add sync delegate |
|||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
|Name=Animator | |Name=Animator | ||
}} | }} | ||
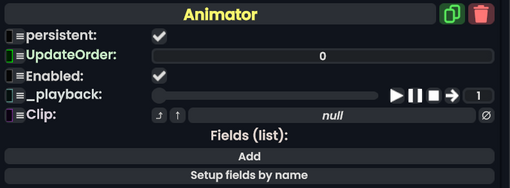
Animator is a component that's used to play [[Type:Animation|Animation]] and drive a list of fields using the contained animation data. The order and type of said fields is determined by the [[Type:Animation|Animation]] in the <code>Clip</code> field, and the value sampled from the [[Type:Animation|Animation]] for any field (<code>Fields</code>) is determined by the [[Type:Animation|Animation]]'s sampled value at the position the <code>_playback</code> is currently at. Sampling is determined by the type of [[Type:Animation|Animation]] <code>Clip</code> is. | Animator is a component that's used to play [[Type:Animation|Animation]] and drive a list of fields using the contained animation data. The order and type of said fields is determined by the [[Type:Animation|Animation]] in the <code>Clip</code> field, and the value sampled from the [[Type:Animation|Animation]] for any field (<code>Fields</code>) is determined by the [[Type:Animation|Animation]]'s sampled value at the position the <code>_playback</code> is currently at. Sampling is determined by the type of [[Type:Animation|Animation]] <code>Clip</code> is. You should be able to [[drive]] field by assigning [[Component:ValueField|ValueField]]'s <code>Value</code> onto <code>Fields</code>. | ||
== Usage == | == Usage == | ||
| Line 13: | Line 13: | ||
=== Special Functions === | === Special Functions === | ||
{| | {{Table ComponentTriggers | ||
|OnSetupFieldsByName:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Sets up all the target values based on the <code>property</code> field of each track in the animation <code>Clip</code> file. | |||
| | }} | ||
| | |||
| | |||
|Sets up all the target values based on the <code>property</code> field of each track in the animation <code>Clip</code> file. | |||
== Behavior == | == Behavior == | ||
| Line 27: | Line 21: | ||
In the case of Ghostly's Mantis Blade, the arm which the blade is attached to comes with an animation to animate the blade. However, the animation being imported onto a full [[Component:VRIK|VRIK]] rig will prevent the VRIK from being generated. Though if the model is imported again without the animation, the rig will not be animated but it will have VRIK. If the Animator component is moved to the root of the VRIK avatar and the user hits set up slots, then the animator will animate the mantis blade on the arm once again, even though most of the fields are empty. | In the case of Ghostly's Mantis Blade, the arm which the blade is attached to comes with an animation to animate the blade. However, the animation being imported onto a full [[Component:VRIK|VRIK]] rig will prevent the VRIK from being generated. Though if the model is imported again without the animation, the rig will not be animated but it will have VRIK. If the Animator component is moved to the root of the VRIK avatar and the user hits set up slots, then the animator will animate the mantis blade on the arm once again, even though most of the fields are empty. | ||
To drive a VRIK like a person however, you cannot currently drive one directly or switch out the drivers with a VRIK at runtime. The game will actively fight what you are doing. <strong>Instead</strong> you should use an Anchor and pin the user via anchor constraints to make them pose into the position you want. Some user dance creations use this. For fingers, use the [[Finger Posing System]]. | |||
== Examples == | == Examples == | ||
| Line 32: | Line 28: | ||
== See Also == | == See Also == | ||
* [[Component:PlaybackSynchronizer]] for synchronizing playables | |||
[[Category:Components:Rendering{{#translation:}}|Animator]] | [[Category:Components:Rendering{{#translation:}}|Animator]] | ||
[[Category:Components{{#translation:}}|Animator]] | [[Category:Components{{#translation:}}|Animator]] | ||
Latest revision as of 17:10, 27 August 2025

Animator is a component that's used to play Animation and drive a list of fields using the contained animation data. The order and type of said fields is determined by the Animation in the Clip field, and the value sampled from the Animation for any field (Fields) is determined by the Animation's sampled value at the position the _playback is currently at. Sampling is determined by the type of Animation Clip is. You should be able to drive field by assigning ValueField's Value onto Fields.
Usage
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
_playback
|
direct SyncPlayback | Is populated by the length and properties of Clip and is used to determine what point at which to sample the Clip.
|
Clip
|
Animation | An Animation used to determine the list of Fields on this component and their value/ref types.
|
Fields
|
list of DriveRef`1<IField> | the list of values stored in this animation. Each field and it's type/animation data is determined by track index order. |
Special Functions
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
OnSetupFieldsByName:ButtonEventHandler
|
ButtonEventHandler | ✓ | Sets up all the target values based on the property field of each track in the animation Clip file.
|
Behavior
This component doesn't require every item of Fields to be filled out to still function. This behavior can be taken advantage of.
In the case of Ghostly's Mantis Blade, the arm which the blade is attached to comes with an animation to animate the blade. However, the animation being imported onto a full VRIK rig will prevent the VRIK from being generated. Though if the model is imported again without the animation, the rig will not be animated but it will have VRIK. If the Animator component is moved to the root of the VRIK avatar and the user hits set up slots, then the animator will animate the mantis blade on the arm once again, even though most of the fields are empty.
To drive a VRIK like a person however, you cannot currently drive one directly or switch out the drivers with a VRIK at runtime. The game will actively fight what you are doing. Instead you should use an Anchor and pin the user via anchor constraints to make them pose into the position you want. Some user dance creations use this. For fingers, use the Finger Posing System.
Examples
This is generated by the GLTF and FBX importers when a file with animation data is imported. Any extra animations that don't fit into the animator (EX: NLA tracks from Blender3D) when the animation is imported is put as a component attached to the AssetSlot for the file that is generated by the importer while importing.
See Also
- Component:PlaybackSynchronizer for synchronizing playables