add info that needed to be here |
mNo edit summary |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
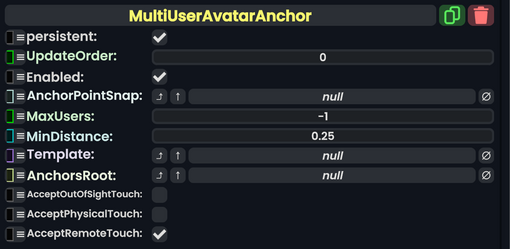
|Image=MultiUserAvatarAnchorComponent.png | |Image=MultiUserAvatarAnchorComponent.png | ||
| Line 9: | Line 8: | ||
<!--T:2--> | <!--T:2--> | ||
Multi User Avatar anchor allows you to auto generate anchors, but only if you have a [[Collider|collider]] on the same slot as the multi anchor. It uses an [[Type:IAvatarAnchor|IAvatarAnchor type]] component as a template, and generates them in a shape based on a Snapper ([[Component:SnapCircle|Snap Circle Component]] or [[Component:SnapSphere|Snap Sphere Component]] to name a couple). | |||
Multi User Avatar anchor allows you to auto generate anchors, but only if you have a [[ | |||
The snapper component determines how the users will be positioned when clicking on the object. If the anchor then anchors the user, and the user position is further determined by the anchor's positioning settings. If the anchor position in global space is too close to another anchor (determined by field MinDistance), then the user will not be anchored. | |||
This component doesn't fall under a [[Type:IAvatarAnchor|IAvatarAnchor type]], and as such cannot be referenced by ProtoFlux. This means you can only anchor users with this component if they explicitly click on the anchor. | |||
It also doesn't give confirmation for clicking actions, which may be a bug. | |||
<!--T:3--> | <!--T:3--> | ||
| Line 19: | Line 21: | ||
|AnchorPointSnap|IPointSnappable| A Snappable from [[:Category:Components:Transform:Snapping|snapping category]] | |AnchorPointSnap|IPointSnappable| A Snappable from [[:Category:Components:Transform:Snapping|snapping category]] | ||
|MaxUsers|Int| the maximum users that can be in this multi anchor | |MaxUsers|Int| the maximum users that can be in this multi anchor | ||
|MinDistance|Float| | |MinDistance|Float| How close a new anchor can be to another when a user clicks on the anchor before it denies it. The location of the anchor before this check is done is determined by the component in AnchorPointSnap. | ||
|Template|IAvatarAnchor| The [[Type:IAvatarAnchor|IAvatarAnchor]] to use as a template for making anchors. | |Template|IAvatarAnchor| The [[Type:IAvatarAnchor|IAvatarAnchor]] to use as a template for making anchors. will duplicate the slot the anchor is on that this is referencing | ||
|AnchorsRoot|Slot| | |AnchorsRoot|Slot| what shape to put the anchors when they are generated. The part of the shape the anchor is placed on is determined by the point the user clicked on. If user clicks on left side of a cube, user is positioned on the left face. | ||
|AcceptOutOfSightTouch|Bool| | |AcceptOutOfSightTouch|Bool| Whether this object allows an interaction to go through if the touch point is off screen. | ||
|AcceptPhysicalTouch|Bool| | |AcceptPhysicalTouch|Bool| Whether to allow a user to interact with this component via [[Component:TipTouchSource|tip touch sources]]. | ||
|AcceptRemoteTouch|Bool| | |AcceptRemoteTouch|Bool| Whether to allow a user to interact with this component via laser. | ||
}} | }} | ||
| Line 36: | Line 38: | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components | [[:Category:Components:Transform:Snapping|Snapping components]] | ||
[[Category:Components{{#translation:}}|Multi User Avatar Anchor]] | |||
[[Category:Components:Users:Common Avatar System:Anchors{{#translation:}}| | [[Category:Components:Users:Common Avatar System:Anchors{{#translation:}}|Multi User Avatar Anchor]] | ||
Latest revision as of 21:27, 20 August 2024

Multi User Avatar anchor allows you to auto generate anchors, but only if you have a collider on the same slot as the multi anchor. It uses an IAvatarAnchor type component as a template, and generates them in a shape based on a Snapper (Snap Circle Component or Snap Sphere Component to name a couple).
The snapper component determines how the users will be positioned when clicking on the object. If the anchor then anchors the user, and the user position is further determined by the anchor's positioning settings. If the anchor position in global space is too close to another anchor (determined by field MinDistance), then the user will not be anchored.
This component doesn't fall under a IAvatarAnchor type, and as such cannot be referenced by ProtoFlux. This means you can only anchor users with this component if they explicitly click on the anchor.
It also doesn't give confirmation for clicking actions, which may be a bug.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
AnchorPointSnap
|
IPointSnappable | A Snappable from snapping category |
MaxUsers
|
Int | the maximum users that can be in this multi anchor |
MinDistance
|
Float | How close a new anchor can be to another when a user clicks on the anchor before it denies it. The location of the anchor before this check is done is determined by the component in AnchorPointSnap. |
Template
|
IAvatarAnchor | The IAvatarAnchor to use as a template for making anchors. will duplicate the slot the anchor is on that this is referencing |
AnchorsRoot
|
Slot | what shape to put the anchors when they are generated. The part of the shape the anchor is placed on is determined by the point the user clicked on. If user clicks on left side of a cube, user is positioned on the left face. |
AcceptOutOfSightTouch
|
Bool | Whether this object allows an interaction to go through if the touch point is off screen. |
AcceptPhysicalTouch
|
Bool | Whether to allow a user to interact with this component via tip touch sources. |
AcceptRemoteTouch
|
Bool | Whether to allow a user to interact with this component via laser. |