Component image 
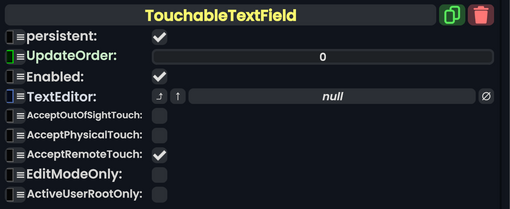
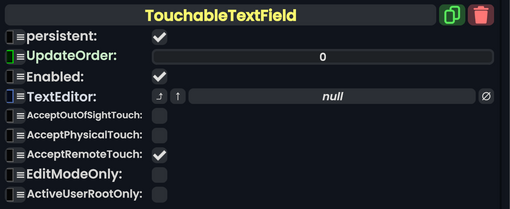
Touchable Text Field component as seen in the Scene Inspector

The TouchableTextField component, similar to a TextField for UIX, this component when combined with a TextEditor on the same slot, will allow any text in the world to be clicked on to make it become editable.
This allows the text to be edited in both directions: In the component and in the world directly.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
TextEditor
|
TextEditor | The TextField to allow for bi-directional editing. |
AcceptOutOfSightTouch
|
Bool | Whether or not to allow interaction with this component if it is out of the user's view. |
AcceptPhysicalTouch
|
Bool | Whether to allow Component:TipTouchSources to interact with/activate this component. |
AcceptRemoteTouch
|
Bool | Whether this component allows interaction via the user's interaction laser. |
EditModeOnly
|
Bool | Allows for the user to only edit this text in Edit Mode. |
ActiveUserRootOnly
|
Bool | Allows to only be editable when under the active user. |
Usage
Great for when you don't want to be bound by UIX to make editable texts.
If the text is not responding or is not editing properly, try adding the BoxCollider component.