AnimJ is a custom import format for Animation asset files in Resonite. It allows you to build arbitrary animation tracks as external JSON files and import them as native Animation assets. Those can be used to drive values with the Animator component, or sample values with ProtoFlux nodes.
The file extension used to import AnimJ files in to Resonite is .animj, however, the text inside these files is standard JSON.
Basic Overview
Since the AnimJ file is a representation of an Animation asset in Resonite, the file needs to have most of what the Animation asset uses to animate values. These include:
- Name
- Animation "tracks"
- Track type
- Track "node" and "property" (these can be anything, but are meant to be what the animation track is controlling)
- Track value type (what type of data you want to animate)
- Track "keyframes"
- Data for each keyframe
Please see the examples for how an animj file is structured, and take a look at the schema for more in-depth documentation.
Schema
This schema is a more in-depth, technical look on how AnimJ files are structured.
Each animation can have one or more animation tracks. Resonite supports different animation track types for different purposes. Each animation track has one or more keyframes that represent a sequence of values. These are the types an animation can use:
The byte values here are for AnimX.
| Name | Value | Description |
|---|---|---|
bool
|
0 | Byte with the lowest bit being the value |
bool2
|
1 | Byte with the 2 lowest bits being the value - x is the lowest bit |
bool3
|
2 | Byte with the 3 lowest bits being the value - x is the lowest bit |
bool4
|
3 | Byte with the 4 lowest bits being the value - x is the lowest bit |
byte
|
4 | Byte |
ushort
|
5 | 2 Bytes |
uint
|
6 | 4 Bytes |
ulong
|
7 | 8 Bytes |
sbyte
|
8 | 1 Byte |
short
|
9 | 2 Bytes |
int
|
10 | 4 Bytes |
long
|
11 | 8 Bytes |
int2
|
12 | 8 Bytes |
int3
|
13 | 12 Bytes |
int4
|
14 | 16 bytes |
uint2
|
15 | 8 Bytes |
uint3
|
16 | 12 Bytes |
uint4
|
17 | 16 Bytes |
long2
|
18 | 16 Bytes |
long3
|
19 | 24 Bytes |
long4
|
20 | 32 Bytes |
float
|
21 | 4 Bytes |
float2
|
22 | 8 Bytes |
float3
|
23 | 12 Bytes |
float4
|
24 | 16 Bytes |
floatQ
|
25 | 16 Bytes (x,y,z,w) |
float2x2
|
26 | 16 bytes arranged by rows starting at top left down to bottom right. |
float3x3
|
27 | 36 bytes arranged by rows starting at top left down to bottom right. |
float4x4
|
28 | 64 bytes arranged by rows starting at top left down to bottom right. |
double
|
29 | 8 Bytes |
double2
|
30 | 16 Bytes |
double3
|
31 | 24 Bytes |
double4
|
32 | 32 Bytes |
doubleQ
|
33 | 40 Bytes |
double2x2
|
34 | 32 Bytes arranged by rows starting at top left down to bottom right. |
double3x3
|
35 | 72 Bytes arranged by rows starting at top left down to bottom right. |
double4x4
|
36 | 128 Bytes arranged by rows starting at top left down to bottom right. |
color
|
37 | 16 Bytes which is 4 floats for RGBA |
color32
|
38 | 4 bytes which is 4 bytes for RGBA |
string
|
39 | the length of the string in 7 bit encoding, and then the string in UTF-8. NOTE: String animation track values (inside a Discrete or Raw animation track) include an extra boolean byte before, indicating if the string has a value (true) or is null (false). |
NOT Supported:
- colorX
- char
- DateTime
- TimeSpan
- decimal
- enums
These are not supported due to them not being contained in the Elements.Core.AnimX.elementTypes list in Resonite's codebase.
