Automated: update component fields |
Automated: update Replace |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
Data preset is a component that is useful for switching a list of values to a predetermined set, hence the name. | |||
{{Infobox Component | {{Infobox Component | ||
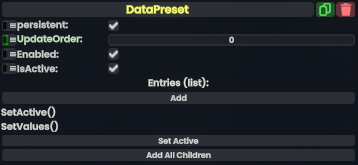
|Image=DataPresetComponent.png | |Image=DataPresetComponent.png | ||
| Line 13: | Line 13: | ||
|IsActive|{{RootFieldType|RawOutput`1|[[Type:Bool|Bool]]}}|TypeAdv0=true|Indicates that all the presets in Entries have been applied. Cannot be driven. | |IsActive|{{RootFieldType|RawOutput`1|[[Type:Bool|Bool]]}}|TypeAdv0=true|Indicates that all the presets in Entries have been applied. Cannot be driven. | ||
|Entries|{{RootFieldType|SyncRelayList`1|[[Type:IDataPresetEntry|IDataPresetEntry]]}}|TypeAdv1=true|A list of data preset references and values. | |Entries|{{RootFieldType|SyncRelayList`1|[[Type:IDataPresetEntry|IDataPresetEntry]]}}|TypeAdv1=true|A list of data preset references and values. | ||
}} | |||
== Sync Delegates == | |||
{{Table ComponentTriggers | |||
|SetActive()|[[Type:Action|Action]]| | |||
|SetValues()|[[Type:Action|Action]]| | |||
}} | }} | ||
| Line 27: | Line 33: | ||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
Using with clothes to make presets of clothing toggle combinations. | |||
using it with [[Component:DynamicBlendshapeDriver| Dynamic Blendshape Driver Component]] to clear invalid blendshapes in the list. | |||
<!--T:5--> | <!--T:5--> | ||
== Related Components == | == Related Components == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Data Preset]] | |||
[[Category:ComponentStubs]] | [[Category:ComponentStubs]] | ||
[[Category:Components:Data:Presets{{#translation:}}|Data Preset]] | [[Category:Components:Data:Presets{{#translation:}}|Data Preset]] | ||
Latest revision as of 21:06, 6 November 2024
Data preset is a component that is useful for switching a list of values to a predetermined set, hence the name.

Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. |
IsActive
|
raw output of Bool | Indicates that all the presets in Entries have been applied. Cannot be driven. |
Entries
|
direct SyncRelayList`1<IDataPresetEntry> | A list of data preset references and values. |
Sync Delegates
| Method Name | Method type and Arguments. | Description |
|---|---|---|
SetActive()
|
Action | |
SetValues()
|
Action |
Usage
Each entry in the list of Entries is a DataPresetReference<T> or a DataPresetValue<T>. These may be added manually, or, if the DataPresetReferences and DataPresetValues are components in this slot or child slots, the Add All Children button will add them for you (replacing any existing list).
Each entry consists of the value or reference, plus a target field.
The Set Active button applies all values and references to their respective target fields.
The only way to programmatically apply the preset is to use a ProtoFlux Tool, grab the SetActive() Delegate, and press the "Proxy" button in your Context Menu, then feed a Call into the node.
Examples
Using with clothes to make presets of clothing toggle combinations.
using it with Dynamic Blendshape Driver Component to clear invalid blendshapes in the list.