Automated: update 'HighPriorityIntegration' description |
add last info for now |
||
| Line 6: | Line 6: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|OverrideBoundingBox|Bool| | |OverrideBoundingBox|Bool| {{Template:Override Bounding Box}} | ||
|OverridenBoundingBox|BoundingBox| | |OverridenBoundingBox|BoundingBox| {{Template:Overridden Bounding Box}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:ProceduralMeshColorProfile}} | ||
|Size|Float3| The 3-Dimentional scale of the mesh. | |Size|Float3| The 3-Dimentional scale of the mesh. | ||
|Bevel|Float| Size of the rounded edges. | |Bevel|Float| Size of the rounded edges. | ||
|UVScale|Float3| | |UVScale|Float3| The inverse of the size the material should appear on the surface as. | ||
|ScaleUVWithSize|Bool| | |ScaleUVWithSize|Bool| Change uv scale visually with the value of <code>Size</code> | ||
}} | }} | ||
| Line 24: | Line 24: | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Bevel Box Mesh]] | [[Category:Components{{#translation:}}|Bevel Box Mesh]] | ||
[[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bevel Box Mesh]] | [[Category:Components:Assets:Procedural Meshes{{#translation:}}|Bevel Box Mesh]] | ||
Revision as of 22:58, 14 October 2024
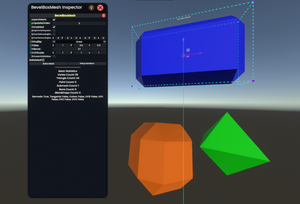
The BevelBoxMesh component can be placed in a MeshRenderer to create a box with beveled edges.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
OverrideBoundingBox
|
Bool | Force the bounding box calculated from this component to use OverridenBoundingBox instead of calculating when requested.
|
OverridenBoundingBox
|
BoundingBox | the bounding box this component should say it has when OverrideBoundingBox is enabled. Useful for bounding box calculations with Flux, or changing the selection box for this component when rendered.
|
Profile
|
ColorProfile | The profile that the vertex colors for this mesh should be displayed in. |
Size
|
Float3 | The 3-Dimentional scale of the mesh. |
Bevel
|
Float | Size of the rounded edges. |
UVScale
|
Float3 | The inverse of the size the material should appear on the surface as. |
ScaleUVWithSize
|
Bool | Change uv scale visually with the value of Size
|
Usage
Examples

The BevelBoxMesh component can be used to create many interesting shapes by mixing different sizes and bevels.