Value Examples
| Data Type | Example |
|---|---|
| bool | True
|
| bool2 | {"x": True, "y": False}
|
| bool3 | {"x": True, "y": False, "z": True}
|
| bool4 | {"x": True, "y": False, "z": True, "w": False}
|
| byte | 23
|
| ushort | 1200
|
| ulong | 2349587120938
|
| sbyte | -3
|
| short | -56
|
| int | 69
|
| int2 | {"x": 12, "y": -4}
|
| int3 | {"x": 12, "y": -4, "z": 203}
|
| int4 | {"x": 12, "y": -4, "z": 203, "w": 0}
|
| uint | 9
|
| uint2 | {"x": 9, "y": 4}
|
| uint3 | {"x": 9, "y": 4, "z": 2147483699}
|
| uint4 | {"x": 9, "y": 4, "z": 2147483699, "w": 1}
|
| long | 9876543210
|
| long2 | {"x": 12, "y": -4}
|
| long3 | {"x": 12, "y": -4, "z": 203}
|
| long4 | {"x": 12, "y": -4, "z": 203, "w": 0}
|
| float | 4.3
|
| float2 | {"x": 4.3, "y": 1.34}
|
| float3 | {"x": 4.3, "y": 1.34, "z": 2.333E+9}
|
| float4 | {"x": 4.3, "y": 1.34, "z": 2.333E+9, "w": -5.000000001}
|
| floatQ | {"x": 1.889846E-07, "y": -0.5664063, "z": -1.762067E-07, "w": 0.8241262}
|
| float2x2 | Use AnimX to gain access to this feature. |
| float3x3 | Use AnimX to gain access to this feature. |
| float4x4 | Use AnimX to gain access to this feature. |
| double | 4.3
|
| double2 | {"x": 4.3, "y": 1.34}
|
| double3 | {"x": 4.3, "y": 1.34, "z": 2.333E+9}
|
| double4 | {"x": 4.3, "y": 1.34, "z": 2.333E+9, "w": -5.000000001}
|
| doubleQ | {"x": 1.889846E-07, "y": -0.5664063, "z": -1.762067E-07, "w": 0.8241262}
|
| double2x2 | Use AnimX to gain access to this feature. |
| double3x3 | Use AnimX to gain access to this feature. |
| double4x4 | Use AnimX to gain access to this feature. |
| color | {"r": 0.2, "g": 0, "b": 1, "a": 0.85}
|
| color32 | {"r": 51, "g": 0, "b": 1, "a": 217}
|
| string | "Hello World!"
|
Animation
The base Animation object.
| Property | Type | Description | Required |
|---|---|---|---|
name |
String | The internal name of the whole Animation | No |
globalDuration |
Number | The amount of time in seconds the whole animation will play for (even if your keyframes end earlier) | No |
tracks |
array of AnimationTrack objects | The list of tracks that are included in the animation | No, but useless without |
AnimationTrack
The track(s) inside an Animation.
As of version 2024.7.4.1347 the following properties need to be specified in the exact order or loading will fail ([1]):
| Property | Type | Description | Required |
|---|---|---|---|
trackType |
"Raw", "Discrete", "Curve" or "Bezier" |
Used to determine how each keyframe is interpolated between frames. | Yes |
valueType |
One of the valid types as a String | Determines what value type is used throughout the track. | Yes |
data |
The rest of the AnimationTrack object (See below) | Holds the keyframe data, as well as the Node and Property properties. | Yes |
Note: The AnimationTrack object imported from the JSON isn't what actually gets stored in Resonite. Instead, a custom JsonConverter is used to read the trackType and valuetype properties, and then creates the corresponding object related to those with the data property. (RawAnimationTrack<T>, DiscreteAnimationTrack<T>, CurveAnimationTrack<T>)
Therefore, there is different keyframe data depending on what type you specify in trackType.
