imported>Xekri +tutorial |
mNo edit summary |
||
| Line 8: | Line 8: | ||
}} | }} | ||
== Introduction == | |||
The TouchableData component can be used to create simple touch based interactions. | |||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
| Line 35: | Line 37: | ||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
[[TouchButton (Component)]] | |||
[[Category:ComponentStubs]] | [[Category:ComponentStubs]] | ||
Revision as of 01:17, 14 January 2024
<translate>
This article or section is a stub. You can help the Resonite wiki by expanding it.
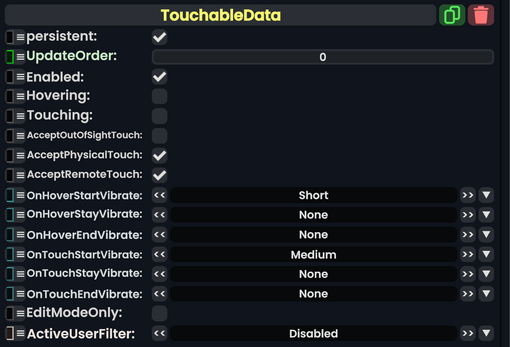
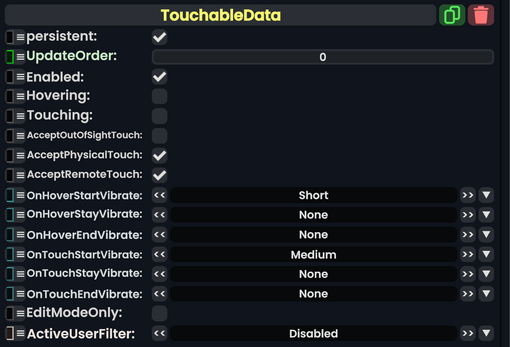
Component image 
Touchable Data component as seen in the Scene Inspector

Introduction
The TouchableData component can be used to create simple touch based interactions.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Hovering
|
Bool | |
Touching
|
Bool | |
AcceptOutOfSightTouch
|
Bool | |
AcceptPhysicalTouch
|
Bool | |
AcceptRemoteTouch
|
Bool | |
OnHoverStartVibrate
|
VibratePreset | |
OnHoverStayVibrate
|
VibratePreset | |
OnHoverEndVibrate
|
VibratePreset | |
OnTouchStartVibrate
|
VibratePreset | |
OnTouchStayVibrate
|
VibratePreset | |
OnTouchEndVibrate
|
VibratePreset | |
EditModeOnly
|
Bool | |
ActiveUserFilter
|
ActiveUserHandling |