m removed needless introduction header |
GreaseMonkey (talk | contribs) m Add categories, update a link, and stub out the unbalanced translate tag which was preventing this from saving |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages></languages> | <languages></languages> | ||
<translate> | <translate></translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{stub}} | {{stub}} | ||
| Line 34: | Line 34: | ||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
[[TouchButton | [[Component:TouchButton]] | ||
[[Category:ComponentStubs]] | [[Category:ComponentStubs]] | ||
[[Category:Components{{#translation:}}|Touchable Data]] | |||
[[Category:Components:Transform:Interaction{{#translation:}}|Touchable Data]] | |||
Latest revision as of 23:06, 29 January 2024
This article or section is a Stub. You can help the Resonite Wiki by expanding it.
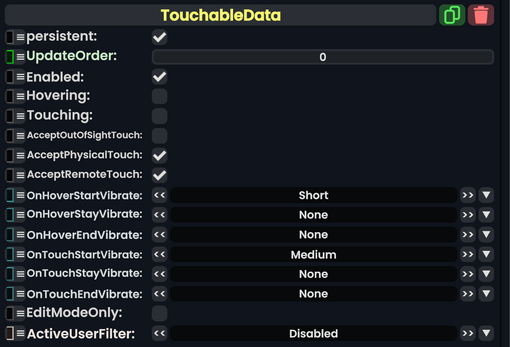
Component image 
Touchable Data component as seen in the Scene Inspector

The TouchableData component can be used to create simple touch based interactions.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
Hovering
|
Bool | |
Touching
|
Bool | |
AcceptOutOfSightTouch
|
Bool | |
AcceptPhysicalTouch
|
Bool | |
AcceptRemoteTouch
|
Bool | |
OnHoverStartVibrate
|
VibratePreset | |
OnHoverStayVibrate
|
VibratePreset | |
OnHoverEndVibrate
|
VibratePreset | |
OnTouchStartVibrate
|
VibratePreset | |
OnTouchStayVibrate
|
VibratePreset | |
OnTouchEndVibrate
|
VibratePreset | |
EditModeOnly
|
Bool | |
ActiveUserFilter
|
ActiveUserHandling |