no need to duplicate the title |
formatting fix |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 40: | Line 40: | ||
* <translate><!--T:32--> [[Scene Inspector Dialog#Buttons|Set root button]]</translate> | * <translate><!--T:32--> [[Scene Inspector Dialog#Buttons|Set root button]]</translate> | ||
* <translate><!--T:33--> Slot properties</translate> | * <translate><!--T:33--> Slot properties</translate> | ||
* <translate><!--T:34--> Component list</translate> | * <translate><!--T:34--> [[Component]] list</translate> | ||
* <translate><!--T:35--> Attach Component button</translate> | * <translate><!--T:35--> Attach Component button</translate> | ||
| Line 104: | Line 104: | ||
* <translate><!--T:91--> Destroy button</translate> | * <translate><!--T:91--> Destroy button</translate> | ||
** <translate><!--T:92--> Will remove the component</translate> | ** <translate><!--T:92--> Will remove the component</translate> | ||
Components, when grabbed by the header and moved to another scene inspector, will give the user the option to either move that component to the new slot or to duplicate that component to that new slot. | |||
== <translate><!--T:93--> Buttons</translate> == <!--T:6--> | == <translate><!--T:93--> Buttons</translate> == <!--T:6--> | ||
| Line 151: | Line 153: | ||
|<translate><!--T:126--> Focuses the hierarchy on the parent of the current root, thus moving up one level</translate> | |<translate><!--T:126--> Focuses the hierarchy on the parent of the current root, thus moving up one level</translate> | ||
|} | |} | ||
== Advanced Features == | |||
There are quality of life features and special actions you can do on the inspector. Here are the currently known features: | |||
* For the list of components on the fields, there is a button to the left of each field. While you have the dev tool equiped, you can grab and hold the button and it will show the value for that type. With what your holding, you can drop that value on to the field name (not to another button of that field) and the values will copy over. (This is faster than holding a value and transferring it one at a time, field by field) | |||
* For components that have a list as part of them, when clicking and holding the button down with primary, then flicking it to any direction will reset that field's list element to default (which in many cases would be <code>null</code>). Other field buttons on components do not do this. | |||
Latest revision as of 01:18, 25 September 2024

