Dynamic Value Variable Reset is a component that will reset the value for a Dynamic Variable to a specified Value. This is useful for when you are messing with an item, but you want the values for it to clear themselves with it is saved, loaded, or duplicated. The variable space is determined by the searching algorithm explained on Dynamic Variables page from the slot this is on.

Fields
| Name | Type | Description |
|---|---|---|
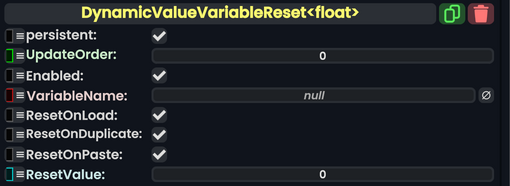
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
VariableName
|
String | The Variable name that will be used to link this component's refrenced value to the Dynamic Variables System. |
ResetOnLoad
|
Bool | Reset when this component is loaded with a world. |
ResetOnDuplicate
|
Bool | Reset when the object this is under is duplicated. |
ResetOnPaste
|
Bool | Reset when the object this is under is pasted from clipboard. |
ResetValue
|
T | The value to reset to when any of the enabled reset events occur. |
Usage
Examples
- 989onan's cloud home uses this for their multi personality room in their cloud home. When they load in the world, this component has ResetOnLoad enabled to reset an int on a multiplexer that determines which room is visible to 0. That way if another personality saves the world to save their room changes, the component will reset the index to a blank room, so other personalities don't snoop onto someone else's belongings.
- A selection of a song on a menu can be changed with this, by making the selection part of a Dynamic Variables system.
- Settings like checkmarks can be reset when the item is saved by another player, so the item doesn't need ProtoFlux to handle such cases.