Automated: update component fields |
Automated: update Categories |
||
| Line 40: | Line 40: | ||
[[Category:Generics{{#translation:}}]] | [[Category:Generics{{#translation:}}]] | ||
[[Category:Components{{#translation:}}|Button Value Shift`1]] | [[Category:Components{{#translation:}}|Button Value Shift`1]] | ||
[[Category:Generic Components{{#translation:}}|Button Value Shift`1]] | |||
[[Category:Components:Common UI:Button Interactions{{#translation:}}|Button Value Shift`1]] | [[Category:Components:Common UI:Button Interactions{{#translation:}}|Button Value Shift`1]] | ||
Revision as of 20:25, 3 March 2024
This article or section is a stub. You can help the Resonite wiki by expanding it.
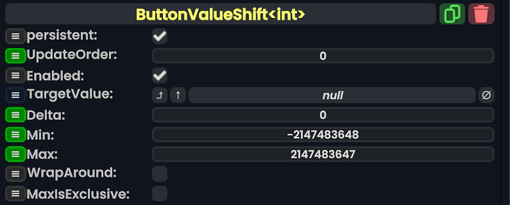
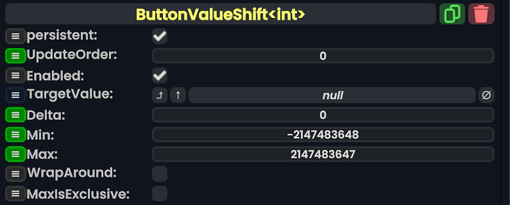
Component image 
Button Value Shift`1 component as seen in the Scene Inspector

The ButtonValueShift component can be used to make a button add X to a value whenever it is pressed.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
TargetValue
|
IField`1<T> | The value to shift. |
Delta
|
T | By how much TargetValue should be shifted on each press.
|
Min
|
T | The minimum value that can be shifted to. |
Max
|
T | The maximum value that can be shifted to. |
WrapAround
|
Bool | Whether or not the value should wrap around to the other extreme when reaching either Min or Max.
|
MaxIsExclusive
|
Bool |
Usage
To function, the component simply needs to be attached to a slot that also has a button component attached to it.
From then on, pressing that button will activate the ButtonValueShift, making it shift its TargetValue by its Delta.