pressed on the same slot. |
PressingData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton is being pressed on the same slot. Fires every update while the button is being pressed. |
ReleasedData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton stops being pressed on the same slot. |
HoverEnterData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton starts being pointed at on the same slot. |
HoverStayData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton is currently pointed at on the same slot. Fires every update while the button is being hovered over. |
HoverLeaveData
|
direct EventData<T> | What value and tag type dynamic impulse to send when an IButton stops being pointed at on the same slot. |
EventData
| Name | Type | Description |
|---|---|---|
Tag
|
String | The Tag of the sent impulse |
Reference
|
T | The reference to send with the Dynamic Impulse |
Behavior
Examples
This is useful for making a button array by putting this component on each button and then sending the reference of the button that pressed it, so all your code can be in one place.