The data that applies to all track types:
| Property | Type | Description | Required |
|---|---|---|---|
node |
String | Designed to be used to specify the object being controlled by the animation. Can be used with the Find Animation Track Index ProtoFlux node. | No |
property |
String | Designed to be used to specify the field of the object that is being controlled by the animation. Can be used with the Find Animation Track Index ProtoFlux node. | No |
keyframes |
See Below | A list of values at specific time intervals to determine what the whole track's value should be at specific times. | No |
Data that applies to the Raw Animation Track Type only:
| Property | Type | Description | Required |
|---|---|---|---|
interval |
Number | The time it takes in seconds to linearly interpolate between each keyframe (Using this will ignore globalDuration) |
No |
Keyframes
The data that contains what the animation track's value should be at specific times.
This is structured differently for each Animation Track Type.
Raw
This track type will set the value at equal intervals only.
The Keyframes property is just an array of values for the Raw type. The time between each frame is determined by the interval.
The Animation Track will not work as intended, however, unless the interval property is included.
Discrete
This track type will set the value at specified times. These keyframes are objects
| Property | Type | Description | Required |
|---|---|---|---|
time |
Number | The elapsed amount of time in seconds since the start of the animation in which the accompanying value property should be applied. |
Yes |
value |
The type set in the valueType property. See the examples for representations of each type. |
The value that will be set | Yes |
Curve
This track type will set the values at the specified time, and interpolate between the frames to get to those values. These keyframes are objects
| Property | Type | Description | Required |
|---|---|---|---|
time |
Number | The elapsed amount of time in seconds since the start of the animation in which the accompanying value property should be reached through interpolation. |
Yes |
value |
The type set in the valueType property. See the examples for representations of each type. |
The value that will be set | Yes |
interpolation |
"Linear", "Tangent", "Hold" or "CubicBezier" |
See Type:KeyframeInterpolation | Yes |
leftTangent |
The type set in the valueType property. See the examples for representations of each type. |
See Type:KeyframeInterpolation | Only when interpolation is set to "Tangent" or "CubicBezier"
|
rightTangent |
The type set in the valueType property. See the examples for representations of each type. |
See Type:KeyframeInterpolation | Only when interpolation is set to "Tangent" or "CubicBezier"
|
CubicBezier
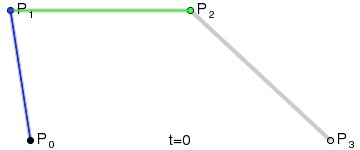
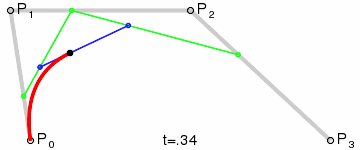
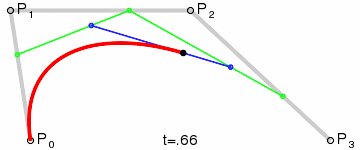
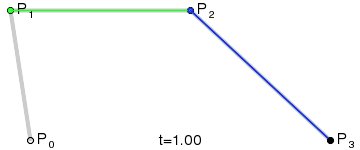
CubicBezier represents the cubic bezier curve alorithm, in which four points are used to create a curve of the data between two keyframes. In the example gif below, P0 is the current keyframe's value, P1 is the current keyframe's rightTangent, P2 is the next keyframe's leftTangent and P3 is the next keyframe's value. The black dot would be a representation of the current value between two keyframes. This also means you do not need a leftTangent for your first keyframe nor a rightTangent for your last keyframe.
The typical structure of animation track is following:
{
"name": "My Animation",
"globalDuration": 0,
"tracks": [
{
"trackType": "Discrete",
"valueType": "float",
"data": {
"node": "Test",
"property": "Test",
"keyframes": [
{
"time": 0,
"value": 1
},
{
"time": 1,
"value": 42
},
{
"time": 5,
"value": 20
}
]
}
}
]
}
follows is a example track with a float3 type:
{
"name": "Test Animation Data 1",
"globalDuration": 0,
"tracks": [
{
"trackType": "Discrete",
"valueType": "float3",
"data": {
"node": "TestData",
"property": "TestData",
"keyframes": [
{
"time": 0,
"value": {
"x": 1.0,
"y": 2.0,
"z": 3.0
}
}
]
}
}
]
}
Animation Track
Animation track is a single timeline of values. You can have as many animation tracks in an Animation as you like. Each track can be uniquely identified by Node and Property.
