Automated: update 'HighPriorityIntegration' description |
add info |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=GridTextureComponent.png | |Image=GridTextureComponent.png | ||
|Name=Grid Texture | |Name=Grid Texture | ||
}} | }} | ||
The '''GridTexture''' component is used to generate a grid of lines with a background color to use in [[materials]]. | |||
<!--T:2--> | <!--T:2--> | ||
| Line 12: | Line 12: | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|FilterMode|TextureFilterMode| | |FilterMode|TextureFilterMode| {{Template:Texture FilterMode Field}} | ||
|AnisotropicLevel|Int| | |AnisotropicLevel|Int| {{Template:Texture AnisotropicLevel Field}} | ||
|WrapModeU|TextureWrapMode| | |WrapModeU|TextureWrapMode| {{Template:Texture WrapMode Field|X}} | ||
|WrapModeV|TextureWrapMode| | |WrapModeV|TextureWrapMode| {{Template:Texture WrapMode Field|Y}} | ||
|MipmapBias|Float| | |MipmapBias|Float| {{Template:Texture MipmapBias Field}} | ||
|Profile|ColorProfile| | |Profile|ColorProfile| {{Template:Texture Profile Field}} | ||
|Size|Int2| | |Size|Int2| {{Template:ProceduralTexture Size Field}} | ||
|Mipmaps|Bool| | |Mipmaps|Bool| {{Template:Texture Mipmaps Field}} | ||
|Format|TextureFormat| | |Format|TextureFormat| {{Template:Texture TextureFormat Field}} | ||
|BackgroundColor|ColorX| | |BackgroundColor|ColorX| The color of the background before <code>Grids</code> are layered on top. | ||
|Grids|{{RootFieldType|SyncList`1|[[#Grid|Grid]]}}|TypeAdv11=true| | |Grids|{{RootFieldType|SyncList`1|[[#Grid|Grid]]}}|TypeAdv11=true| A list of Grids of lines that get layered on top of each other in order. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeTexture()|[[Type:Action|Action]]| {{Template:BakeTexture Sync Method}} | |||
}} | |||
== Grid == | |||
{{Table TypeFields | |||
|Spacing|Int2| The distance between lines in pixels for this grid | |||
|Offset|Int2| The amount to shift this grid around in pixels. can be used to animate movement. | |||
|Width|Int2| The width of the grid lines in pixels for this grid. | |||
|LineColor|ColorX| The color of the lines for this grid. | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach the component and provide a <code>BackgroundColor</code> and add some items to <code>Grids</code> to generate the texture. Then add to any [[Type:ITexture2D|ITexture2D]] slot like in [[materials]] for example. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
{{stub}} | |||
This needs an example from the default grid world. | |||
<!--T:6--> | <!--T:6--> | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Grid Texture]] | [[Category:Components{{#translation:}}|Grid Texture]] | ||
[[Category:Components With Nested Types{{#translation:}}|Grid Texture]] | [[Category:Components With Nested Types{{#translation:}}|Grid Texture]] | ||
[[Category:Components:Assets:Procedural Textures{{#translation:}}|Grid Texture]] | [[Category:Components:Assets:Procedural Textures{{#translation:}}|Grid Texture]] | ||
Latest revision as of 15:31, 19 November 2024
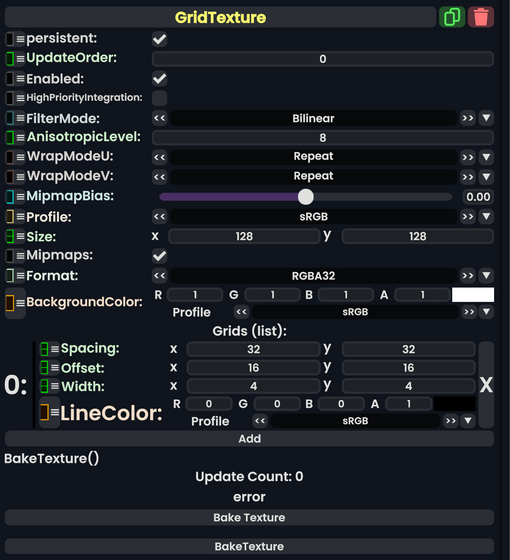
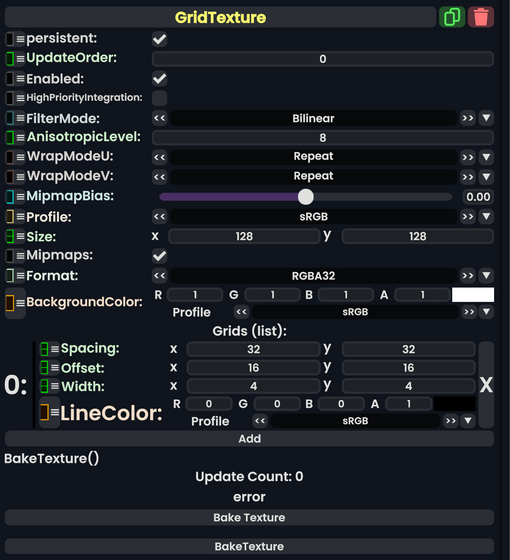
Component image 
Grid Texture component as seen in the Scene Inspector

The GridTexture component is used to generate a grid of lines with a background color to use in materials.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
FilterMode
|
TextureFilterMode | How to handle the interpolation between pixels. |
AnisotropicLevel
|
Int | The levels of Anisotropic filtering distances when using Anisotropic for FilterMode
|
WrapModeU
|
TextureWrapMode | How to repeat or mirror the texture along the X axis. this goes into affect when X values are outside of the range [0.0 to 1.0]. |
WrapModeV
|
TextureWrapMode | How to repeat or mirror the texture along the Y axis. this goes into affect when Y values are outside of the range [0.0 to 1.0]. |
MipmapBias
|
Float | Whether to see lower resolution versions of the texture closer up or not (MipMaps). |
Profile
|
ColorProfile | The color profile to use for this texture's rendering. |
Size
|
Int2 | The size of the procedural texture in pixels. |
Mipmaps
|
Bool | Whether to enable the rendering of mipmaps, which are lower res textures at further distances from the camera to improve performance. |
Format
|
TextureFormat | TextureFormat describes how Texture's pixel are stored in the VRAM. |
BackgroundColor
|
ColorX | The color of the background before Grids are layered on top.
|
Grids
|
list of Grid | A list of Grids of lines that get layered on top of each other in order. |
Sync Delegates
| Method Name | Method type and Arguments. | Description |
|---|---|---|
BakeTexture()
|
Action | BakeTexture first generates a Component:StaticTexture2D that is the same as this procedural texture. The resulting static texture replaces every reference to the original procedural texture. Lastly the original procedural texture is deleted. |
Grid
| Name | Type | Description |
|---|---|---|
Spacing
|
Int2 | The distance between lines in pixels for this grid |
Offset
|
Int2 | The amount to shift this grid around in pixels. can be used to animate movement. |
Width
|
Int2 | The width of the grid lines in pixels for this grid. |
LineColor
|
ColorX | The color of the lines for this grid. |
Usage
Attach the component and provide a BackgroundColor and add some items to Grids to generate the texture. Then add to any ITexture2D slot like in materials for example.
Examples
This article or section is a Stub. You can help the Resonite Wiki by expanding it.
This needs an example from the default grid world.