The scene inspector is used to navigate all objects in a world and view and edit the properties of any object. The scene inspector will let you modify absolutely anything in your current world. This includes things that could break how you interact with the world, so use caution when changing things that you are not familiar with; especially things on the root slot. You can always quit and come back to reset everything though; you won't break anything permanently unless you save changes to the world, so feel free to experiment.
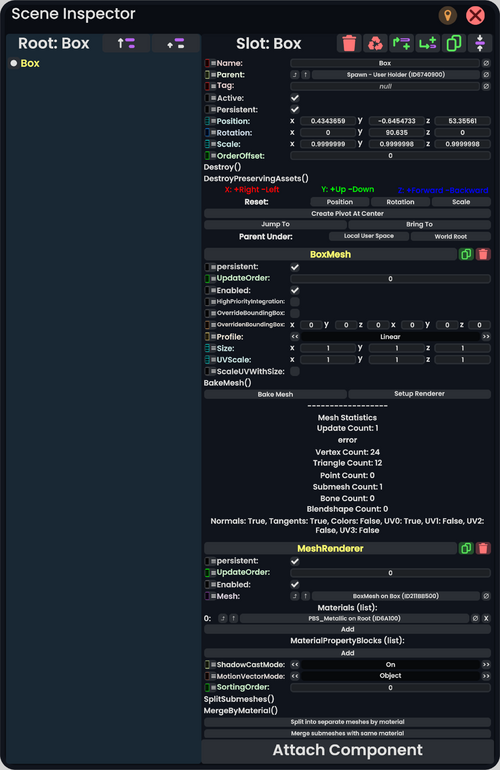
Basic Layout of Scene Inspector:
Left Pane
- The current root object slot name of the visible hierarchy
- Prefixed with "Root: "
- Object root button
- Root up button
- Scene hierarchy
Scene Hierarchy:
- Double-trigger-click a slot to select it. The currently selected item's name will be colored yellow. The item will also be selected in the world.
- Drag a slot using the grip button and release it on top of a different item to move it. This re-parents the dragged item.
- Dragging a slot with grip can also be used to open a new scene inspector by using the grip button on the controller to grab the slot, and then pressing the trigger.
- You can reference a slot in ProtoFlux by taking a ProtoFlux tool, grabbing the slot with it, opening the context menu, and clicking "Reference".
- Slots with a filled circle in front of them have no children.
- Slots with a box with an arrow in front of them have children; click the box to expand the hierarchy of that slot and show that slot's children.
- Slots with a downward pointing arrow are expanded; click the arrow to collapse.
- To go up one level in the hierarchy, click the root up button. Note that this does not change the selected slot, you will have to double-trigger-click to change the selection.
- To navigate to the root of the current object, click the object root button. The root of an object is defined using components.
- To set the current slot as the base of the visible hierarchy in the inspector, click the set root button. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.
- Orange colored items are not persistent and won't be saved when the world is saved.
Right Pane
- Currently selected slot name.
- Prefixed with "Slot: "
- Destroy button
- Destroy preserving assets button
- Insert parent button
- Add child button
- Duplicate button
- Set root button
- Slot properties
- Component list
- Attach Component button
Slot Properties:
- Slot name
- The name of the slot. This is what you will see in the world hierarchy.
- Use the Ø button to null the field.
- Slot parent
- The parent of the selected slot.
- Use the Ø button to set the slot parent to the world root.
- Slot tag
- Slot tag is a string variable assigned to every slot.
- Default is null.
- Use the Ø button to null the field.
- Slot active bool
- Boolean indicating if the selected slot and its children are active.
- Inactive slots will deactivate most components.
- Inactive slots and its children will be slightly darker in the world hierarchy.
- Slot persistent bool
- Boolean indicating if the selected slot and its children are persistent.
- If a slot is non-persistent it will not save with the world/item; it will not persist.
- Non-persistent slots and its children will be orange in the world hierarchy.
- Slot position
- float3 value notating its x, y, and z coordinates relative to its parent slot.
- Slot rotation
- floatq value notating its euler x, y, and z rotation relative to its parent slot.
- Slot scale
- float3 value notating its x, y, and z scale relative to its parent slot.
- Slot order offset
- X, Y, and Z coordinate space key
- X: +Right -Left
- Y: +Up -Down
- Z: +Forward -Backward
- Reset slot TRS buttons
- Position
- Reset to (0, 0, 0)
- Rotation
- Reset to (0, 0, 0)
- Scale
- Reset to (1, 1, 1)
- Position
- Create Pivot At Center button
- This will create an empty object parent at the center of the selected slot's bounding box.
- Jump To button
- This will teleport you near the selected item.
- Bring To button
- This will teleport the selected item in front of or near you.
- Parent Under buttons
- Local User Space
- Parent the selected slot under the same slot that your user is parented to.
- World Root
- Parent the selected slot under the world root
- Local User Space
Component List:
The component list is a scrollable area that displays all components attached to the currently selected slot.
All components will have:
- Component name and type if applicable
- Duplicate button
- Will duplicate the component onto the same slot.
- Destroy button
- Will remove the component
Components, when grabbed by the header and moved to another scene inspector, will give the user the option to either move that component to the new slot or to duplicate that component to that new slot.
Buttons
| Icon | Name | Use |

|
Destroy | Destroys the slot and its children |

|
Destroy Preserving Assets | Destroys the slot and its children, but moves things like materials and meshes into the Assets Slot so that they aren't lost. |

|
Insert Parent | Inserts an empty slot as a parent of the currently selected slot. The parent gets the position, rotation, and scale of the slot, and the slot's position, rotation and scale are reset. |

|
Add Child | Adds an empty slot as a child of the currently selected slot |

|
Duplicate | Creates a copy of the currently selected slot |

|
Set Root | Sets the currently selected slot as the root of the hierarchy view. Useful for drilling down into deeply nested hierarchies. |

|
Pin | Pins the inspector to you, making it move when you move around (excluding movement around your playspace) |

|
Close | Closes the inspector |

|
Object Root | Focuses the hierarchy on the object root for the current selected slot (e.g. a User slot, an avatar root slot, etc.) |

|
Root Up | Focuses the hierarchy on the parent of the current root, thus moving up one level |
Advanced Features
There are quality of life features and special actions you can do on the inspector. Here are the currently known features:
- For the list of components on the fields, there is a button to the left of each field. While you have the dev tool equiped, you can grab and hold the button and it will show the value for that type. With what your holding, you can drop that value on to the field name (not to another button of that field) and the values will copy over. (This is faster than holding a value and transferring it one at a time, field by field)
- For components that have a list as part of them, when clicking and holding the button down with primary, then flicking it to any direction will reset that field's list element to default (which in many cases would be
null). Other field buttons on components do not do this.