Created a page for the audio player. |
Fixed factual error - mp4 and mp3 are very different formats - mp4 is not a codec in the first place, it is a container format. |
||
| (One intermediate revision by one other user not shown) | |||
| Line 9: | Line 9: | ||
{{Note|This is customizable. If you find a custom Audio Player that you like, you can replace this default Audio Player with anything else that acts like it. This can be done using the "Set Audio Player" button in the [[Inventory]]. |information}} | {{Note|This is customizable. If you find a custom Audio Player that you like, you can replace this default Audio Player with anything else that acts like it. This can be done using the "Set Audio Player" button in the [[Inventory]]. |information}} | ||
{{Note|Keep in mind when importing <code>.mp3</code> files | {{Note|Keep in mind when importing <code>.mp3</code> files they will spawn out a [[Video Player]] instead of an '''Audio Player''', as Resonite does not have a direct codec for decoding these and instead uses libVLC to play these files. GitHub Issues: [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/216 #216], [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/251 #251], [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/392 #392], and [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/1923 #1923].|warning}} | ||
== Controls == | == Controls == | ||
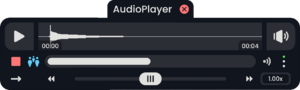
The following are the controls and UI Elements that this Audio Player provides, and how they function: | The following are the controls and UI Elements that this Audio Player provides, and how they function: | ||
* '''Media Controls''': The Play button & | * '''Media Controls''': The Play button & Pause button are on the left side of the waveform. The Stop Button is just under that, and the Loop button below that one. These buttons allow the user to control the audio functions respectively. | ||
* '''Waveform Seek Bar''': This allows the user to see and position the audio playback head to play at a certain position of the audio. The time on the left is the elapsed time, and the time on the right is the total length of the audio. | * '''Waveform Seek Bar''': This allows the user to see and position the audio playback head to play at a certain position of the audio. The time on the left is the elapsed time, and the time on the right is the total length of the audio. | ||
* '''Mute Button''': On the right of the waveform, there is a local mute button. | * '''Mute Button''': On the right of the waveform, there is a local mute button. | ||
Latest revision as of 21:16, 20 August 2024

The Audio Player is the default available media player a user can bring out (either from a file import, or from the Resonate Essentials folder).
This media player, when provided with a file, will load the audio data and present this UI to the user. This brings it in and uses the supported file type and importing it using Resonite's import dialog. When a user brings in an audio file from their device, the audio data needs to be downloaded to the host's machine, then it can be propagated to the rest of the users within the world.
The default Audio Player will expand and collapse dynamically when a user aims their laser or cursor on the media player.
Controls
The following are the controls and UI Elements that this Audio Player provides, and how they function:
- Media Controls: The Play button & Pause button are on the left side of the waveform. The Stop Button is just under that, and the Loop button below that one. These buttons allow the user to control the audio functions respectively.
- Waveform Seek Bar: This allows the user to see and position the audio playback head to play at a certain position of the audio. The time on the left is the elapsed time, and the time on the right is the total length of the audio.
- Mute Button: On the right of the waveform, there is a local mute button.
- Volume Bar: This allows the user to control how loud the audio will sound (Audio Settings in the Dash take priority).
- Audio Spatialize Button: The toggle button to the right of the volume bar that switches between
Spatialized Audio,Area Broadcast, andBroadcast Audio. - Personal Audio Toggle: The toggle button left of the volume bar toggles the personal audio, localizing it to the local user when seeing a purple icon of a person inside a circle. This allows a user to control the volume to their liking without messing with the volume for other users in the world.
- Speed Bar: The bottom most control is the speed control for the audio. And to the right, a user can enter an exact amount for the speed of the audio. Along with preset increment buttons to the left and right of the speed adjustment slider, incrementing either
-0.1for the left or0.1for the right.
Advanced Uses
If you plan on doing something special with Audio Players, making custom Audio Players, or using Audio Players in your projects, these may help you when creating content with them.
Dynamic Variables
The following are Dynamic Variables you can use with every Audio Player:
- The dynamic field "volume" passes the float reference of the Audio Player.