m →Examples: alt text |
|||
| Line 18: | Line 18: | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
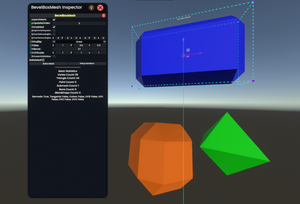
[[File:BevelBoxExample.webp|thumb|A few BevelBoxMesh components with different settings. ]] | [[File:BevelBoxExample.webp|thumb|A few BevelBoxMesh components with different settings. |alt=Three bevel box meshes of different colors and sizes.]]The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels. | ||
== Related Components == | == Related Components == | ||
Revision as of 05:16, 13 January 2024
Introduction
The BevelBoxMesh component can be placed in a MeshRenderer to create a box with beveled edges.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | |
OverrideBoundingBox
|
Bool | |
OverridenBoundingBox
|
BoundingBox | |
Size
|
Float3 | The 3-Dimentional scale of the mesh. |
Bevel
|
Float | Size of the rounded edges. |
UVScale
|
Float3 | |
ScaleUVWithSize
|
Bool |
Usage
Examples

The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels.
Related Components
</translate>