Automated: update Categories, SyncDelegates |
989onan bot (talk | contribs) Automated: update SyncDelegates |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
|Name=Bevel Ring Mesh | |Name=Bevel Ring Mesh | ||
}} | }} | ||
Bevel Ring Mesh is a component that can create an circle or part of a circle in the form of a 3D strip that can have beveled edges. The geometry made by this component can be viewed by inserting the component into a [[Component:MeshRenderer|MeshRenderer]]. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 10: | Line 11: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| {{ | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| {{ | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Arc|Float| | |Arc|Float| How long the strip continues from the starting point defined by <code>ArcOffset</code> | ||
|ArcOffset|Float| | |ArcOffset|Float| The degree that the start point of the strip is at. | ||
|Radius|Float| | |Radius|Float| The distance the middle of the strip is from the curvature center. | ||
|Width|Float| | |Width|Float| How wide the curved strip is | ||
|Thickness|Float| | |Thickness|Float| The thickness of the curved strip. | ||
|Tilt|Float| | |Tilt|Float| How much to bend the strip from a flat orientation to inwards/outwards slop from/towards the center. Is in degrees. | ||
|Segments|Int| | |Segments|Int| how many bends are generated in the curve. Bigger values result in smoother curve in exchange for performance. | ||
}} | }} | ||
== Sync Delegates == | == Sync Delegates == | ||
{{Table ComponentTriggers | {{Table ComponentTriggers | ||
|BakeMesh | |BakeMesh:[[Type:Action|Action]]|[[Type:Action|Action]]|false|{{Template:BakeMeshSyncMethod}} | ||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Used in old content that used another platform's logo. Which was made of 8 pieces like Resonite's logo. It also is used to make holo Frisbees. | |||
[[Category:Components:Assets:Procedural Meshes:Legacy UI{{#translation:}}|Bevel Ring Mesh]] | [[Category:Components:Assets:Procedural Meshes:Legacy UI{{#translation:}}|Bevel Ring Mesh]] | ||
[[Category:Components{{#translation:}}|Bevel Ring Mesh]] | [[Category:Components{{#translation:}}|Bevel Ring Mesh]] | ||
Latest revision as of 06:30, 17 March 2025
This article or section is a stub. You can help the Resonite wiki by expanding it.
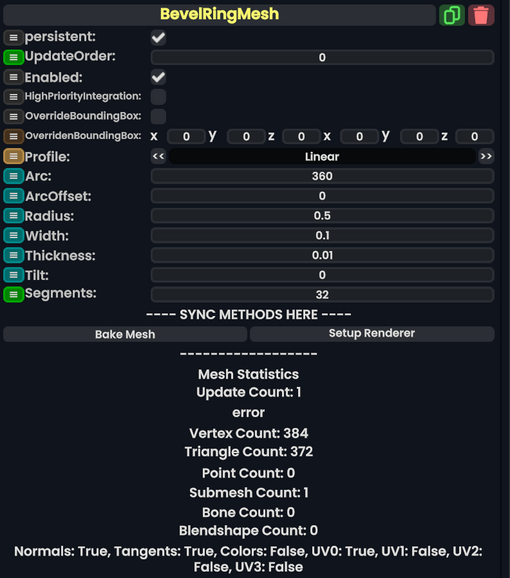
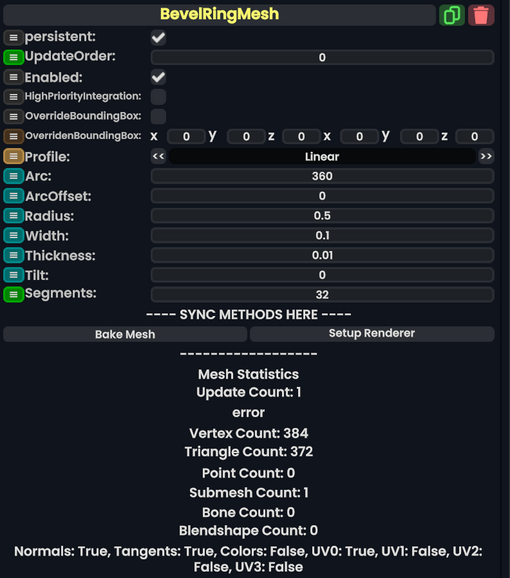
Component image 
Bevel Ring Mesh component as seen in the Scene Inspector

Bevel Ring Mesh is a component that can create an circle or part of a circle in the form of a 3D strip that can have beveled edges. The geometry made by this component can be viewed by inserting the component into a MeshRenderer.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Arc
|
Float | How long the strip continues from the starting point defined by ArcOffset
|
ArcOffset
|
Float | The degree that the start point of the strip is at. |
Radius
|
Float | The distance the middle of the strip is from the curvature center. |
Width
|
Float | How wide the curved strip is |
Thickness
|
Float | The thickness of the curved strip. |
Tilt
|
Float | How much to bend the strip from a flat orientation to inwards/outwards slop from/towards the center. Is in degrees. |
Segments
|
Int | how many bends are generated in the curve. Bigger values result in smoother curve in exchange for performance. |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BakeMesh:Action
|
Action | X | Bake meshes is a sync method that creates a static mesh component with this component, replaces all references to this component with the static mesh component, then deletes this component. |
Usage
Examples
Used in old content that used another platform's logo. Which was made of 8 pieces like Resonite's logo. It also is used to make holo Frisbees.