any itext component (which TextEditor can edit) works |
cleanup, reorganize button paragraphs, now it's pretty good quality |
||
| Line 4: | Line 4: | ||
}} | }} | ||
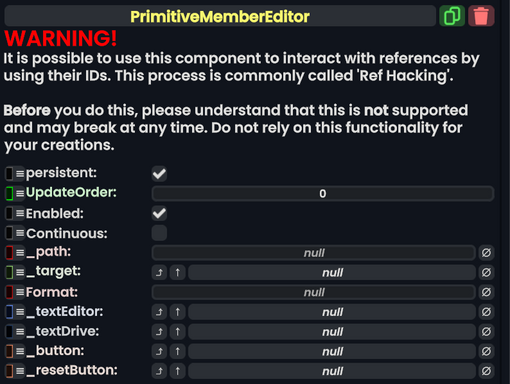
The '''PrimitiveMemberEditor''' component is a lower-level component for accessing and editing the members of a particular primitive element. Its intention is for use [[Scene Inspector Dialog|Scene Inspectors]], since they use a text field to drive member properties, but it can be more generally used on player-made | The '''PrimitiveMemberEditor''' component is a lower-level component for accessing and editing the members of a particular primitive element. Its intention is for use [[Scene Inspector Dialog|Scene Inspectors]], since they use a text field to drive member properties, but it can be more generally used on player-made objects as well. It is also, as indicated by a big warning on it, commonly used for [[Ref Hacking]] due to being able to read and write the <code>id</code> field of a [[Type:RefID|RefID]]. | ||
== Fields == | == Fields == | ||
| Line 19: | Line 19: | ||
== Usage == | == Usage == | ||
This component needs, at minimum, <code>_target</code> to point to an element with fields, a <code>_textDrive</code> that points to the <code>Content</code> field of a component implementing [[Type:IText|IText | This component needs, at minimum, <code>_target</code> to point to an element with fields, a <code>_textDrive</code> that points to the <code>Content</code> field of a component implementing [[Type:IText|IText]], and a <code>_textEditor</code> that points to a TextEditor with its <code>Text</code> field pointing to the to the aforementioned IText component. | ||
At minimum, for proper functionality of this component, the <code>EditingFinished</code> [[Sync Delegate]] must be applied to the <code>EditingFinished</code> field of the TextEditor '''or''' <code>Continuous</code> must be checked and <code>EditingChanged</code> to be applied to the TextEditor. This ensures that the value in the TextField is written to the field that the component points to whenever one stops editing the text field. However, applying the <code>EditingStarted</code> and <code>EditingChanged</code> delegates are also recommended as they break the <code>_textDrive</code> temporarily to allow for a better editing experience. The <code>OnReset</code> delegate is not needed unless one wishes to add a reset button. | |||
One may fill in the <code>_button</code> and <code>_resetButton</code> fields. These fields are not too terribly useful, as they don't provide much functionality themselves (rather the Sync Delegates do), but they are used when internally building the Inspector UI and when ''any part'' of the component is changed. When any part of the component changes, including when the field it is pointing to is edited, if <code>_button</code> is filled, all colors in the <code>ColorDrivers</code> list will be set to the first color drive. If <code>_resetButton</code> is filled, its slot will disable if the field that the component is editing is not a [[Type:string|string]], which can be worked around by driving the <code>Enabled</code> state of the slot to <code>true</code>. | |||
Additionally, the <code>_textDrive</code> field acts as a drive with write back. Writing to it via a [[ProtoFlux:Write|Write]] node will change the pointed field so long as <code>_textEditor</code> is also filled. | Additionally, the <code>_textDrive</code> field acts as a drive with write back. Writing to it via a [[ProtoFlux:Write|Write]] node will change the pointed field so long as <code>_textEditor</code> is also filled. This does ''not'' require that any Sync Delegates be filled. | ||
== Examples == | == Examples == | ||
| Line 40: | Line 40: | ||
* [[Component:QuaternionMemberEditor]] | * [[Component:QuaternionMemberEditor]] | ||
* [[Component:SliderMemberEditor]] | * [[Component:SliderMemberEditor]] | ||
* [[ | * [[Ref Hacking]] | ||
[[Category:Components:Uncategorized{{#translation:}}|Primitive Member Editor]] | [[Category:Components:Uncategorized{{#translation:}}|Primitive Member Editor]] | ||
[[Category:Components{{#translation:}}|Primitive Member Editor]] | [[Category:Components{{#translation:}}|Primitive Member Editor]] | ||
Revision as of 18:08, 7 June 2024

The PrimitiveMemberEditor component is a lower-level component for accessing and editing the members of a particular primitive element. Its intention is for use Scene Inspectors, since they use a text field to drive member properties, but it can be more generally used on player-made objects as well. It is also, as indicated by a big warning on it, commonly used for Ref Hacking due to being able to read and write the id field of a RefID.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Continuous
|
Bool | Whether to update the target field while editing the text field. If disabled, it will only update at the end. |
_path
|
String | Member path of target element field to access/edit. |
_target
|
direct RelayRef`1<IField> | The primitive element to access/edit. |
Format
|
String | The format for representing the target primitive. About the same as the Format field for the To String node, but only works on a limited set of primitives. |
_textEditor
|
TextEditor | The TextEditor that points to any component that implements the IText type used for _textDrive.
|
_textDrive
|
field drive of String | Text field used as an interface to the member. Should be the Content field of a component implementing IText.
|
_button
|
Button | Button used for editing, like on a TextField. |
_resetButton
|
Button | Button used to reset the value. Intended to only be used for strings. |
Usage
This component needs, at minimum, _target to point to an element with fields, a _textDrive that points to the Content field of a component implementing IText, and a _textEditor that points to a TextEditor with its Text field pointing to the to the aforementioned IText component.
At minimum, for proper functionality of this component, the EditingFinished Sync Delegate must be applied to the EditingFinished field of the TextEditor or Continuous must be checked and EditingChanged to be applied to the TextEditor. This ensures that the value in the TextField is written to the field that the component points to whenever one stops editing the text field. However, applying the EditingStarted and EditingChanged delegates are also recommended as they break the _textDrive temporarily to allow for a better editing experience. The OnReset delegate is not needed unless one wishes to add a reset button.
One may fill in the _button and _resetButton fields. These fields are not too terribly useful, as they don't provide much functionality themselves (rather the Sync Delegates do), but they are used when internally building the Inspector UI and when any part of the component is changed. When any part of the component changes, including when the field it is pointing to is edited, if _button is filled, all colors in the ColorDrivers list will be set to the first color drive. If _resetButton is filled, its slot will disable if the field that the component is editing is not a string, which can be worked around by driving the Enabled state of the slot to true.
Additionally, the _textDrive field acts as a drive with write back. Writing to it via a Write node will change the pointed field so long as _textEditor is also filled. This does not require that any Sync Delegates be filled.
Examples
Due to the nature of this component, it is difficult to provide examples in images. However, there does exist in-game examples to look at.
resrec:///U-yosh/R-8bf5c7c2-355e-4385-bb15-fdc24043ef72