dynamic variables |
Marked this version for translation |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages></languages> | |||
{{Infobox Component | |||
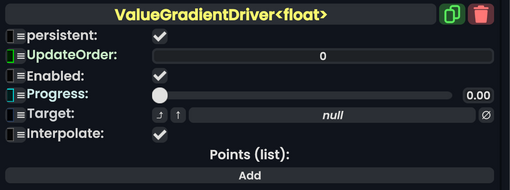
|Image=ValueGradientDriver`1Component.png | |||
|Name=ValueGradientDriver | |||
}} | |||
The | <translate> | ||
<!--T:1--> | |||
The '''ValueGradientDriver''' component changes the value of the field defined in <code>Target</code> based on the items in the <code>Points</code> list and their <code>Position</code> in relation to the <code>Progress</code> value. | |||
</translate> | |||
== <translate><!--T:2--> Fields</translate> == | |||
{{Table ComponentFields | |||
|Progress|Float|<translate><!--T:3--> Controls which items from the <code>Points</code> list will be used to drive the value of <code>Target</code></translate> | |||
|Target|{{RootFieldType|FieldDrive`1|T}}|TypeAdv1=true|<translate><!--T:4--> The field that this component will drive the value of</translate> | |||
|Interpolate|Bool|<translate><!--T:5--> Controls whether or not this component will interpolate (or blend) between the nearest two <code>Points</code> to the current <code>Progress</code> value.</translate> | |||
|Points|{{RootFieldType|SyncList`1|[[#Point|Point]]<T>}}|TypeAdv3=true|<translate><!--T:6--> A list of items indicating their <code>Position</code> (in relation to <code>Progress</code>), and a <code>Value</code></translate> | |||
}} | |||
== | == <translate><!--T:7--> Usage</translate> == | ||
<translate> | |||
<!--T:8--> | |||
Each point in the <code>Points</code> list has a <code>Position</code> field and <code>Value</code> field. The <code>Position</code> field is used for comparison with the component's <code>Progress</code> field, while the <code>Value</code> field is the value used for driving the field in <code>Target</code>. | |||
<!--T:9--> | |||
When <code>Interpolate</code> is checked, the value stored in <code>Target</code> is linearly interpolated between the <code>Value</code>s of the two points surrounding the current <code>Progress</code>. When unchecked, the output value is simply set to the <code>Value</code> of the closest point before the current <code>Progress</code>. The only exception to this is when no point exists before the current <code>Progress</code>, in which case the first point after the current <code>Progress</code> is used. | |||
== | <!--T:10--> | ||
If two points have the same <code>Position</code>, then the point of greatest index takes priority if the value is not interpolated or if the positions are exactly equal to the current <code>Progress</code>. ''During'' interpolation, however, the point of ''least'' index takes priority. | |||
</translate> | |||
== <translate><!--T:11--> Examples</translate> == | |||
<gallery widths=560px heights=480px> | |||
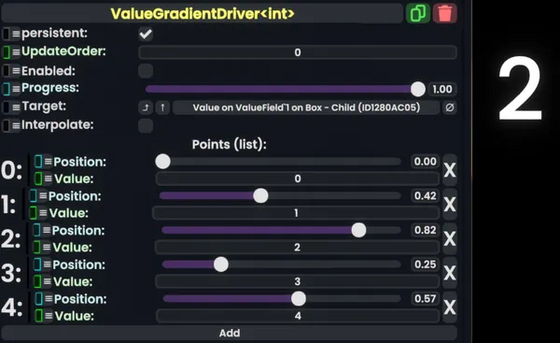
File:component_example_ValueGradientDriver.webm|alt=<translate><!--T:12--> A ValueGradientDriver is set up with five float values. Index 0 has position 0.00 and value 0, index 1 has position 0.77 and value 2, index 2 has position 0.25 and value 4, index 3 has position 0.67 and value 6, and index 4 has position 1.00 and value 8. As progress moves from 0 to 1, the target field is linearly interpolated between the values of indices 0, 2, 3, 1, then 4. Once interpolation is unchecked, the target field is merely set to the previous index value.</translate>|<translate><!--T:13--> General usage of the component, showing interpolation and non-interpolation between five float values.</translate> | |||
File:Component_example_ValueGradientDriver_IndexOfMax.webp|alt=<translate><!--T:14--> A ValueGradientDriver is set up with five int values. The progress is fixed at 1 and each point's value is set to its index. Interpolation is disabled. The index of the point with the greatest position is output.</translate>|<translate><!--T:15--> An unorthodox yet valid usage of the component, as way to find the index of the maximum value in a list of floats (as the <code>Position</code> values) without the need for ProtoFlux. <code>Progress</code> may be set to 0 to find the index of the minimum value as well.</translate> | |||
</gallery> | |||
== <translate><!--T:16--> See Also</translate> == | |||
[[Category:Components{{#translation:}}|Value Gradient Driver`1]] | |||
[[Category:Generic Components{{#translation:}}|Value Gradient Driver`1]] | |||
[[Category:Components With Nested Types{{#translation:}}|Value Gradient Driver`1]] | |||
[[Category:Components:Transform:Drivers{{#translation:}}|Value Gradient Driver`1]] | |||
Revision as of 23:40, 25 January 2025

The ValueGradientDriver component changes the value of the field defined in Target based on the items in the Points list and their Position in relation to the Progress value.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Progress
|
Float | Controls which items from the Points list will be used to drive the value of Target
|
Target
|
field drive of T | The field that this component will drive the value of |
Interpolate
|
Bool | Controls whether or not this component will interpolate (or blend) between the nearest two Points to the current Progress value.
|
Points
|
list of Point<T> | A list of items indicating their Position (in relation to Progress), and a Value
|
Usage
Each point in the Points list has a Position field and Value field. The Position field is used for comparison with the component's Progress field, while the Value field is the value used for driving the field in Target.
When Interpolate is checked, the value stored in Target is linearly interpolated between the Values of the two points surrounding the current Progress. When unchecked, the output value is simply set to the Value of the closest point before the current Progress. The only exception to this is when no point exists before the current Progress, in which case the first point after the current Progress is used.
If two points have the same Position, then the point of greatest index takes priority if the value is not interpolated or if the positions are exactly equal to the current Progress. During interpolation, however, the point of least index takes priority.
Examples
-
General usage of the component, showing interpolation and non-interpolation between five float values.
-
An unorthodox yet valid usage of the component, as way to find the index of the maximum value in a list of floats (as the
Positionvalues) without the need for ProtoFlux.Progressmay be set to 0 to find the index of the minimum value as well.