Automated: update 'HighPriorityIntegration' description |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=BentTubeMeshComponent.png | |Image=BentTubeMeshComponent.png | ||
|Name=Bent Tube Mesh | |Name=Bent Tube Mesh | ||
}} | }} | ||
Bent tube mesh is a component that makes a tube structure. | |||
When calculating the curve, the generator uses a quadratic bezier curve formula. <code>StartPoint</code> being P0, <code>DirectTargetPoint</code> being P1, and <code>ActualTargetPoint</code> being P2. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 14: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Radius|Float| | |Radius|Float| The radius of the tube (from center to outside). | ||
|Sides|Int| | |Sides|Int| How many sides the tube should have around it | ||
|Segments|Int| | |Segments|Int| how many bends from end to end the tube should have | ||
|StartPoint|Float3| | |StartPoint|Float3| Where the tube should start at in local space. Also known as P0 on a quadratic bezier curve. | ||
|DirectTargetPoint|Float3| | |DirectTargetPoint|Float3| P1 on the quadratic bezier curve in local space. | ||
|ActualTargetPoint|Float3| | |ActualTargetPoint|Float3| P2 on the quadratic bezier curve in local space. | ||
|StartPointColor|ColorX| | |StartPointColor|ColorX| What the color of the tube should be at the start if using a material that supports vertex colors. | ||
|EndPointColor|ColorX| | |EndPointColor|ColorX| What the color of the tube should be at the end if using a material that supports vertex colors. | ||
|Ends|Ends| | |Ends|Ends| How to handle the geometry of the ends of the tube. | ||
|Shading|Shading| | |Shading|Shading| Toggle this mesh being smooth shaded | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | |||
}} | }} | ||
| Line 32: | Line 39: | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Useful for making railings, or making rails | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
* [[Component:BallisticPathMesh]] | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Bent Tube Mesh]] | [[Category:Components{{#translation:}}|Bent Tube Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bent Tube Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bent Tube Mesh]] | ||
Latest revision as of 06:30, 17 March 2025
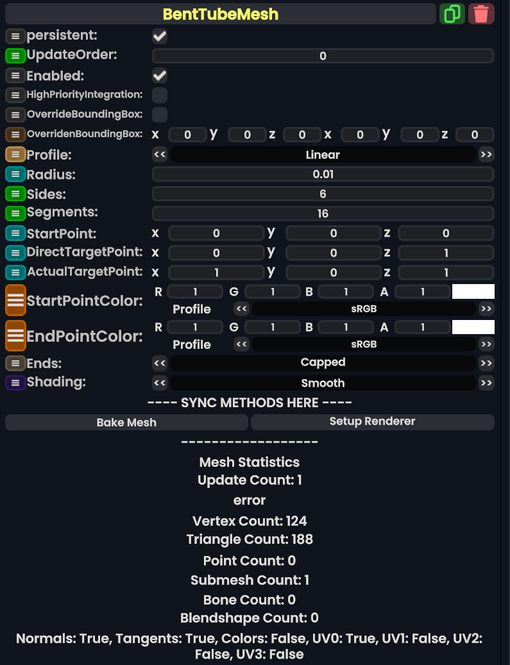
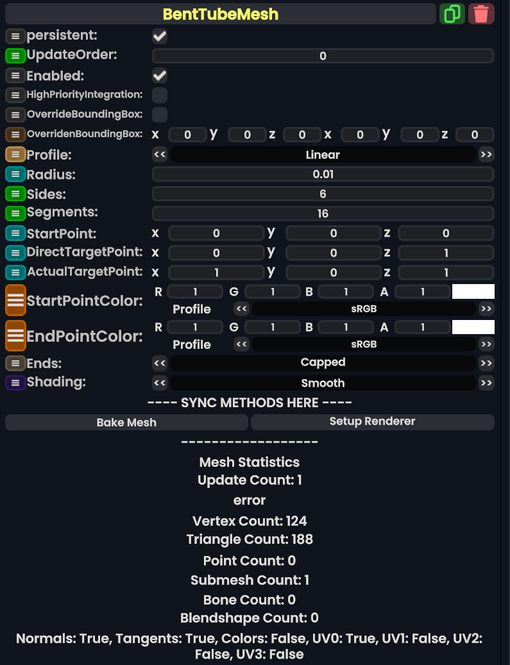
Component image 
Bent Tube Mesh component as seen in the Scene Inspector

Bent tube mesh is a component that makes a tube structure.
When calculating the curve, the generator uses a quadratic bezier curve formula. StartPoint being P0, DirectTargetPoint being P1, and ActualTargetPoint being P2.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Radius
|
Float | The radius of the tube (from center to outside). |
Sides
|
Int | How many sides the tube should have around it |
Segments
|
Int | how many bends from end to end the tube should have |
StartPoint
|
Float3 | Where the tube should start at in local space. Also known as P0 on a quadratic bezier curve. |
DirectTargetPoint
|
Float3 | P1 on the quadratic bezier curve in local space. |
ActualTargetPoint
|
Float3 | P2 on the quadratic bezier curve in local space. |
StartPointColor
|
ColorX | What the color of the tube should be at the start if using a material that supports vertex colors. |
EndPointColor
|
ColorX | What the color of the tube should be at the end if using a material that supports vertex colors. |
Ends
|
Ends | How to handle the geometry of the ends of the tube. |
Shading
|
Shading | Toggle this mesh being smooth shaded |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Examples
Useful for making railings, or making rails