Node indicates which object in the hierarchy given track controls, while Property specifies which of its fields will be controlled when the animation is bound to a scene objects. For example Node "Fan Blade" and Property "Rotation" for track of type floatQ can control rotation animation.
However both are just names and do not need to correspond to anything in the scene. You can ignore the names and refer to the animation track by its index or use the names for a dynamic lookup with ProtoFlux.
Animation Track Types
Resonite currently supports following animation track types. Each type is optimized for different use-case. Animation can mix tracks of different types.
Raw Animation Track
This is the simplest form of animation. It is a raw sequence of values, with a global Interval (length of the animation). The keyframes are uniformly distributed in this track. This can be ideal representation for baked animations with a regular framerate.
Here's example of such track:
{
"trackType": "Raw",
"valueType": "float",
"data": {
"node": "Test",
"property": "Test",
"keyframes": [
0.5,
0.7,
0.8,
0.9
]
}
}
Discrete Animation Track
This track is useful for keyframes that are irregular and do not need interpolation. Each value is held for the entire duration of the keyframe, until the next one comes in. This is the type of animation track that Resonite imports subtitles as, but it can be used for any value. It can be useful also in cases you do your own custom interpolation (e.g. with Smooth Lerp) and just need to change the "master" value.
{
"trackType": "Discrete",
"valueType": "float",
"data": {
"keyframes": [
{
"time": 0,
"value": 2
},
{
"time": 1,
"value": 8
},
{
"time": 5,
"value": 20
}
],
"node": "Test",
"property": "Test"
}
}
Curve Animation Track
This is the most versatile (and typical) type of animation track, used for values that are interpolated between. Each keyframe can use different types of interpolation (Hold, Linear and Tangent). The Tangent interpolation keyframes specify the Left and Right tangents, which indicate how the keyframe's base value changes over time as it transitions to the next keyframe.
When importing 3D Model files, this type of animation track is used.
The following example shows the Curve animation track with linear interpolation between keyframes. It also has additional Discrete animation track.
{
"name": "Universe Timing (Czech)",
"tracks": [
{
"trackType": "Curve",
"valueType": "float",
"data": {
"node": "Scale",
"property": "",
"keyframes": [
{
"time": 0,
"value": -17,
"interpolation" : "Linear"
},
{
"time": 49.97,
"value": -17,
"interpolation" : "Linear"
},
{
"time": 97,
"value": -5,
"interpolation" : "Linear"
},
{
"time": 128,
"value": 0,
"interpolation" : "Linear"
},
{
"time": 134,
"value": 0,
"interpolation" : "Linear"
},
{
"time": 152,
"value": 5.5,
"interpolation" : "Linear"
},
{
"time": 175,
"value": 7,
"interpolation" : "Linear"
},
{
"time": 184,
"value": 7.5,
"interpolation" : "Linear"
},
{
"time": 207,
"value": 12,
"interpolation" : "Linear"
},
{
"time": 247,
"value": 27,
"interpolation" : "Linear"
}
]
}
},
{
"trackType": "Discrete",
"valueType": "int",
"data": {
"node": "Phase",
"property": "",
"keyframes": [
{
"time": 0,
"value": 0
},
{
"time": 45,
"value": 1
},
{
"time": 49.97,
"value": 2
},
{
"time": 247,
"value": 3
}
]
}
}
]
}
Bezier Animation Track
This track is used to make animations that have handles. this is commonly used in Blender3D
The schema for keyframes with tangents (these define a bezier curve) is following:
{
"time": 10,
"value": 0,
"leftTangent" : -10,
"rightTangent" : 5,
"interpolation" : "Tangent"
}