Add info about DataFeedItemMapper |
Automated: update Categories, SyncDelegates |
||
| Line 10: | Line 10: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Mappings|{{RootFieldType|SyncList`1|[[#ItemMapping|ItemMapping]]}}|TypeAdv0=true| | |Mappings|{{RootFieldType|SyncList`1|[[#ItemMapping|ItemMapping]]}}|TypeAdv0=true| | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|OnSetupTemplate()|[[Type:Delegate|Delegate]]<[[Type:IButton|IButton]]: button, [[Type:ButtonEventData|ButtonEventData]]: data>| | |||
}} | }} | ||
| Line 23: | Line 28: | ||
[[Category:Components{{#translation:}}|Data Feed Item Mapper]] | [[Category:Components{{#translation:}}|Data Feed Item Mapper]] | ||
[[Category:Components With Nested Types{{#translation:}}|Data Feed Item Mapper]] | [[Category:Components With Nested Types{{#translation:}}|Data Feed Item Mapper]] | ||
[[Category:ComponentStub]] | |||
[[Category:ComponentStubs]] | [[Category:ComponentStubs]] | ||
Revision as of 13:11, 6 November 2024
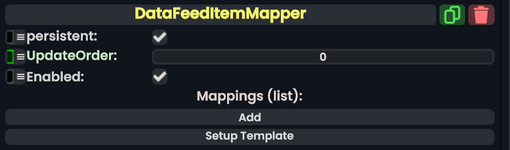
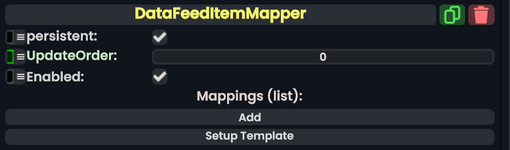
Component image 
Data Feed Item Mapper component as seen in the Scene Inspector

This article or section is a stub. You can help the Resonite wiki by expanding it.
The DataFeedItemMapper allows you to define which data feed items map to which UI templates.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Mappings
|
list of ItemMapping |
Sync Delegates
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|
Behavior
This component will use the item mappings defined in the Mappings list to match specific Types of data feed items to corresponding feed item interface templates.