add some more info |
989onan bot (talk | contribs) Automated: update 'Thickness' description,'ScreenSpace' description,'LineColor' description,'FillColor' description,'InnerLineColor' description,'InnerFillColor' description,'UseFresnel' description,'LineFarColor' description,'FillFarColor' description,'InnerLineFarColor' description,'InnerFillFarColor' description,'Exp' description,'Texture' description,'DoubleSided' description,'_regular' description,'_regularDoubleSided' description, |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=WireframeMaterialComponent.png | |Image=WireframeMaterialComponent.png | ||
| Line 13: | Line 12: | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|Thickness|Float| | |Thickness|Float|{{Template:Material_Thickness}} | ||
|ScreenSpace|Bool| | |ScreenSpace|Bool|{{Template:Material_ScreenSpace}} | ||
|LineColor|ColorX| | |LineColor|ColorX|{{Template:Material_LineColor}} | ||
|FillColor|ColorX| | |FillColor|ColorX|{{Template:Material_FillColor}} | ||
|InnerLineColor|ColorX| | |InnerLineColor|ColorX|{{Template:Material_InnerLineColor}} | ||
|InnerFillColor|ColorX| | |InnerFillColor|ColorX|{{Template:Material_InnerFillColor}} | ||
|UseFresnel|Bool| | |UseFresnel|Bool|{{Template:Material_UseFresnel}} | ||
|LineFarColor|ColorX| | |LineFarColor|ColorX|{{Template:Material_LineFarColor}} | ||
|FillFarColor|ColorX| | |FillFarColor|ColorX|{{Template:Material_FillFarColor}} | ||
|InnerLineFarColor|ColorX| | |InnerLineFarColor|ColorX|{{Template:Material_InnerLineFarColor}} | ||
|InnerFillFarColor|ColorX| | |InnerFillFarColor|ColorX|{{Template:Material_InnerFillFarColor}} | ||
|Exp|Float| | |Exp|Float|{{Template:Material_Exp}} | ||
|Texture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv13=true| | |Texture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv13=true|{{Template:Material_Texture}} | ||
|ZWrite|ZWrite| | |ZWrite|ZWrite|{{Template:Material_ZWrite_Desc}} | ||
|DoubleSided|Bool| | |DoubleSided|Bool|{{Template:Material_DoubleSided}} | ||
|OffsetFactor|Float| | |OffsetFactor|Float|{{Template:Material_OffsetFactor_Desc}} | ||
|OffsetUnits|Float| | |OffsetUnits|Float|{{Template:Material_OffsetUnits_Desc}} | ||
|RenderQueue|Int| | |RenderQueue|Int|{{Template:Material_RenderQueue_Desc}} | ||
|_regular|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv19=true| | |_regular|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv19=true|{{Template:Material__regular}} | ||
|_regularDoubleSided|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv20=true| | |_regularDoubleSided|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv20=true|{{Template:Material__regularDoubleSided}} | ||
}} | }} | ||
| Line 44: | Line 43: | ||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Wireframe Material]] | [[Category:Components{{#translation:}}|Wireframe Material]] | ||
[[Category:Materials:Unlit{{#translation:}}|Wireframe Material]] | [[Category:Materials:Unlit{{#translation:}}|Wireframe Material]] | ||
[[Category:Materials{{#translation:}}|Wireframe Material]] | [[Category:Materials{{#translation:}}|Wireframe Material]] | ||
[[Category:Components:Assets:Materials:Unlit{{#translation:}}|Wireframe Material]] | [[Category:Components:Assets:Materials:Unlit{{#translation:}}|Wireframe Material]] | ||
Latest revision as of 20:44, 29 June 2025
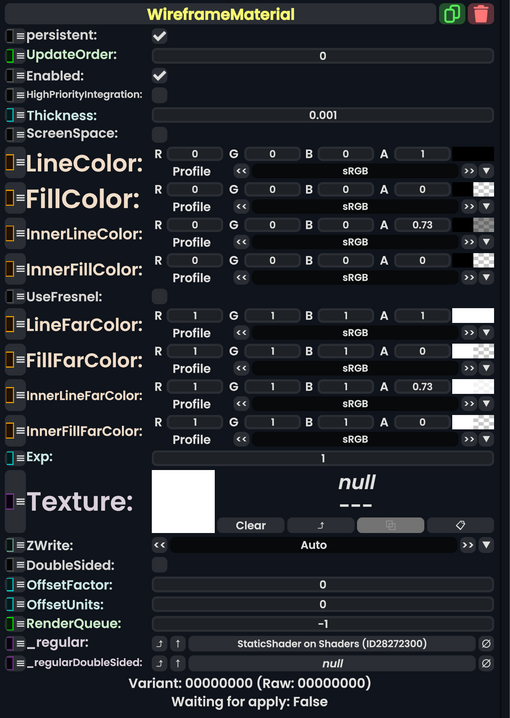
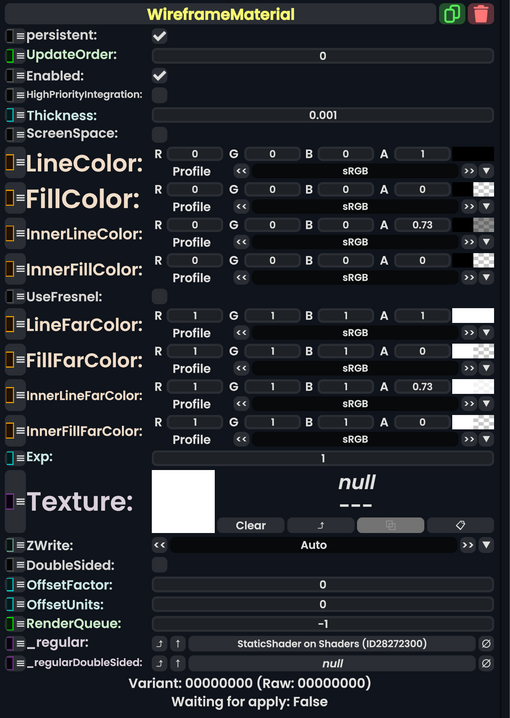
Component image 
Wireframe Material component as seen in the Scene Inspector

Wireframe material is a material that can be used to see the edges of the polygons in a mesh. This does not show the polygons of a text renderer.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
Thickness
|
Float | the thickness of the lines in the polygons |
ScreenSpace
|
Bool | whether the thickness should stay constant in width on the screen regardless of distance |
LineColor
|
ColorX | the color of this material's lines |
FillColor
|
ColorX | the color that should fill the center of each polygon. |
InnerLineColor
|
ColorX | The color of the lines on the inner frensel. |
InnerFillColor
|
ColorX | The color of the fill in the inner frensel. |
UseFresnel
|
Bool | Whether to use the frensel effect with the normal and inner line and fill colors. |
LineFarColor
|
ColorX | what the color of the lines should be when this material is rendered further away zbuffer wise. |
FillFarColor
|
ColorX | what the color of the fill should be when this material is rendered further away zbuffer wise. |
InnerLineFarColor
|
ColorX | what the color of the lines on the inner frensel should be when this material is rendered further away zbuffer wise. |
InnerFillFarColor
|
ColorX | what the color of the fill on the inner frensel should be when this material is rendered further away zbuffer wise. |
Exp
|
Float | What exponent to raise colors to. |
Texture
|
ITexture2D | The texture to debug data for. |
ZWrite
|
ZWrite | whether this material should respect the distance it is from the camera. |
DoubleSided
|
Bool | Whether to render this material on both sides. |
OffsetFactor
|
Float | How much this material should be pushed forwards or backwards on the depth buffer, based on the polygon's slope relative to the camera (i.e. polygons parallel to the camera will not be affected by this).[1] |
OffsetUnits
|
Float | How much this material should be pushed forwards or backwards on the depth buffer (regardless of the polygon's slope relative to the camera), in units equal to the smallest possible difference for the rendering device being used.[1] |
RenderQueue
|
Int | changes at which point a material renders on the render stack |
_regular
|
Shader | Internal. |
_regularDoubleSided
|
Shader | Template:Material regularDoubleSided |
Usage
This is useful for debugging or making retro scenes. Simply apply this material to any skinned or mesh renderer's material slot to see that material assignment render this material style.