m →Examples: alt text |
Automated: update 'HighPriorityIntegration' description |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages></languages> | |||
<translate> | |||
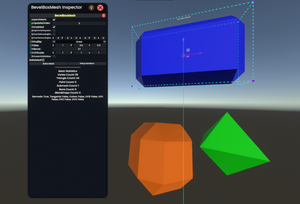
The BevelBoxMesh component can be placed in a [[MeshRenderer (Component)|MeshRenderer]] to create a box with beveled edges. | The BevelBoxMesh component can be placed in a [[MeshRenderer (Component)|MeshRenderer]] to create a box with beveled edges. | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| | ||
|Profile|ColorProfile| | |||
|Size|Float3| The 3-Dimentional scale of the mesh. | |Size|Float3| The 3-Dimentional scale of the mesh. | ||
|Bevel|Float| Size of the rounded edges. | |Bevel|Float| Size of the rounded edges. | ||
|UVScale|Float3| | |UVScale|Float3| | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| | ||
}} | }} | ||
Revision as of 11:58, 1 August 2024
The BevelBoxMesh component can be placed in a MeshRenderer to create a box with beveled edges.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | |
OverridenBoundingBox
|
BoundingBox | |
Profile
|
ColorProfile | |
Size
|
Float3 | The 3-Dimentional scale of the mesh. |
Bevel
|
Float | Size of the rounded edges. |
UVScale
|
Float3 | |
ScaleUVWithSize
|
Bool |
Usage
Examples

The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels.