typos and clarifications |
rework the text a bit--it was hard to follow and not entirely true |
||
| Line 19: | Line 19: | ||
== Usage == | == Usage == | ||
This component needs, at minimum, <code>_target</code> to point to an element with fields, a <code>_textDrive</code> that points to the <code>Content</code> field of a component implementing [[Type:IText|IText]], and a <code>_textEditor</code> that points to a TextEditor with its <code>Text</code> field pointing to the to the aforementioned IText component. | This component needs, at minimum, <code>_target</code> to point to an element with fields, a <code>_textDrive</code> that points to the <code>Content</code> field of a component implementing [[Type:IText|IText]], and a <code>_textEditor</code> that points to a TextEditor with its <code>Text</code> field pointing to the to the aforementioned IText component. The <code>_textDrive</code> field acts as a drive with write back, allowing one to interface with the field it points to, by way of a [[ProtoFlux:Write|Write]] node or the <code>_textEditor</code>, to change the <code>_target</code> via the text field. | ||
Additionally, there exists three [[Sync Delegate]]s one may apply to the <code>_textEditor</code>. These sync delegates are not strictly required for functionality of the component, but they do make the editing experience nicer if one hooks some editable field up to the TextEditor. <code>EditingStarted</code> breaks the <code>_textDrive</code> drive when called, allowing for more flexible editing by not requiring the text always be a parsable number. <code>EditingChanged</code> is only functional when <code>Continuous</code> is used, and it writes the current text to the <code>_target</code> every time the text is changed, hence being continuous. <code>EditingFinished</code> restores the <code>_textDrive</code> to before and writes the text value into <code>_target</code>, and is required for proper functionality of this component if <code>EditingStarted</code> is also used. The final sync delegate of the component, <code>OnReset</code>, is not needed unless one wishes to add a reset button. When it is called, it will simply reset the <code>_target</code> value to the type's default value. | |||
One may fill in the <code>_button</code> and <code>_resetButton</code> fields. These fields are not too terribly useful, as they don't provide much functionality themselves (rather the Sync Delegates do), but they are used when internally building the Inspector UI and when ''any part'' of the component is changed. When any part of the component changes, including when the field it is pointing to is edited, if <code>_button</code> is filled, all colors in the <code>ColorDrivers</code> list will be set to the first color drive. If <code>_resetButton</code> is filled, its slot will disable if the field that the component is editing is not a [[Type:string|string]], which can be worked around by driving the <code>Enabled</code> state of the slot to <code>true</code>. | One may fill in the <code>_button</code> and <code>_resetButton</code> fields. These fields are not too terribly useful, as they don't provide much functionality themselves (rather the Sync Delegates do), but they are used when internally building the Inspector UI and when ''any part'' of the component is changed. When any part of the component changes, including when the field it is pointing to is edited, if <code>_button</code> is filled, all colors in the <code>ColorDrivers</code> list will be set to the first color drive. If <code>_resetButton</code> is filled, its slot will disable if the field that the component is editing is not a [[Type:string|string]], which can be worked around by driving the <code>Enabled</code> state of the slot to <code>true</code>. | ||
== Examples == | == Examples == | ||
Latest revision as of 21:49, 6 July 2024

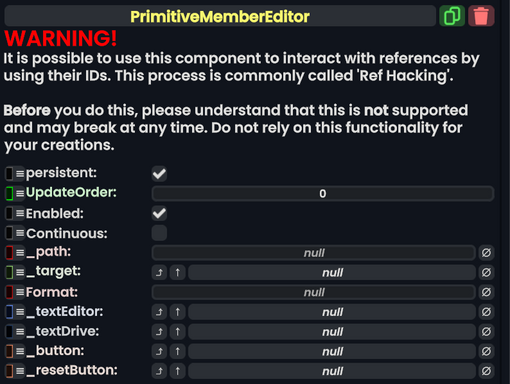
The PrimitiveMemberEditor component is a lower-level component for accessing and editing the members of a particular primitive element. Its intention is for use in Scene Inspectors, since they use a text field to drive member properties, but it can be more generally used on player-made objects as well. It is also, as indicated by a big warning on it, commonly used for Ref Hacking due to being able to read and write the id field of a RefID.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
Continuous
|
Bool | Whether to update the target field while editing the text field. If disabled, it will only update at the end of editing. |
_path
|
String | Member path of target element field to access/edit. |
_target
|
direct RelayRef`1<IField> | The primitive element to access/edit. |
Format
|
String | The format for representing the target primitive. About the same as the Format field for the To String node, but only works on a limited set of primitives. |
_textEditor
|
TextEditor | The TextEditor that points to any component that implements the IText type used for _textDrive.
|
_textDrive
|
field drive of String | Text field used as an interface to the member. Should be the Content field of a component implementing IText.
|
_button
|
Button | Button used for editing, like on a TextField. |
_resetButton
|
Button | Button used to reset the value. Intended to only be used for strings. |
Usage
This component needs, at minimum, _target to point to an element with fields, a _textDrive that points to the Content field of a component implementing IText, and a _textEditor that points to a TextEditor with its Text field pointing to the to the aforementioned IText component. The _textDrive field acts as a drive with write back, allowing one to interface with the field it points to, by way of a Write node or the _textEditor, to change the _target via the text field.
Additionally, there exists three Sync Delegates one may apply to the _textEditor. These sync delegates are not strictly required for functionality of the component, but they do make the editing experience nicer if one hooks some editable field up to the TextEditor. EditingStarted breaks the _textDrive drive when called, allowing for more flexible editing by not requiring the text always be a parsable number. EditingChanged is only functional when Continuous is used, and it writes the current text to the _target every time the text is changed, hence being continuous. EditingFinished restores the _textDrive to before and writes the text value into _target, and is required for proper functionality of this component if EditingStarted is also used. The final sync delegate of the component, OnReset, is not needed unless one wishes to add a reset button. When it is called, it will simply reset the _target value to the type's default value.
One may fill in the _button and _resetButton fields. These fields are not too terribly useful, as they don't provide much functionality themselves (rather the Sync Delegates do), but they are used when internally building the Inspector UI and when any part of the component is changed. When any part of the component changes, including when the field it is pointing to is edited, if _button is filled, all colors in the ColorDrivers list will be set to the first color drive. If _resetButton is filled, its slot will disable if the field that the component is editing is not a string, which can be worked around by driving the Enabled state of the slot to true.
Examples
Due to the nature of this component, it is difficult to provide examples in images. However, there does exist in-game examples to look at.
resrec:///U-yosh/R-8bf5c7c2-355e-4385-bb15-fdc24043ef72