m ProbablePrime moved page StringQRCodeTexture (Component) to Component:StringQRCodeTexture: Creating component Namespace |
add image to example |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=StringQRCodeTextureComponent.png | |Image=StringQRCodeTextureComponent.png | ||
|Name=String QRCode Texture | |Name=String QRCode Texture | ||
}} | }} | ||
The '''StringQRCodeTexture''' Component is used to encode string data like URLs and text into a QR code texture. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|FilterMode|TextureFilterMode| | |FilterMode|TextureFilterMode| {{Template:Texture FilterMode Field}} | ||
|AnisotropicLevel|Int| | |AnisotropicLevel|Int| {{Template:Texture AnisotropicLevel Field}} | ||
|WrapModeU|TextureWrapMode| | |WrapModeU|TextureWrapMode| {{Template:Texture WrapMode Field|X}} | ||
|WrapModeV|TextureWrapMode| | |WrapModeV|TextureWrapMode| {{Template:Texture WrapMode Field|Y}} | ||
|MipmapBias|Float| | |MipmapBias|Float| {{Template:Texture MipmapBias Field}} | ||
|Format|TextureFormat| | |Profile|ColorProfile| {{Template:Texture Profile Field}} | ||
|Payload|String| | |Mipmaps|Bool| {{Template:Texture Mipmaps Field}} | ||
|ECCLevel|ECCLevel| | |Format|TextureFormat| {{Template:Texture TextureFormat Field}} | ||
|Color0| | |Payload|String| The string to encode into the QR code. | ||
|Color1| | |ECCLevel|ECCLevel| The level of error correction to encode (for use with a dirty QR code for higher values) | ||
|Color0|ColorX| The background color of the QR code | |||
|Color1|ColorX| The color of the usually black squares of the QRCode | |||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|BakeTexture()|[[Type:Action|Action]]| {{Template:BakeTexture Sync Method}} | |||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot and insert into a [[material]] to view the result. Don't forget to provide a <code>Payload</code>. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
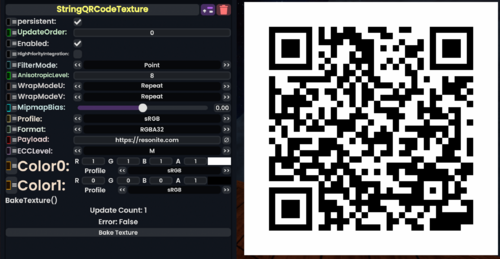
QR code generated from an URL: | |||
== | |||
[[File:QRCodeExampleUrl.png|500px|alt=On the right, the QR code generator component with on the left its generated texture showing a QR code.]] | |||
== See Also == | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|String QRCode Texture]] | [[Category:Components{{#translation:}}|String QRCode Texture]] | ||
[[Category:Components:Assets:Procedural Textures{{#translation:}}|String QRCode Texture]] | [[Category:Components:Assets:Procedural Textures{{#translation:}}|String QRCode Texture]] | ||
Latest revision as of 16:50, 19 November 2024
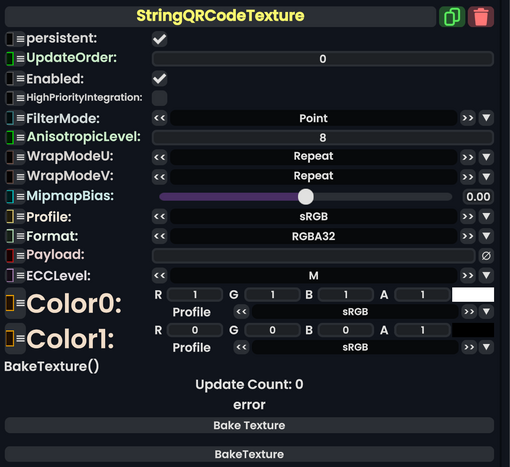
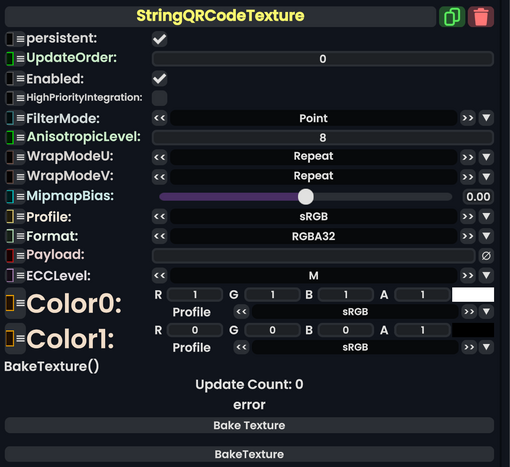
Component image 
String QRCode Texture component as seen in the Scene Inspector

The StringQRCodeTexture Component is used to encode string data like URLs and text into a QR code texture.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
FilterMode
|
TextureFilterMode | How to handle the interpolation between pixels. |
AnisotropicLevel
|
Int | The levels of Anisotropic filtering distances when using Anisotropic for FilterMode
|
WrapModeU
|
TextureWrapMode | How to repeat or mirror the texture along the X axis. this goes into affect when X values are outside of the range [0.0 to 1.0]. |
WrapModeV
|
TextureWrapMode | How to repeat or mirror the texture along the Y axis. this goes into affect when Y values are outside of the range [0.0 to 1.0]. |
MipmapBias
|
Float | Whether to see lower resolution versions of the texture closer up or not (MipMaps). |
Profile
|
ColorProfile | The color profile to use for this texture's rendering. |
Mipmaps
|
Bool | Whether to enable the rendering of mipmaps, which are lower res textures at further distances from the camera to improve performance. |
Format
|
TextureFormat | TextureFormat describes how Texture's pixel are stored in the VRAM. |
Payload
|
String | The string to encode into the QR code. |
ECCLevel
|
ECCLevel | The level of error correction to encode (for use with a dirty QR code for higher values) |
Color0
|
ColorX | The background color of the QR code |
Color1
|
ColorX | The color of the usually black squares of the QRCode |
Sync Delegates
| Method Name | Method type and Arguments. | Description |
|---|---|---|
BakeTexture()
|
Action | BakeTexture first generates a Component:StaticTexture2D that is the same as this procedural texture. The resulting static texture replaces every reference to the original procedural texture. Lastly the original procedural texture is deleted. |
Usage
Attach to a slot and insert into a material to view the result. Don't forget to provide a Payload.
Examples
QR code generated from an URL: