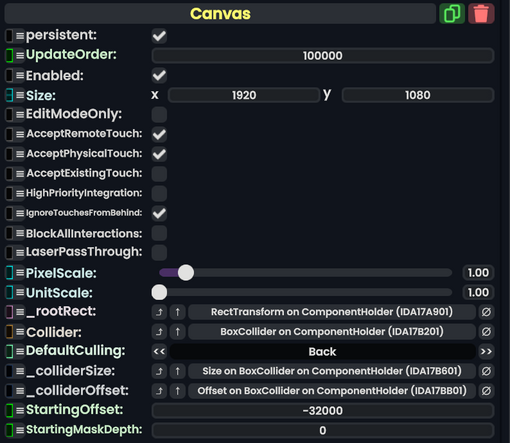
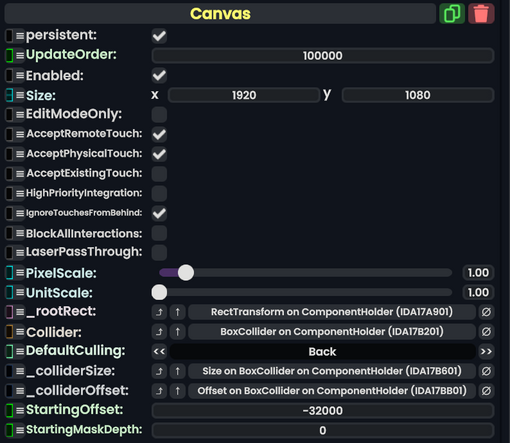
Component image 
Canvas component as seen in the Scene Inspector

Introduction
The Canvas component is the starting point for anything based on UIX. It provides the bounds of the UI and controls how users can interact with it.
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Size
|
Float2 | The dimensions of the canvas. At normal scale, this is equivalent to meters |
EditModeOnly
|
Bool | This makes this component only editable in Edit Mode |
AcceptRemoteTouch
|
Bool | Makes the canvas accepts laser touches |
AcceptPhysicalTouch
|
Bool | Makes the canvas accepts direct touches |
AcceptExistingTouch
|
Bool | If this canvas is already being touched (physically or remotely), accept the input |
HighPriorityIntegration
|
Bool | Prioritizes the procedural meshes in the queue for this component |
IgnoreTouchesFromBehind
|
Bool | Makes the canvas ignore all touches from behind |
BlockAllInteractions
|
Bool | Prevents any interaction if enabled |
LaserPassThrough
|
Bool | Allows the laser to go through the canvas |
PixelScale
|
Float | Sets the pixel scale for this canvas and its contents |
UnitScale
|
Float | Scales the contents of this canvas, higher number makes the contents smaller |
_rootRect
|
RectTransform | Internal - The root rect of this canvas |
Collider
|
BoxCollider | The collider that receives touches from this canvas |
DefaultCulling
|
Culling | Culling for this canvas |
_colliderSize
|
field drive of Float3 | Internal - Takes in a box collider and uses it for the canvas |
_colliderOffset
|
field drive of Float3 | Internal - Offsets this box collider for this canvas |
StartingOffset
|
Int | The visibility order of rendering this canvas (lower number gets drawn over higher numbers) |
StartingMaskDepth
|
Int | Masking layer for the canvas |
Usage
This component is needed for UIX, without it, your other components that relay on UIX, canvas, elements, and rects will not work as expected. Using a canvas not only organizes your other components, it renders them and makes them usable and intractable.