Manually update this file, for some reason the translation system is being buggy here |
Add info |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages></languages> | <languages></languages> | ||
<translate> | <translate> | ||
The BevelBoxMesh component can be placed in a [[MeshRenderer | {{Infobox Component | ||
|Image=BevelBoxMeshComponent.png | |||
|Name=Bevel Box Mesh | |||
}} | |||
The BevelBoxMesh component can be placed in a [[Component:MeshRenderer|MeshRenderer]] to create a box with beveled edges. | |||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Size|Float3| The 3-Dimentional scale of the mesh. | |Size|Float3| The 3-Dimentional scale of the mesh. | ||
|Bevel|Float| Size of the rounded edges. | |Bevel|Float| Size of the rounded edges. | ||
|UVScale|Float3| | |UVScale|Float3| The inverse of the size the material should appear on the surface as. | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| Change uv scale visually with the value of <code>Size</code> | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh()|[[Type:Action|Action]]|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot, and assign to a [[Component:MeshRenderer|Mesh Renderer]] to see what it looks like. Don't forget to use a material. | |||
<!--T:4--> | <!--T:4--> | ||
| Line 24: | Line 34: | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Bevel Box Mesh]] | [[Category:Components{{#translation:}}|Bevel Box Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bevel Box Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bevel Box Mesh]] | ||
Latest revision as of 15:39, 6 November 2024
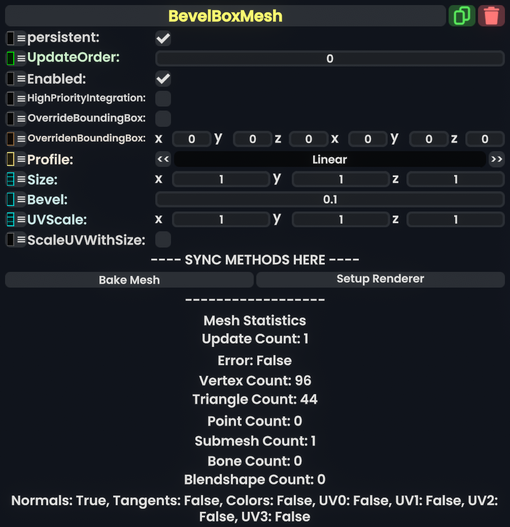
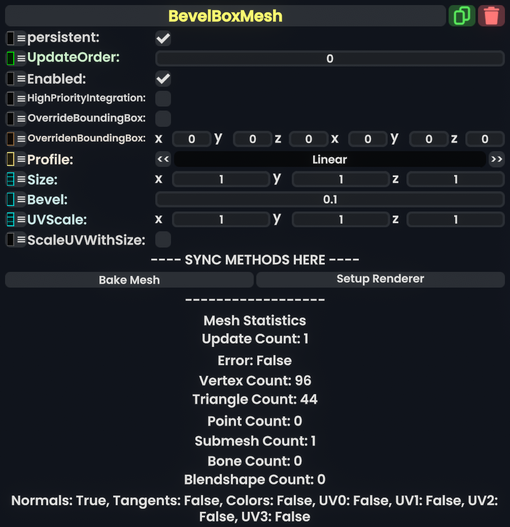
Component image 
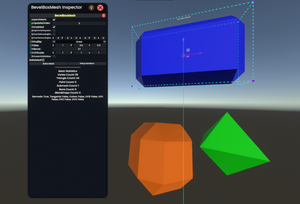
Bevel Box Mesh component as seen in the Scene Inspector

The BevelBoxMesh component can be placed in a MeshRenderer to create a box with beveled edges.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Size
|
Float3 | The 3-Dimentional scale of the mesh. |
Bevel
|
Float | Size of the rounded edges. |
UVScale
|
Float3 | The inverse of the size the material should appear on the surface as. |
ScaleUVWithSize
|
Bool | Change uv scale visually with the value of Size
|
Sync Delegates
| Method Name | Method type and Arguments. | Description |
|---|---|---|
BakeMesh()
|
Action | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Attach to a slot, and assign to a Mesh Renderer to see what it looks like. Don't forget to use a material.
Examples

The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels.