Automated: update Fields |
Added usage information for the hyperlink component. Added important note about this component when trying to connect while using it. Updated description noting that it is going to open in the user's defualt web browser of choice. |
||
| Line 4: | Line 4: | ||
{{stub}} | {{stub}} | ||
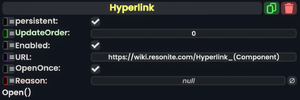
[[File:Hyperlink Component.webp|thumb|The Hyperlink as seen in the [[Scene Inspector]]]] | [[File:Hyperlink Component.webp|thumb|The Hyperlink as seen in the [[Scene Inspector]]]] | ||
The '''Hyperlink''' component allows you to turn an object with a collider into a clickable link that will prompt the user in [[Userspace]] to open the provided link in their web browser. | The '''Hyperlink''' component allows you to turn an object with a collider into a clickable link that will prompt the user in [[Userspace]] to open the provided link in their default web browser. | ||
{{Note|This component requires the start to contain <code>http://</code>, <code>ws://</code>, or something similar at the beginning of the URL, or this component will not prompt for a connection. | |||
Example for connecting to the local host of the device: <code>http://localhost:5000</code>|warning}} | |||
<!--T:2--> | <!--T:2--> | ||
| Line 16: | Line 20: | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
It can be triggered or activated in the following ways: | |||
* Using a collider and physically touching the object to prompt for a connection. | |||
* Attaching a [[UIX]] [[Component:Button|button]] component along with this component on the same [[Slot|slot]], then clicking on the UIX button will prompt for a connection. | |||
<!--T:4--> | <!--T:4--> | ||
Revision as of 07:13, 24 June 2024
This article or section is a stub. You can help the Resonite wiki by expanding it.

The Hyperlink component allows you to turn an object with a collider into a clickable link that will prompt the user in Userspace to open the provided link in their default web browser.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
URL
|
Uri | The hyperlink to open. |
OpenOnce
|
Bool | |
Reason
|
String | The reason that the hyperlink is being opened. Displayed to the user when they click it in the security dialog. |
Usage
It can be triggered or activated in the following ways: