m ProbablePrime moved page BevelBoxMesh (Component) to Component:BevelBoxMesh: Creating component Namespace |
Manually update this file, for some reason the translation system is being buggy here |
||
| Line 1: | Line 1: | ||
<languages></languages> | |||
<translate> | |||
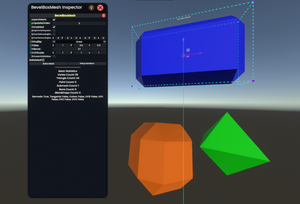
The BevelBoxMesh component can be placed in a [[MeshRenderer (Component)|MeshRenderer]] to create a box with beveled edges. | The BevelBoxMesh component can be placed in a [[MeshRenderer (Component)|MeshRenderer]] to create a box with beveled edges. | ||
| Line 6: | Line 8: | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| | ||
|Profile|ColorProfile| | |||
|Size|Float3| The 3-Dimentional scale of the mesh. | |Size|Float3| The 3-Dimentional scale of the mesh. | ||
|Bevel|Float| Size of the rounded edges. | |Bevel|Float| Size of the rounded edges. | ||
|UVScale|Float3| | |UVScale|Float3| | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| | ||
}} | }} | ||
Revision as of 10:02, 1 March 2024
The BevelBoxMesh component can be placed in a MeshRenderer to create a box with beveled edges.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | |
OverrideBoundingBox
|
Bool | |
OverridenBoundingBox
|
BoundingBox | |
Profile
|
ColorProfile | |
Size
|
Float3 | The 3-Dimentional scale of the mesh. |
Bevel
|
Float | Size of the rounded edges. |
UVScale
|
Float3 | |
ScaleUVWithSize
|
Bool |
Usage
Examples

The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels.