Fix style |
Add more info |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
Data preset is a component that is useful for switching a list of values to a predetermined set, hence the name. | |||
{{Infobox Component | {{Infobox Component | ||
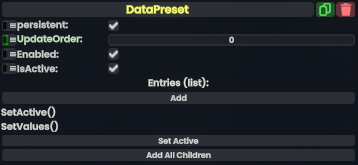
|Image=DataPresetComponent.png | |Image=DataPresetComponent.png | ||
| Line 11: | Line 11: | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|IsActive|Bool|Indicates that all the presets in Entries have been applied. Cannot be driven. | |IsActive|{{RootFieldType|RawOutput`1|[[Type:Bool|Bool]]}}|TypeAdv0=true|Indicates that all the presets in Entries have been applied. Cannot be driven. | ||
|Entries|SyncRelayList`1| | |Entries|{{RootFieldType|SyncRelayList`1|[[Type:IDataPresetEntry|IDataPresetEntry]]}}|TypeAdv1=true|A list of data preset references and values. | ||
}} | }} | ||
| Line 23: | Line 23: | ||
The Set Active button applies all values and references to their respective target fields. | The Set Active button applies all values and references to their respective target fields. | ||
The only way to programmatically apply the preset is to use a ProtoFlux | The only way to programmatically apply the preset is to use a [[ProtoFlux_Tool|ProtoFlux Tool]], grab the <code>SetActive()</code> [[Delegate]], and press the "Proxy" button in your [[Context_menu|Context Menu]], then feed a [[Impulses|Call]] into the node. | ||
<!--T:4--> | <!--T:4--> | ||
== Examples ==<!--T:5--> | == Examples == | ||
Using with clothes to make presets of clothing toggle combinations. | |||
using it with [[Component:DynamicBlendshapeDriver| Dynamic Blendshape Driver Component]] to clear invalid blendshapes in the list. | |||
<!--T:5--> | |||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Data Preset]] | [[Category:Components{{#translation:}}|Data Preset]] | ||
[[Category:Components:Data:Presets{{#translation:}}|Data Preset]] | [[Category:Components:Data:Presets{{#translation:}}|Data Preset]] | ||
Latest revision as of 16:38, 26 March 2024
Data preset is a component that is useful for switching a list of values to a predetermined set, hence the name.

Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
IsActive
|
raw output of Bool | Indicates that all the presets in Entries have been applied. Cannot be driven. |
Entries
|
direct SyncRelayList`1<IDataPresetEntry> | A list of data preset references and values. |
Usage
Each entry in the list of Entries is a DataPresetReference<T> or a DataPresetValue<T>. These may be added manually, or, if the DataPresetReferences and DataPresetValues are components in this slot or child slots, the Add All Children button will add them for you (replacing any existing list).
Each entry consists of the value or reference, plus a target field.
The Set Active button applies all values and references to their respective target fields.
The only way to programmatically apply the preset is to use a ProtoFlux Tool, grab the SetActive() Delegate, and press the "Proxy" button in your Context Menu, then feed a Call into the node.
Examples
Using with clothes to make presets of clothing toggle combinations.
using it with Dynamic Blendshape Driver Component to clear invalid blendshapes in the list.